以前我們已經(jīng)做過兩個(gè)了,今天有空再做一個(gè),對(duì)于練手積累都是有好處的。
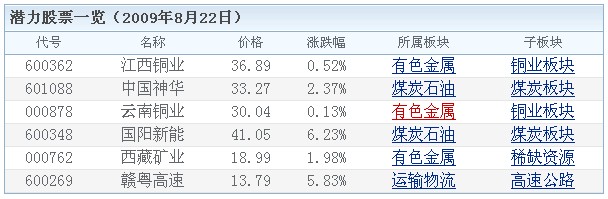
下面是效果圖:

CSS定義部分:
<style type="text/css">
<!--
Table.stock{
border-top:1px solid #91b0cc;
border-bottom:1px solid #91b0cc;
border-left:1px solid #91b0cc;
border-right:1px solid #91b0cc;
}
Table.stock caption{
font-size:15px;
font-weight:bold;
text-align:left;
height:24px;
line-height:24px;
border-top:1px solid #91b0cc;
border-bottom:0px dashed #91b0cc;
border-left:1px solid #91b0cc;
border-right:1px solid #91b0cc;
padding-left:5px;
color:#484848;
background-image:url(img/titBg.gif);
}
Table.stock th{
font-size:13px;
font-weight:normal;
background-color:#f2f9ff;
border-bottom:1px solid #91b0cc;
color:#62676b;
height:20px;
line-height:20px;
text-align:center;
}
Table.stock td{
border-bottom:1px solid #e6e6e6;
color:#62676b;
height:20px;
line-height:20px;
text-align:center;
}
Table.stock td a{
color:#002b8d;
text-decoration: underline;
}
Table.stock td a:hover{
color:#cc0000;
text-decoration: underline;
}
.odd{
background-color:#ffffff;
}
.even{
background-color:#f5f5f5;
}
-->
</style>
所有代碼:
<!doctype html public "-//w3c//dtd html 4.0 transitional//en">
<html>
<head>
<title>jQuery First</title>
<style type="text/css">
<!--
Table.stock{
border-top:1px solid #91b0cc;
border-bottom:1px solid #91b0cc;
border-left:1px solid #91b0cc;
border-right:1px solid #91b0cc;
}
Table.stock caption{
font-size:15px;
font-weight:bold;
text-align:left;
height:24px;
line-height:24px;
border-top:1px solid #91b0cc;
border-bottom:0px dashed #91b0cc;
border-left:1px solid #91b0cc;
border-right:1px solid #91b0cc;
padding-left:5px;
color:#484848;
background-image:url(img/titBg.gif);
}
Table.stock th{
font-size:13px;
font-weight:normal;
background-color:#f2f9ff;
border-bottom:1px solid #91b0cc;
color:#62676b;
height:20px;
line-height:20px;
text-align:center;
}
Table.stock td{
border-bottom:1px solid #e6e6e6;
color:#62676b;
height:20px;
line-height:20px;
text-align:center;
}
Table.stock td a{
color:#002b8d;
text-decoration: underline;
}
Table.stock td a:hover{
color:#cc0000;
text-decoration: underline;
}
.odd{
background-color:#ffffff;
}
.even{
background-color:#f5f5f5;
}
-->
</style>
</head>
<body>
<table class="stock" width="600" cellspacing="0">
<caption>潛力股票一覽(2009年8月22日)</caption>
<thead>
<tr>
<th>代號(hào)</th>
<th>名稱</th>
<th>價(jià)格</th>
<th>漲跌幅</th>
<th>所屬板塊</th>
<th>子板塊</th>
</tr>
</thead>
<tbody>
<tr class="odd">
<td>600362</td>
<td>江西銅業(yè)</td>
<td>36.89</td>
<td>0.52%</td>
<td><a href="#">有色金屬</a></td>
<td><a href="#">銅業(yè)板塊</a></td>
</tr>
<tr class="even">
<td>601088</td>
<td>中國神華</td>
<td>33.27</td>
<td>2.37%</td>
<td><a href="#">煤炭石油</a></td>
<td><a href="#">煤炭板塊</a></td>
</tr>
<tr class="odd">
<td>000878</td>
<td>云南銅業(yè)</td>
<td>30.04</td>
<td>0.13%</td>
<td><a href="#">有色金屬</a></td>
<td><a href="#">銅業(yè)板塊</a></td>
</tr>
<tr class="even">
<td>600348</td>
<td>國陽新能</td>
<td>41.05</td>
<td>6.23%</td>
<td><a href="#">煤炭石油</td>
<td><a href="#">煤炭板塊</td>
</tr>
<tr class="odd">
<td>000762</td>
<td>西藏礦業(yè)</td>
<td>18.99</td>
<td>1.98%</td>
<td><a href="#">有色金屬</a></td>
<td><a href="#">稀缺資源</a></td>
</tr>
<tr class="even">
<td>600269</td>
<td>贛粵高速</td>
<td>13.79</td>
<td>5.83%</td>
<td><a href="#">運(yùn)輸物流</a></td>
<td><a href="#">高速公路</a></td>
</tr>
</tbody>
</table>
</body>
</html>
<SCRIPT LANGUAGE="JavaScript">
<!--
//-->
</SCRIPT>
代碼下載:
http://www.tkk7.com/Files/heyang/JsTable20090822203614.rar