|
#
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
</head>
<body>
</body>
</html>
<script type="text/javascript">
<!--
window.onload=function(){
var member=new Object;
member.age=35;
member.name="Heyang";
member.display=function(){
alert(this.name+" "+this.age);
};
alert(getObjAllProperties(member,"member"));
};
function getObjAllProperties(obj,objName){
var retval="";
for(var p in obj){
retval+=objName+"[\""+p+"\"]="+obj[p]+"\n";
}
return retval;
}
//-->
</script>
一切原創性和先發性的事情都蘊涵一個基本原理,那就是當你真心去做的時候,上天的祝福也將隨之而來.
關于讓網頁中的JavaScript函數自動執行,方法就多洛,但是萬變不離其宗,下面給大家介紹一下! 前提條件,網頁中必須有JS函數代碼,或者,使用文件導入的方法也行: 在HTML中的Head區域中,有如下函數: <SCRIPT LANGUAGE="JavaScript">
functionn MyAutoRun()
{
//以下是您的函數的代碼,請自行修改先!
alert("函數自動執行哦!");
}
</SCRIPT> 下面,我們就針對上面的函數,讓其在網頁載入的時候自動運行! ①第一種方法 將如上代碼改為: <SCRIPT LANGUAGE="JavaScript">
functionn MyAutoRun()
{
//以下是您的函數的代碼,請自行修改先!
alert("函數自動執行哦!");
}
window.onload=MyAutoRun; //僅需要加這一句
</SCRIPT> ②第二種方法 修改網頁的Body為: <body onLoad="MyAutoRun();"> 或者改為: <body onLoad="javascript:MyAutoRun();"> ③第三種方法 使用JS定時器來間斷性的執行函數: setTimeout("MyAutoRun()",1000); //隔1000毫秒就執行一次MyAutoRun()函數 實現方法,將最上面的那JS函數,改為: <SCRIPT LANGUAGE="JavaScript">
functionn MyAutoRun()
{
//以下是您的函數的代碼,請自行修改先!
alert("函數自動執行哦!");
}
setTimeout("MyAutoRun()",1000); //這樣就行拉
</SCRIPT> 本文轉載自: http://blog.163.com/long_alfred/blog/static/188238279201161591355842/
1.我希望當初我有勇氣過自己真正想要的生活,而不是別人希望我過的生活。這是所有后悔的事中最常聽到的。心理學上有個理論,較之那些我們做過的事,人們后悔的往往是那些沒做的事。所以當人們在生命盡頭往回看時,往往會發現有好多夢想應該實現,卻沒有實現。你的生活方式、你的工作、你的感情、你的伴侶,其實我們多少人過著的是別人希望你過的生活,而不是自己真正想要的生活——又可能,一直以來你把別人希望你過的生活當作是你想要的生活。當你疾病纏身時,才發現其實自己應該而且可以放下很多顧慮追求你要的生活,似乎已經晚了一點。 2.我希望當初我沒有花這么多精力在工作上。Ware說這是她照顧過的每一個男病人會說的話。因為工作,他們錯過了關注孩子成長的樂趣,錯過了愛人溫暖的陪伴,這是他們最深的后悔與愧疚。其實對于現在的職業女性來說,這也將成為一個問題。黑馬樂如果把你的生活變簡單些,你也許會發現自己在做很多你以為你需要做其實不需要你做的事。騰出那些事占的空間,可能你會過得開心一點。 3.我希望當初我能有勇氣表達我的感受。太多的人壓抑自己的感受與想法,只是為了“天下太平”,不與別人產生矛盾。漸漸他們就成了中庸之輩,無法成為他們可以成為的自己。其實,有很多疾病與長期壓抑憤怒與消極情緒有關。也許當你直言不諱,你會得罪某些人。但可能從此以后因為你的中肯,你們不打不相識;又或者翻臉,正好讓你擺脫這種需要你壓抑自己感受才能維持的累人關系。不管哪一種結果,你都是贏家,不是嗎?——不過當然,直言不諱還是有底線的。 4.我希望當初我能和朋友保持聯系。老朋友的好,我們總要到自己有事了的時候才會想到。多少人因為自己忙碌的生活忽略了朋友忽略了曾經閃亮的友情。很多人臨終前終于放下錢、放下權,卻放不下心中的情感與牽掛。朋友也好,愛人也罷,其實生命最后的日子里,他們才是我們最深的惦念。 5.我希望當初我能讓自己活過開心點。也許有點出乎意料,但這一條也在前5之中。很多人直到生命的最后才發現,“快樂是選擇”。他們在自己既定習慣和生活方式中太久了,習慣了掩飾,習慣了偽裝,習慣了在人前堆起笑臉。就像五月天的那首歌,“你不是真正的快樂,你的笑只是你給的保護色”。他們以為是生活讓他們不快樂,其實是他們自己讓自己不快樂了。 轉載自: http://qing.weibo.com/tj/a59767ce33002xpo.html
/****************************************************
* toCurrency: convert a number to currency
* @param value
* @returns {String}
*
****************************************************/
function toCurrency(money) {
if (/[^0-9\.]/.test(money)){
return '0.00';
}
money = money.replace(/^(\d*)$/, "$1.");
money = (money + "00").replace(/(\d*\.\d\d)\d*/, "$1");
money = money.replace(".", ",");
var re = /(\d)(\d{3},)/;
while (re.test(money)) {
money = money.replace(re, "$1,$2");
}
money = money.replace(/,(\d\d)$/, ".$1");
return '' + money.replace(/^\./, "0.")+" ";
}
select TO_CHAR(A.CREATE_TIMESTAMP,'YYYY-MM-DD HH24:MI:SS') as CREATE_TIMESTAMP from table A TO_CHAR是轉化函數 YYYY-MM-DD HH24:MI:SS 是格式
項目里又搞了個branch需要重新開個workspace下載去,嫌麻煩也得去做.
下載第一次,或許因為是網絡問題,文件不全,IDE報錯了.
于是刪掉已經下載的,再來,一段時間后下好了,這回行,沒錯.
可是Build到75%就走不下去了.吃飯等,吃完還是75%!!
沒招,心想是不是又下出問題了?于是再下一次,問題依舊.
以上時間耗費一下午了.
眼看要耽誤進度,于是網絡找鑰匙,很多地方有說在Eclipse啟動參數加上 -vmargs -Xmx512M.
如法炮制,濤聲依舊.
都要氣翻了.
沒辦法,換一個workspace,在重新來一邊.好了!
估計還是第一遍下的文件搞壞了.
早知如此,何必耽誤那么長時間.
function convertMoney(value) {
var digital=Math.floor(value);
var arr=digital.toString().split("").reverse();
var t = "";
for(var i = 0; i < arr.length; i ++ ){
t += arr[i] + ((i + 1) % 3 == 0 && (i + 1) != arr.length ? "," : "");
}
return t.split("").reverse().join("");
}
http://www.cnblogs.com/evilyang/archive/2012/02/17/2355218.html 一、使用場景 服務端獲得的DataTable轉化為Json格式后傳遞給客戶端dojo,dojo將json數據直接綁定在dojox.grid.DataGrid上
二、基本用法 1.客戶端頁面DataToJson.aspx返回一個Json數據
private void Json()
{
DataTable dt = this.GetData();
string str = JsonHelper.DateTableToJson(dt);
Response.Write(str);
Response.End();
} 2.利用ajax接受json數據 dojox.grid.DataGrid憑借dojo.data.ItemFileWriteStore可以輕松具有ajax功能
使用dojo.grid.DataGrid首先做如下準備工作
a.引入樣式表 <link rel="Stylesheet" href="dojo-re/dojox/grid/resources/soriaGrid.css" /> b.引入所需庫 dojo.require("dojo.parser");
dojo.require("dijit.form.Button"); dojo.require("dojox.grid.DataGrid"); dojo.require("dojo.data.ItemFileWriteStore"); dojo.require("dojox.layout.FloatingPane"); c.編寫代碼 <script type="text/javascript">
function Grid1() {
var data = new dojo.data.ItemFileWriteStore({
url: "DataToJson.aspx"
});
var structure = [
{ name: "用戶名", field: "userName", width: "120px" },
{ name: "密碼", field: "userPwd", width: "120px" },
{ name: "電子郵件", field: "email", width: "150px;" },
{ name: "博客", field: "blog", width: "150px" },
{ name: "生日", field: "birthday", width: "120px" },
{ name: "年齡", field: "age", width: "80px" },
{ name: "備注", field: "description", width: "120px" }
];
var grid = new dojox.grid.DataGrid({
store: data,
structure:structure
},"grid1");
grid.startup();
}
function ShowFloatingPane() {
var floatingPane = dijit.byId("dFloatingPane");
floatingPane.show();
Grid1();
}
</script> 所需HTML <div >
<div data-dojo-type="dojox.layout.FloatingPane" id="dFloatingPane"
title="A floating pane" data-dojo-props="resizable:true, dockable:true, title:'A floating pane'"
style="position:absolute;top:150px;left:400px;width:600px;height:400px; visibility:hidden">
<div id="grid1" style="width:450px; height:350px"></div>
</div>
</div>
<div data-dojo-type="dijit.form.Button" data-dojo-props="label:'Show me', onClick:ShowFloatingPane"></div>
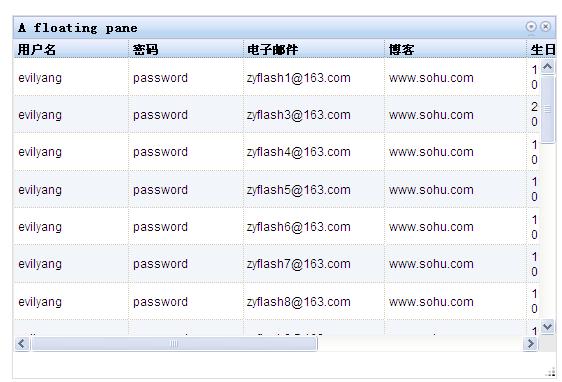
d.運行結果如下: 
三、繼續完善DataGrid功能 1,增加搜索條件 query:{userName:"evilyang",id:"*"}, 2,隱藏一列,不顯示 {name:"密碼",field:"userPwd",width:"100px",hidden:"true"} 3,為某一列增加一個樣式名 <style type="text/css">
.name{ font-style:italic; font-size:14px; color:Red;}
</style> { name: "用戶名", field: "userName", width: "120px" ,classes:"name"} 4,為某一列直接增加一個樣式 { name: "電子郵件", field: "email", width: "150px;",styles:"text-align:center;" }, 5,固定前兩列 更改structure結構,加入noscroll屬性 var structure = [{
noscroll: true,
cells: [
{ name: "用戶名", field: "userName", width: "80px", classes: "name" },
{ name: "密碼", field: "userPwd", width: "80px", hidden: "true" },
{ name: "電子郵件", field: "email", width: "150px;", styles: "text-align:center;" }
]
}, {
cells: [
{ name: "博客", field: "blog", width: "120px" },
{ name: "生日", field: "birthday", width: "120px" },
{ name: "年齡", field: "age", width: "50px" },
{ name: "備注", field: "description", width: "120px" }
]
}]; 6,cell中的樣式設置默認模式 defaultCell:{width:"80px",styles:"text-align:center;"}, 這樣設置完后,每一列的屬性就不必單獨設置了 7, 其他屬性
selectionMode: "extended", //none,single,multiple
loadingMessage: "請等待,數據正在加載中......",
errorMessage: "對不起,你的請求發生錯誤!",
columnReordering:true//此屬性設置為true,可以拖拽標題欄,更換列順序 new dojox.grid.cells.RowIndex({ name: "編號", width: "20px" })//加入自編號 四、數據顯示高級功能 1, RowClick事件
grid.on("RowClick", function(evt) {
var idx = evt.rowIndex,
item = this.getItem(idx),
store = this.store;
content = dojo.byId("content");
content.innerHTML="you have clicked on rows " + store.getValue(item, "id");
}, true); 2,SelectionChanged事件 grid.on("SelectionChanged",dojo.hitch(grid, reportSelection), true);
function reportSelection() {
var items = this.selection.getSelected(),
msg = "你選擇了以下數據";
var tmp = dojo.map(items, function(item) {
return this.store.getValue(item, "id");
}, this);
var content = dojo.byId("content");
content.innerHTML = msg + tmp.join(",");
} 五、顯示效果如下圖: 
|