樹形菜單能很好的呈現菜單項之前的從屬關系,結構清晰明了。J-hi平臺提供了自定義樹形菜單的功能,通過簡單的配置即可實現。
本文主要介紹通過樹形菜單選擇帶回節點值的實現方法。以選擇帶回行政區劃位置為例。
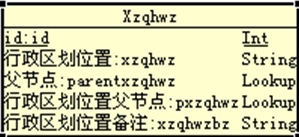
數據庫表設計:

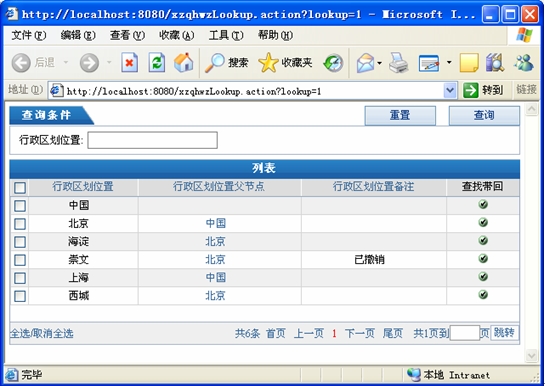
默認帶回頁選擇界面:

通過jhi自動生成代碼的功能,對于lookup xzqhwz的字段默認是如上帶回頁面,顯然并不能表現行政區劃位置之間的主從關系。
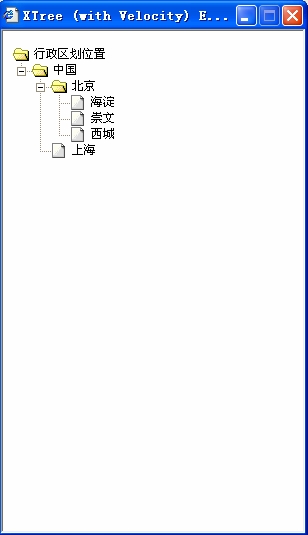
樹形帶回頁面:
而如果實現如下頁面的展示,將會清晰方便許多。

雙擊即可帶回節點,也可通過配置帶回節點的各級父節點。
下面是配置的方法:
配置方法:
修改xml
修改C:"Program"hi-studio"eclipse"workspace"earch5"web"WEB-INF"config"himenu-config.xml
在代碼末尾:
</object>
</java>
之前插入:(注意修改其中參數)
<void method="put">
<string>zdtree</string>
<object class="org.hi.base.menu.strutsmenu.WebDynamicMenuDefine">
<void property="keymap">
<object class="java.util.HashMap">
<void method="put">
<string>id</string>
<string>parentxzqhwz</string>
</void>
</object>
</void>
<void property="parent">
<string>id</string>
</void>
<void property="child">
<string>parentxzqhwz</string>
</void>
<void property="childValue">
<int>0</int>
<!
新版本jhi應為:<string>0</string>
>
</void>
<void property="menuName">
<string>zdtree</string>
</void>
<void property="beanName">
<string>org.hi.zdtree.model.Xzqhwz</string>
</void>
<void property="submenuName">
<string>zdtree</string>
</void>
<void property="title">
<string>行政區劃位置</string>
</void>
<void property="titleField">
<string>xzqhwz</string>
</void>
<void property="needShow">
<boolean>true</boolean>
</void>
<void property="javascript">
<string>
function
backAgent(id,orgName){
if(opener.document.getElementById('yzjbxx.xzqhwz')!=null){
opener.document.getElementById('yzjbxx.xzqhwz').value=orgName;
}
<!帶回到相應的頁面的相應文本框。
>
else{ opener.document.getElementById('xzqhwz.pxzqhwz').value=orgName;
opener.document.getElementById('xzqhwz.parentxzqhwz.id').value=id;
window.close();
}
}
</string>
</void>
<void property="action">
<string>{js}backAgent([#id],"'[#xzqhwz]"');</string>
<!在樹型結構上通過雙擊一個節點,獲取帶回該節點的各級上節點
<string>{js}backAgent([#id],"'[#parentxzqhwz.parentxzqhwz.parentxzqhwz.xzqhwz][#parentxzqhwz.parentxzqhwz.xzqhwz][#parentxzqhwz.xzqhwz][#xzqhwz]"');</string>
>
</void>
</object>
</void>
修改XzqhwzEdit.jsp頁面
將C:"Program"hi-studio"eclipse"workspace"earch5"web"zdtree"XzqhwzEdit.jsp中
onclick="xzqhwz_lookupPOP('parentxzqhwz')"
改為:
onclick="window.open('/tree.action?menuName=zdtree','部門','width=300,height=500,left=10,top=20,location=no,status=no')"
這樣,到Xzqhwz的頁面,點擊父節點的帶回按鈕即可看到效果,同樣lookup到xzqhwz字段的地方也修改Edit.jsp頁面的onclick動作就行啦。
該文檔是對J-Hi樹形的入門級介紹,J-Hi的樹功能還有:節點的過濾,lazy加載,一個節點可以多個圖標、復選框效果,多個實體組合形成一棵樹,我們將在以后繼續講解
注:該文檔由J-Hi愛好者"馮思豪"提供,他的QQ號為382600911,歡迎大家與他在技術上多多交流