
 <html> <html>
 <head> <head>
 <title>表單控件運(yùn)用完整實例</title> <title>表單控件運(yùn)用完整實例</title>
 </head> </head>
 <body> <body>
 <div> <div>
 <table border="1" class="holder" cellspacing="0" width="100%" height="20"> <table border="1" class="holder" cellspacing="0" width="100%" height="20">
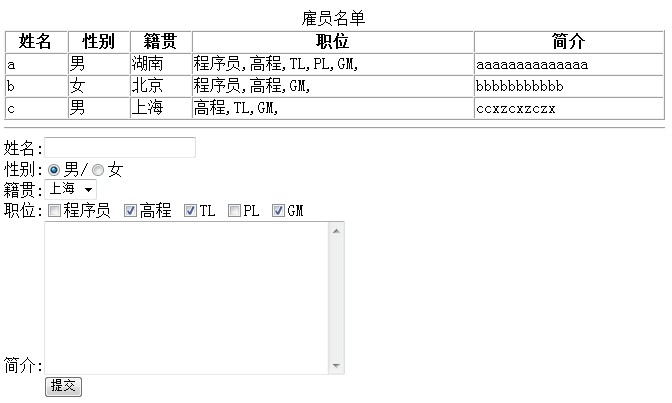
 <caption>雇員名單</caption> <caption>雇員名單</caption>
 <tbody id="personList"> <tbody id="personList">
 <TR> <TR>
 <TH>姓名</TH> <TH>姓名</TH>
 <TH>性別</TH> <TH>性別</TH>
 <TH>籍貫</TH> <TH>籍貫</TH>
 <TH>職位</TH> <TH>職位</TH>
 <TH>簡介</TH> <TH>簡介</TH>
 </TR> </TR>
 </tbody> </tbody>
 </table> </table>
 </div> </div>
 <hr/> <hr/>
 <div> <div>
 姓名:<input type="text" name="name"/><br/> 姓名:<input type="text" name="name"/><br/>
 性別:<input type="radio" name="sex" value="男" checked/>男/<input type="radio" name="sex" value="女"/>女<br/> 性別:<input type="radio" name="sex" value="男" checked/>男/<input type="radio" name="sex" value="女"/>女<br/>
 籍貫:<select name="nativePlace"> 籍貫:<select name="nativePlace">
 <option value="遼寧" >遼寧</option> <option value="遼寧" >遼寧</option>
 <option value="北京" >北京</option> <option value="北京" >北京</option>
 <option value="上海" >上海</option> <option value="上海" >上海</option>
 <option value="湖南" selected>湖南</option> <option value="湖南" selected>湖南</option>
 </select><br/> </select><br/>
 職位:<INPUT TYPE="checkbox" NAME="title" value="程序員">程序員</input> 職位:<INPUT TYPE="checkbox" NAME="title" value="程序員">程序員</input>
 <INPUT TYPE="checkbox" NAME="title" value="高程">高程</input> <INPUT TYPE="checkbox" NAME="title" value="高程">高程</input>
 <INPUT TYPE="checkbox" NAME="title" value="TL">TL</input> <INPUT TYPE="checkbox" NAME="title" value="TL">TL</input>
 <INPUT TYPE="checkbox" NAME="title" value="PL">PL</input> <INPUT TYPE="checkbox" NAME="title" value="PL">PL</input>
 <INPUT TYPE="checkbox" NAME="title" value="GM">GM</input><br/> <INPUT TYPE="checkbox" NAME="title" value="GM">GM</input><br/>
 簡介:<textarea name="intro" rows="10" cols="40"></textarea><br/> 簡介:<textarea name="intro" rows="10" cols="40"></textarea><br/>
 <input type="button" name="btn" value="提交"/><br/> <input type="button" name="btn" value="提交"/><br/>
 </div> </div>
 </body> </body>
 </html> </html>
  <script language="javascript"> <script language="javascript">
 <!-- <!--

  function $(id) function $(id) { {
 return document.getElementById(id); return document.getElementById(id);
 } }

  window.onload=function() window.onload=function() { {
  $("btn").onclick=function() $("btn").onclick=function() { {
 var emp=new Employee( var emp=new Employee(
 $("name").value, $("name").value,
 new RadioButton("sex").getSelectedValue(), new RadioButton("sex").getSelectedValue(),
 $("nativePlace").value, $("nativePlace").value,
 new CheckBoxButton("title").getSelectedValues(), new CheckBoxButton("title").getSelectedValues(),
 $("intro").value $("intro").value
 ); );


 $("personList").appendChild(emp.getInfoLine()); $("personList").appendChild(emp.getInfoLine());

 $("name").value=""; $("name").value="";
 $("intro").value=""; $("intro").value="";
 } }
 } }

 var sn=0; var sn=0;

  function Employee(name,sex,nativePlace,titles,intro) function Employee(name,sex,nativePlace,titles,intro) { {
 this.name=name; this.name=name;
 this.sex=sex; this.sex=sex;
 this.nativePlace=nativePlace; this.nativePlace=nativePlace;

 this.title=""; this.title="";
  for(var i=0;i<titles.length;i++) for(var i=0;i<titles.length;i++) { {
 this.title+=titles[i]+","; this.title+=titles[i]+",";
 } }

 this.intro=intro; this.intro=intro;
 } }

  Employee.prototype.getInfoLine=function() Employee.prototype.getInfoLine=function() { {
 var row=document.createElement("tr"); var row=document.createElement("tr");
 row.setAttribute("height",20); row.setAttribute("height",20);

 var cell1=document.createElement("td"); var cell1=document.createElement("td");
 cell1.appendChild(document.createTextNode(this.name)); cell1.appendChild(document.createTextNode(this.name));
 row.appendChild(cell1); row.appendChild(cell1);

 var cell2=document.createElement("td"); var cell2=document.createElement("td");
 cell2.appendChild(document.createTextNode(this.sex)); cell2.appendChild(document.createTextNode(this.sex));
 row.appendChild(cell2); row.appendChild(cell2);

 var cell3=document.createElement("td"); var cell3=document.createElement("td");
 cell3.appendChild(document.createTextNode(this.nativePlace)); cell3.appendChild(document.createTextNode(this.nativePlace));
 row.appendChild(cell3); row.appendChild(cell3);

 var cell4=document.createElement("td"); var cell4=document.createElement("td");
 cell4.appendChild(document.createTextNode(this.title)); cell4.appendChild(document.createTextNode(this.title));
 row.appendChild(cell4); row.appendChild(cell4);

 var cell5=document.createElement("td"); var cell5=document.createElement("td");
 cell5.appendChild(document.createTextNode(this.intro)); cell5.appendChild(document.createTextNode(this.intro));
 row.appendChild(cell5); row.appendChild(cell5);

 return row; return row;
 } }

  /**//********************************************* /**//*********************************************
 * 單選框類 * 單選框類
 *********************************************/ *********************************************/
  function RadioButton(name) function RadioButton(name) { {
 this.name=name; this.name=name;
 } }

  RadioButton.prototype.getSelectedValue=function() RadioButton.prototype.getSelectedValue=function() { {
 var arr=document.getElementsByTagName("input"); var arr=document.getElementsByTagName("input");

  for(var i=0;i<arr.length;i++) for(var i=0;i<arr.length;i++) { {
  if(arr[i].name==this.name && arr[i].checked) if(arr[i].name==this.name && arr[i].checked) { {
 return arr[i].value; return arr[i].value;
 } }
 } }

 return null; return null;
 } }

  /**//********************************************* /**//*********************************************
 * 復(fù)選框類 * 復(fù)選框類
 *********************************************/ *********************************************/
  function CheckBoxButton(name) function CheckBoxButton(name) { {
 this.name=name; this.name=name;
 } }

 // 得到復(fù)選框的選擇項,返回值為用戶選中的數(shù)組�,返回空表示用戶未選中選項 // 得到復(fù)選框的選擇項,返回值為用戶選中的數(shù)組�,返回空表示用戶未選中選項
  CheckBoxButton.prototype.getSelectedValues=function() CheckBoxButton.prototype.getSelectedValues=function() { {
 var arr=document.getElementsByTagName("input"); var arr=document.getElementsByTagName("input");
 var selectedArr=new Array; var selectedArr=new Array;
 var index=0; var index=0;

  for(var i=0;i<arr.length;i++) for(var i=0;i<arr.length;i++) { {
  if(arr[i].name==this.name && arr[i].checked) if(arr[i].name==this.name && arr[i].checked) { {
 selectedArr[index++]=arr[i].value; selectedArr[index++]=arr[i].value;
 } }
 } }

 return selectedArr; return selectedArr;
 } }

 //--> //-->
 </script> </script>



|