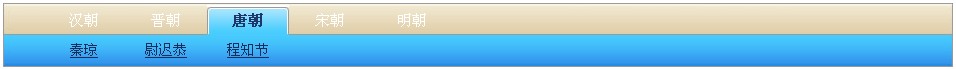
效果還是可以的:

以下代碼僅供參考,大家拿下去后請自行修改。
<!doctype html public "-//w3c//dtd html 4.0 transitional//en">
<html>
<head>
<title>橫向動態(tài)菜單示例</title>
<style type="text/css">
<!--
#menubar ul{
margin:0;
padding:0;
list-style-type:none;
}
#menubar li{
float:left;
dispaly:block;
}
#menubar li a{
width:82px;
height:32px;
line-height:32px;
font-size:15px;
color:#ffffff;
text-decoration:none;
text-align:center;
}
#menubar li a.current{
color:#1e3668;
font-weight:bold;
background:#ffffff url(img/menu.jpg) 0px -71px;
}
#submenubar ul{
margin:0;
padding:0;
list-style-type:none;
}
#submenubar li{
float:left;
dispaly:block;
}
#submenubar li a{
width:82px;
height:28px;
line-height:28px;
font-size:14px;
color:#162c5b;
text-align:center;
}
#submenubar li a:hover{
color:#ffffff;
font-weight:bold;
text-decoration:none;
text-decoration:underline;
}
#outerDiv{
background:#ffffff url(img/menu.jpg) 0px 0px no-repeat;
width:950px;
height:63px;
}
#upDiv{
margin-top:2px;
width:950px;
height:30px;
}
#downDiv{
width:950px;
height:31px;
}
-->
</style>
</head>
<body>
<div id="outerDiv">
<div id="upDiv">
<ul id="menubar">
<li><a href="#">漢朝</a></li>
<li><a href="#" class="current">晉朝</a></li>
<li><a href="#">唐朝</a></li>
<li><a href="#">宋朝</a></li>
<li><a href="#">明朝</a></li>
</ul>
</div>
<div id="downDiv">
<ul id="submenubar">
</ul>
</div>
</div>
</body>
</html>
<SCRIPT LANGUAGE="JavaScript">
<!--
// -- 按id取得元素
function $(id){
return document.getElementById(id);
}
// -- 清除現(xiàn)有菜單項
function refreshCurrent(){
var menubar=$("menubar");
for(var i=0;i<menubar.childNodes.length;i++){
menubar.childNodes[i].firstChild.className="";
}
}
var arr;
window.onload=function(){
arr=new Array;
arr[0]="<li><a href='#'>衛(wèi)青</a></li><li><a href='#'>霍去病</a></li><li><a href='#'>馬援</a></li>";
arr[1]="<li><a href='#'>祖狄</a></li><li><a href='#'>桓溫</a></li><li><a href='#'>劉牢之</a></li>";
arr[2]="<li><a href='#'>秦瓊</a></li><li><a href='#'>尉遲恭</a></li><li><a href='#'>程知節(jié)</a></li>";
arr[3]="<li><a href='#'>狄青</a></li><li><a href='#'>岳飛</a></li>";
arr[4]="<li><a href='#'>戚繼光</a></li><li><a href='#'>藍玉</a></li><li><a href='#'>徐達</a></li><li><a href='#'>常遇春</a></li>";
var menubar=$("menubar");
for(var i=0;i<menubar.childNodes.length;i++){
new function(){
var a=menubar.childNodes[i].firstChild;
var index=i;
a.attachEvent("onclick",
function(){
refreshCurrent();
a.className="current";
//alert(index);
$("submenubar").innerHTML=arr[index];
}
);
}
}
}
//-->
</SCRIPT>
全部代碼下載:
http://www.tkk7.com/Files/heyang/CSSMenu220090826152056.rar