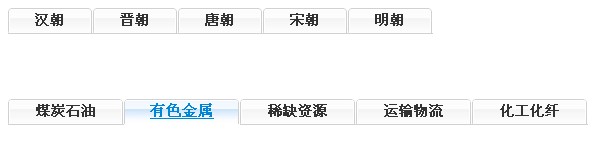
程序員如果沒有美工的幫助只能在網上找些現成的圖片來用,比較費事。我閑逛時偶遇一圖片做菜單背景不錯,遂拿下來做了一個,效果如下:

上面是短版的,下面是長版的,根據需要取用吧。
菜單樣式定義CSS代碼如下:
/*這個是窄的*/
#menubar ul{
margin:0;
padding:0;
list-style-type:none;
}
#menubar li{
float:left;
dispaly:block;
}
#menubar li a{
width:85px;
height:25px;
line-height:25px;
font-size:14px;
border-bottom:1px solid #d1d1d1;
color:#333333;
text-decoration:none;
text-align:center;
font-weight:bold;
background:#ffffff url(img/menus.gif) 0px -45px;
}
#menubar li a:hover{
font-size:15px;
color:#0086d2;
background:#ffffff url(img/menus.gif) 0px 0px;
border-bottom:0px solid #d1d1d1;
text-decoration:underline;
}
/*注意下面是寬的*/
#menubarBig ul{
margin:0;
padding:0;
list-style-type:none;
}
#menubarBig li{
float:left;
dispaly:block;
}
#menubarBig li a{
width:116px;
height:25px;
line-height:25px;
font-size:14px;
border-bottom:1px solid #d1d1d1;
color:#333333;
text-decoration:none;
text-align:center;
font-weight:bold;
background:#ffffff url(img/menus.gif) 0px -128px;
}
#menubarBig li a:hover{
font-size:15px;
color:#0086d2;
background:#ffffff url(img/menus.gif) 0px -88px;
border-bottom:0px solid #d1d1d1;
text-decoration:underline;
}
切換的秘密在于圖片左上角位置的變化,大家用圖片處理軟件打開menus.gif對照研究一下就明白了。

全體代碼下載:
http://www.tkk7.com/Files/heyang/CSSMenu20090823113544.rar