* 獲取相對于今天的日期
* 2013年4月29日22:21:23
**********************************************/
function GetDateStr(AddDayCount) {
var dd = new Date();
dd.setDate(dd.getDate()+AddDayCount);//獲取AddDayCount天后的日期
var y = dd.getFullYear();
var m = dd.getMonth()+1;//獲取當(dāng)前月份的日期
m=parseInt(m,10);
if(m<10){
m="0"+m;
}
var d = dd.getDate();
d=parseInt(d,10);
if(d<10){
d="0"+d;
}
return y+"-"+m+"-"+d;
}
示例:
var yesterday=GetDateStr(-1);
var thedaybeforeyesterday=GetDateStr(-2);
]]>
function(){
...// 這里寫初始化
}
);
2.給所有class為channel的元素設(shè)定點擊事件.
$('.channel').click(
function(){
...
}
);
3.給id=menuDiv下的ul下的li中的設(shè)定點擊事件.
$("#menuDiv>ul>li>a").click{
function(){
}
);
]]>
var obj=new Object();
obj創(chuàng)建出來后沒有任何屬性或方法,需要手工進(jìn)行添加
obj.property=XX;
obj.method=function(){...};
2.用大括弧{}來直接描述屬性或方法
var obj={property01:value01,property02:value02,...};
3.自定義一個構(gòu)建函數(shù),然后用new來創(chuàng)建
function func(value01,value02,...,value0n){
this.property01=value01;
this.property02=value02;
...
var obj=new func(v1,v2,..,vn);
]]>
]]>
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
</head>
<body>
</body>
</html>
<script type="text/javascript">
<!--
window.onload=function(){
var member=new Object;
member.age=35;
member.name="Heyang";
member.display=function(){
alert(this.name+" "+this.age);
};
alert(getObjAllProperties(member,"member"));
};
function getObjAllProperties(obj,objName){
var retval="";
for(var p in obj){
retval+=objName+"[\""+p+"\"]="+obj[p]+"\n";
}
return retval;
}
//-->
</script>
]]>
關(guān)于讓網(wǎng)頁中的JavaScript函數(shù)自動執(zhí)行,方法就多洛,但是萬變不離其宗,下面給大家介紹一下!
前提條件,網(wǎng)頁中必須有JS函數(shù)代碼,或者,使用文件導(dǎo)入的方法也行:
在HTML中的Head區(qū)域中,有如下函數(shù):
<SCRIPT LANGUAGE="JavaScript">
functionn MyAutoRun()
{
//以下是您的函數(shù)的代碼,請自行修改先!
alert("函數(shù)自動執(zhí)行哦!");
}
</SCRIPT>
下面,我們就針對上面的函數(shù),讓其在網(wǎng)頁載入的時候自動運行!
①第一種方法
將如上代碼改為:
<SCRIPT LANGUAGE="JavaScript">
functionn MyAutoRun()
{
//以下是您的函數(shù)的代碼,請自行修改先!
alert("函數(shù)自動執(zhí)行哦!");
}
window.onload=MyAutoRun; //僅需要加這一句
</SCRIPT>
②第二種方法
修改網(wǎng)頁的Body為:
<body onLoad="MyAutoRun();">
或者改為:
<body onLoad="javascript:MyAutoRun();">
③第三種方法
使用JS定時器來間斷性的執(zhí)行函數(shù):
setTimeout("MyAutoRun()",1000); //隔1000毫秒就執(zhí)行一次MyAutoRun()函數(shù)
實現(xiàn)方法,將最上面的那JS函數(shù),改為:
<SCRIPT LANGUAGE="JavaScript">
functionn MyAutoRun()
{
//以下是您的函數(shù)的代碼,請自行修改先!
alert("函數(shù)自動執(zhí)行哦!");
}
setTimeout("MyAutoRun()",1000); //這樣就行拉
</SCRIPT>
]]>
* toCurrency: convert a number to currency
* @param value
* @returns {String}
*
****************************************************/
function toCurrency(money) {
if (/[^0-9\.]/.test(money)){
return '0.00';
}
money = money.replace(/^(\d*)$/, "$1.");
money = (money + "00").replace(/(\d*\.\d\d)\d*/, "$1");
money = money.replace(".", ",");
var re = /(\d)(\d{3},)/;
while (re.test(money)) {
money = money.replace(re, "$1,$2");
}
money = money.replace(/,(\d\d)$/, ".$1");
return '' + money.replace(/^\./, "0.")+" ";
}
]]>
var digital=Math.floor(value);
var arr=digital.toString().split("").reverse();
var t = "";
for(var i = 0; i < arr.length; i ++ ){
t += arr[i] + ((i + 1) % 3 == 0 && (i + 1) != arr.length ? "," : "");
}
return t.split("").reverse().join("");
}
]]>
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
</head>
<body>
<input id="decimalTxt" />
<button id="showBtn" >Click</button>
</body>
</html>
<script type="text/javascript">
<!--
window.onload=function(){
document.getElementById("showBtn" ).onclick=function(){
var value=document.getElementById("decimalTxt" ).value;
alert(toCurrency(value));
};
};
function toCurrency(money) {
if (/[^0-9\.]/.test(money)){
return '0.00';
}
money = money.replace(/^(\d*)$/, "$1.");
money = (money + "00").replace(/(\d*\.\d\d)\d*/, "$1");
money = money.replace(".", ",");
var re = /(\d)(\d{3},)/;
while (re.test(money)) {
money = money.replace(re, "$1,$2");
}
money = money.replace(/,(\d\d)$/, ".$1");
return '' + money.replace(/^\./, "0.");
}
//-->
</script>
]]>
opener+函數(shù)+隱藏域 即可,這里的函數(shù)和隱藏域都是父窗口的。
比如說,子窗口要取父窗口的數(shù)據(jù),可以在父窗口中做一個隱藏域,打開子窗口前把值存儲好,再寫一個函數(shù)來取得隱藏域中的值,子窗口中就能用opener+函數(shù)名來取得這個值了。
反過來,父窗口要取子窗口的數(shù)據(jù),可以在父窗口中做一個函數(shù),子窗口中數(shù)據(jù)就緒后直接opener+函數(shù)名調(diào)用這個函數(shù)即可,參數(shù)就是數(shù)據(jù)。
這樣做,省去了很多麻煩。如果隱藏域不允許,那么再考慮別的方法不遲。
]]>
有時,如果對頁面組建進(jìn)行刪除或是更改id,會導(dǎo)致js出現(xiàn)錯誤,找不到組件,結(jié)果下面的正確js也無法執(zhí)行了。
在進(jìn)行頁面調(diào)整階段這個問題很常見。
當(dāng)然,修改過來是正確的做法,另外我們還可以通過組件檢測來做,這樣的好處是頁面調(diào)整后,js無需改變。
以下代碼供參考:
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
</head>
<body>
<button id="btn1">BTN1</button>
<br/>
<button id="btn2">BTN2</button>
</body>
</html>
<script type="text/javascript">
<!--
if(document.getElementById("btn1")){
document.getElementById("btn1").onclick=function(){
alert(1);
};
}
if(document.getElementById("btn2")){
document.getElementById("btn2").onclick=function(){
alert(2);
};
}
//-->
</script>
]]>
<html>
<head>
<title>123</title>
<style>
</style>
</head>
<body>
<div>123</div>
<div>456</div>
<script>
function test(object){
var tag = object.innerHTML;
alert(tag)
}
var divs = document.getElementsByTagName('div');
for(var i = 0, len = divs.length; i < len; i++){
divs[i].onclick = function(){
test(this)
}
}
</script>
</body>
</html>
]]>
那么,原窗口會變成一個含有[Object]字符的窗口。
換用下面方式即可,注意下面粗體部分的void(0),它表示沒有返回值:
下面的openCenterWindow函數(shù)僅供參考:
var left = 0;
var top = 0;
var wnd=window.open(url,windowName,"height="+height+",width="+width+",top="+top+",left="+left+",resizable=yes,scrollbars=yes,status=no,location=no,");
return wnd;
}
]]>
var wnd = window.open("XXX.html");
以上代碼中,showDatas是定義在子窗口的函數(shù),datas是父窗口要給子窗口的數(shù)據(jù)。
需要注意的事,使用open語句打開窗口后,窗口未必能把所有代碼全部載入,因此showDatas函數(shù)未必調(diào)用有效。
如果要有效,可以先把數(shù)據(jù)傳遞給子窗口,再在子窗口中延時調(diào)用showDatas函數(shù)。
如此,父窗口中的代碼如下:
子窗口中的代碼如下:
setTimeout(showDatas(window.datas),1000);// 延時時間可進(jìn)行調(diào)整。
如上,父窗口調(diào)用子窗口函數(shù)才算完美。
反過來,子窗口要調(diào)用父窗口的函數(shù)要用opener對象,如:
opener.showMessages(msgs);
以上代碼中,showMessages是定義在父窗口的函數(shù),msgs是子窗口要給父窗口的數(shù)據(jù)。
2012年5月9日增補:
父窗口未必需要傳數(shù)據(jù)給子窗口,而是子窗口需要操作父窗口的某些區(qū)域如div時,可以在父窗口打開子窗口的函數(shù)前將這個div的id找個地方(隱藏區(qū)域)存起來,當(dāng)然這個地方不需要顯示,當(dāng)子窗口需要操作這個div時,直接調(diào)用父窗口的js函數(shù)即可,這個函數(shù)可以先從隱藏區(qū)域中得到div的id,再根據(jù)這個id操作div。
]]>
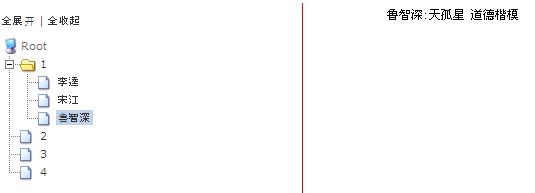
效果:

核心代碼:
<!doctype html public "-//w3c//dtd html 4.0 transitional//en">
<html>
<head>
<title>Dtree Sample</title>
<link rel="stylesheet" rev="stylesheet" href="web/css/style.css" type="text/css" />
<link rel="stylesheet" rev="stylesheet" href="web/css/dtree.css" type="text/css" />
<script src="web/js/dtree.js" type="text/javascript"></script>
</head>
<body>
<div id="treeDiv">
<div class="dtree">
<p><a href="javascript: d.openAll();">全展開</a> | <a href="javascript: d.closeAll();">全收起</a></p>
<script type="text/javascript">
<!--
d = new dTree('d');
d.add(0,-1,'Root');
d.add(1,0,'1','web/jsp/1.jsp','顯示1.jsp','rightFrame','','',false);
d.add(2,0,'2','web/jsp/2.jsp','顯示2.jsp','rightFrame','','',false);
d.add(3,0,'3','web/jsp/3.jsp','顯示3.jsp','rightFrame','','',false);
d.add(4,0,'4','web/jsp/4.jsp','顯示4.jsp','rightFrame','','',false);
d.add(5,1,'李逵','test?page=likui','顯示李逵','rightFrame','','',false);
d.add(6,1,'宋江','test?page=sj','顯示宋江','rightFrame','','',false);
d.add(7,1,'魯智深','test?page=lzs','顯示魯智深','rightFrame','','',false);
document.write(d);
//-->
</script>
</div>
</div>
<div id="contentDiv">
<iframe id="index_mainframe" name="rightFrame" class="index_mainframe" src="web/jsp/blank.jsp" frameborder="0" scrolling="no" ></iframe>
</div>
</body>
</html>
dtree的css,js代碼都不復(fù)雜,如果對其稍加改造,可以做出更眩的東西來。
]]>