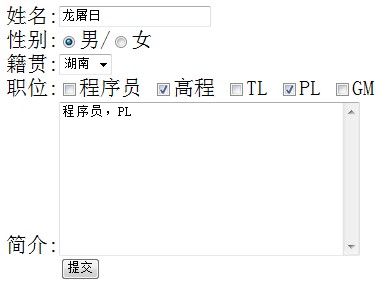
對于Web前臺編程,使用JavaScript從表單form中提取用戶輸入的信息及驗證這些信息是一項日常任務(wù),表單一般多包含文本框,單選框,下拉列表框,復(fù)選框,文本域等基本元素,如下所示:

下面是該頁面的HTML代碼:
<html>
<head>
<title>表單控件數(shù)據(jù)取得及驗證完整實例</title>
</head>
<body>
<div>
<table border="1" class="holder" cellspacing="0" width="100%" height="20">
<caption>雇員名單</caption>
<tbody id="personList">
<TR>
<TH>姓名</TH>
<TH>性別</TH>
<TH>籍貫</TH>
<TH>職位</TH>
<TH>簡介</TH>
</TR>
</tbody>
</table>
</div>
<hr/>
<div>
<div><font color=red><span id="errMsg"></span></font></div>
姓名:<input type="text" name="name"/><br/>
性別:<input type="radio" name="sex" value="男" checked/>男/<input type="radio" name="sex" value="女"/>女<br/>
籍貫:<select name="nativePlace">
<option value="遼寧" >遼寧</option>
<option value="北京" >北京</option>
<option value="上海" >上海</option>
<option value="湖南" selected>湖南</option>
</select><br/>
職位:<INPUT TYPE="checkbox" NAME="title" value="程序員">程序員</input>
<INPUT TYPE="checkbox" NAME="title" value="高程">高程</input>
<INPUT TYPE="checkbox" NAME="title" value="TL">TL</input>
<INPUT TYPE="checkbox" NAME="title" value="PL">PL</input>
<INPUT TYPE="checkbox" NAME="title" value="GM">GM</input><br/>
簡介:<textarea name="intro" rows="10" cols="40"></textarea><br/>
<input type="button" name="btn" value="提交"/><br/>
</div>
</body>
</html>
表單信息提取對于文本框,文本域和下拉列表框并不麻煩,統(tǒng)一使用
$(id).value即可,主要的麻煩在于單選框,復(fù)選框的信息提取,如果我們將其單選框,復(fù)選框類化,將復(fù)雜的信息提取過程隱藏在函數(shù)內(nèi)部,而后調(diào)用之則可大大減少重復(fù)勞動,取得一勞永逸之功效。
下面請看使用JS類化單選框,復(fù)選框的代碼:
/********************************************
* 單選框類構(gòu)造函數(shù)
*********************************************/
function RadioButton(name){
this.name=name;
}
/********************************************
* 單選框類函數(shù),用于取得用戶的選擇項
*********************************************/
RadioButton.prototype.getSelectedValue=function(){
var arr=document.getElementsByTagName("input");
for(var i=0;i<arr.length;i++){
if(arr[i].name==this.name && arr[i].checked){
return arr[i].value;
}
}
return null;
}
/***************************************************
* 復(fù)選框類構(gòu)造函數(shù)
****************************************************/
function CheckBoxButton(name){
this.name=name;
}
/***************************************************
* 復(fù)選框類函數(shù),得到復(fù)選框的選擇項,
* 返回值為用戶選中的數(shù)組,返回空表示用戶未選中選項
****************************************************/
CheckBoxButton.prototype.getSelectedValues=function(){
var arr=document.getElementsByTagName("input");
var selectedArr=new Array;
var index=0;
for(var i=0;i<arr.length;i++){
if(arr[i].name==this.name && arr[i].checked){
selectedArr[index++]=arr[i].value;
}
}
return selectedArr;
}
有了兩個類的幫助,提取單選框和復(fù)選框信息的復(fù)雜過程就被隱藏在了類內(nèi)部,類的客戶程序員只要知道這個類及其相關(guān)函數(shù)就可以了。
下面是從表單中提取信息及驗證過程的JavaScript代碼,信息整體也被類化了:
/*********************************************************
* 用以縮短常用的document.getElementById
**********************************************************/
function $(id){
return document.getElementById(id);
}
/*********************************************************
* 在窗口載入時調(diào)用
**********************************************************/
window.onload=function(){
$("btn").onclick=function(){
/*創(chuàng)建雇員類的實例*/
var emp=new Employee(
$("name").value,
new RadioButton("sex").getSelectedValue(),
$("nativePlace").value,
new CheckBoxButton("title").getSelectedValues(),
$("intro").value
);
/*判斷這個實例的合法性,如果合法則添加到表格中,不合法則顯示錯誤信息提示用戶*/
if(emp.isValid()==true){
$("personList").appendChild(emp.getInfoLine());
$("name").value="";
$("intro").value="";
$("errMsg").innerHTML="";
}
else{
$("errMsg").innerHTML=emp.errMsg;
}
}
}
var sn=0;
/*********************************************************
* 雇員類的構(gòu)造函數(shù)
**********************************************************/
function Employee(name,sex,nativePlace,titles,intro){
this.name=name;
this.sex=sex;
this.nativePlace=nativePlace;
this.title="";
for(var i=0;i<titles.length;i++){
this.title+=titles[i]+",";
}
this.intro=intro;
this.errMsg="";
}
/*********************************************************
* 雇員類的函數(shù),用以從屬性中組合成一個表格行
**********************************************************/
Employee.prototype.getInfoLine=function(){
var row=document.createElement("tr");
row.setAttribute("height",20);
var cell1=document.createElement("td");
cell1.appendChild(document.createTextNode(this.name));
row.appendChild(cell1);
var cell2=document.createElement("td");
cell2.appendChild(document.createTextNode(this.sex));
row.appendChild(cell2);
var cell3=document.createElement("td");
cell3.appendChild(document.createTextNode(this.nativePlace));
row.appendChild(cell3);
var cell4=document.createElement("td");
cell4.appendChild(document.createTextNode(this.title));
row.appendChild(cell4);
var cell5=document.createElement("td");
cell5.appendChild(document.createTextNode(this.intro));
row.appendChild(cell5);
return row;
}
/*********************************************************
* 雇員類的函數(shù),用以判斷屬性是否合法
**********************************************************/
Employee.prototype.isValid=function(){
var name=this.name;
if(name==""){
this.errMsg="姓名不能為空";
return false;
}
var titles=this.titles;
if(titles==""){
this.errMsg="職稱至少要選擇一項";
return false;
}
return true;
}
全部網(wǎng)頁代碼如下:
<html>
<head>
<title>表單控件數(shù)據(jù)取得及驗證完整實例</title>
</head>
<body>
<div>
<table border="1" class="holder" cellspacing="0" width="100%" height="20">
<caption>雇員名單</caption>
<tbody id="personList">
<TR>
<TH>姓名</TH>
<TH>性別</TH>
<TH>籍貫</TH>
<TH>職位</TH>
<TH>簡介</TH>
</TR>
</tbody>
</table>
</div>
<hr/>
<div>
<div><font color=red><span id="errMsg"></span></font></div>
姓名:<input type="text" name="name"/><br/>
性別:<input type="radio" name="sex" value="男" checked/>男/<input type="radio" name="sex" value="女"/>女<br/>
籍貫:<select name="nativePlace">
<option value="遼寧" >遼寧</option>
<option value="北京" >北京</option>
<option value="上海" >上海</option>
<option value="湖南" selected>湖南</option>
</select><br/>
職位:<INPUT TYPE="checkbox" NAME="title" value="程序員">程序員</input>
<INPUT TYPE="checkbox" NAME="title" value="高程">高程</input>
<INPUT TYPE="checkbox" NAME="title" value="TL">TL</input>
<INPUT TYPE="checkbox" NAME="title" value="PL">PL</input>
<INPUT TYPE="checkbox" NAME="title" value="GM">GM</input><br/>
簡介:<textarea name="intro" rows="10" cols="40"></textarea><br/>
<input type="button" name="btn" value="提交"/><br/>
</div>
</body>
</html>
<script language="javascript">
<!--
/*********************************************************
* 用以縮短常用的document.getElementById
**********************************************************/
function $(id){
return document.getElementById(id);
}
/*********************************************************
* 在窗口載入時調(diào)用
**********************************************************/
window.onload=function(){
$("btn").onclick=function(){
/*創(chuàng)建雇員類的實例*/
var emp=new Employee(
$("name").value,
new RadioButton("sex").getSelectedValue(),
$("nativePlace").value,
new CheckBoxButton("title").getSelectedValues(),
$("intro").value
);
/*判斷這個實例的合法性,如果合法則添加到表格中,不合法則顯示錯誤信息提示用戶*/
if(emp.isValid()==true){
$("personList").appendChild(emp.getInfoLine());
$("name").value="";
$("intro").value="";
$("errMsg").innerHTML="";
}
else{
$("errMsg").innerHTML=emp.errMsg;
}
}
}
var sn=0;
/*********************************************************
* 雇員類的構(gòu)造函數(shù)
**********************************************************/
function Employee(name,sex,nativePlace,titles,intro){
this.name=name;
this.sex=sex;
this.nativePlace=nativePlace;
this.title="";
for(var i=0;i<titles.length;i++){
this.title+=titles[i]+",";
}
this.intro=intro;
this.errMsg="";
}
/*********************************************************
* 雇員類的函數(shù),用以從屬性中組合成一個表格行
**********************************************************/
Employee.prototype.getInfoLine=function(){
var row=document.createElement("tr");
row.setAttribute("height",20);
var cell1=document.createElement("td");
cell1.appendChild(document.createTextNode(this.name));
row.appendChild(cell1);
var cell2=document.createElement("td");
cell2.appendChild(document.createTextNode(this.sex));
row.appendChild(cell2);
var cell3=document.createElement("td");
cell3.appendChild(document.createTextNode(this.nativePlace));
row.appendChild(cell3);
var cell4=document.createElement("td");
cell4.appendChild(document.createTextNode(this.title));
row.appendChild(cell4);
var cell5=document.createElement("td");
cell5.appendChild(document.createTextNode(this.intro));
row.appendChild(cell5);
return row;
}
/*********************************************************
* 雇員類的函數(shù),用以判斷屬性是否合法
**********************************************************/
Employee.prototype.isValid=function(){
var name=this.name;
if(name==""){
this.errMsg="姓名不能為空";
return false;
}
var titles=this.titles;
if(titles==""){
this.errMsg="職稱至少要選擇一項";
return false;
}
return true;
}
/********************************************
* 單選框類構(gòu)造函數(shù)
*********************************************/
function RadioButton(name){
this.name=name;
}
/********************************************
* 單選框類函數(shù),用于取得用戶的選擇項
*********************************************/
RadioButton.prototype.getSelectedValue=function(){
var arr=document.getElementsByTagName("input");
for(var i=0;i<arr.length;i++){
if(arr[i].name==this.name && arr[i].checked){
return arr[i].value;
}
}
return null;
}
/***************************************************
* 復(fù)選框類構(gòu)造函數(shù)
****************************************************/
function CheckBoxButton(name){
this.name=name;
}
/***************************************************
* 復(fù)選框類函數(shù),得到復(fù)選框的選擇項,
* 返回值為用戶選中的數(shù)組,返回空表示用戶未選中選項
****************************************************/
CheckBoxButton.prototype.getSelectedValues=function(){
var arr=document.getElementsByTagName("input");
var selectedArr=new Array;
var index=0;
for(var i=0;i<arr.length;i++){
if(arr[i].name==this.name && arr[i].checked){
selectedArr[index++]=arr[i].value;
}
}
return selectedArr;
}
//-->
</script>