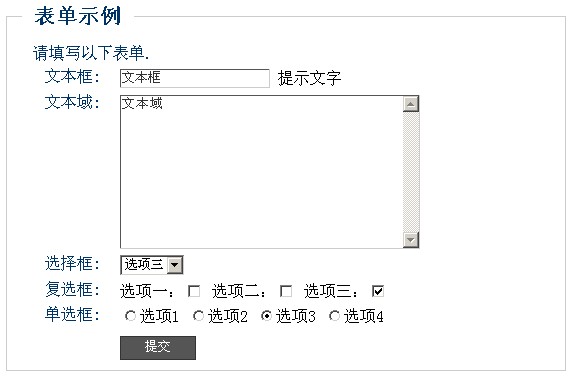
效果:

代碼:
<!doctype html public "-//w3c//dtd html 4.0 transitional//en">
<html>
<head>
<title>表單示例</title>
<style type="text/css">
<!--
#formDiv {
width:600px;
padding:20px;
text-align:left;
}
#formDiv fieldset {
margin: 1em 0;
padding:10px;
border: 1px solid #ccc;
}
#formDiv legend {
margin: 1em 0;
padding: 0 .5em;
color: #036;
background: transparent;
font-size: 1.3em;
font-weight: bold;
}
#formDiv label {
float: left;
width: 100px;
padding: 0 1em;
text-align: right;
color: #003366;
}
#formDiv p {
float: left;
padding: 0 1em;
text-align: left;
color: #003366;
}
#formDiv fieldset div{
clear:both;
margin-top: 5px;
}
#formDiv fieldset div.inputText input, fieldset div.inputText textarea {
border-top: 1px solid #555;
border-left: 1px solid #555;
border-bottom: 1px solid #ccc;
border-right: 1px solid #ccc;
padding: 1px;
color: #333;
}
#formDiv div.submitDiv {
margin-top: 10px;
}
#formDiv div.submitDiv input {
border: 1px solid #333;
padding: 2px 1em;
background: #555;
color: #fff;
}
-->
</style>
</head>
<body>
<div id="formDiv">
<form action="#" method="post">
<fieldset>
<legend>表單示例</legend>
<p>請填寫以下表單.</p>
<div class="inputText">
<label for="textBox">文本框:</label>
<input name="textBox" type="text"/>
<span/>提示文字<span>
</div>
<div class="inputText">
<label for="textArea1">文本域:</label>
<textarea name="textArea1" cols="40" rows="10"/></textarea>
<span/><span>
</div>
<div>
<label for="selectBtn">選擇框:</label>
<select id="selectBtn" name="selectBtn">
<option value="1">選項一</option>
<option value="2">選項二</option>
<option value="3" selected="selected">選項三</option>
<option value="4">選項四</option>
</select>
<span/><span>
</div>
<div>
<label for="checkBox1">復選框:</label>
選項一:<input type="checkbox" name="checkBox1" id="checkBox1" value="1" />
選項二:<input type="checkbox" name="checkBox1" id="checkBox1" value="2"/>
選項三:<input type="checkbox" name="checkBox1" id="checkBox1" value="3" checked/>
<span/><span>
</div>
<div>
<label for="radioBtn">單選框:</label>
<input id="radioBtn" name="radioBtn" type="radio" value="0" />選項1
<input id="radioBtn" name="radioBtn" type="radio" value="1" />選項2
<input id="radioBtn" name="radioBtn" type="radio" value="2" checked/>選項3
<input id="radioBtn" name="radioBtn" type="radio" value="3" />選項4
<span/><span>
</div>
<div class="submitDiv">
<label for="submitBtn"> </label>
<input name="submitBtn" type="submit" value="提交" />
</div>
</fieldset>
</form>
</div>
</body>
</html>
代碼下載:
http://www.tkk7.com/Files/heyang/formSample20090827115416.rar