場景分析
如果項目大量使用了ajax或者項目使用了類似extjs這種富客戶端框架的朋友們可能會經常碰到一個問題:我們如何為客戶端提供正確有效的數據?例如以下簡單需求:
有一個界面,用于顯示用戶名、用戶所在公司名稱、用戶擁有的權限名稱,使用ajax去服務端獲取數據。
我們有以下三個類:
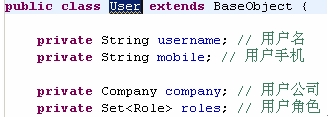
User:用戶類

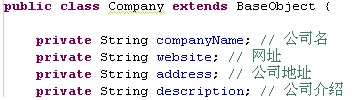
Company:公司類

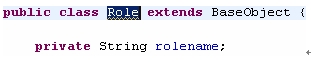
Role:角色類

用戶類1:M角色,用戶類1:1公司。
這里有一段測試代碼,調用了j-hi的JSONObject API進行序列化:
我們測試結果如下:
{"user":{"mobile":null,"primarykey":null,"parentEntity":null,"class":class
test.User,"dataSymbol":null,"username":"zhangsan","cascadeDirty":false,"roles":[{"rolename":"角色1","primarykey":null,"parentEntity":null,"class":class
test.Role,"dataSymbol":null,"cascadeDirty":false,"dirty":false,"deletedFlag":false,"version":1},{"rolename":"角色2","primarykey":null,"parentEntity":null,"class":class
test.Role,"dataSymbol":null,"cascadeDirty":false,"dirty":false,"deletedFlag":false,"version":1}],"dirty":false,"deletedFlag":false,"version":null,"company":null},"id":1}
我們發現,將整個對象序列化了。尤其是company對象,客戶端只需要公司名,但結果是所有屬性都被序列化了。
我們不需要序列化所有屬性,在新版本的J-Hi中,提供了新的方法,輸出我們需要的屬性,看如下例子:

輸出結果如下:
{"user":{"username":"zhangsan","roles":[{"rolename":"角色1"},{"rolename":"角色2"}],"company":{"companyName":"新浪"}},"id":1}
完美達到我們的要求。
在某些需求中,我們甚至可以從客戶端發起獲取數據的請求,動態的獲取我們需要的數據,比如我們發起一個請求:
{
'entity':
'xxxxx.user.User' ,
'returnType':'JSON',
'properties':
'username, company.companyName, roles.rolename'
},
請求獲取User類對象的以下屬性username,company.companyName,roles.rolename
服務器端返回User類型對象,并序列化成JSON返回,返回以下幾個屬性username,company.companName.
通過j-hi的新JSONObject API,我們可以很方便實現這樣的功能,為客戶端提供任意數據。甚至能實現萬能的服務器查詢API。
代碼分析:
JSONObject類一個將多個java對象封裝成一個JSON字符串的工具類,每一個java(POJO)對象都是對象JSON字符串的一個屬性,可以通過addJSONObject(),為要轉換的JSON不斷加入新的java對象。
缺省在創建JSONObject對象時,構建函數參數已經加了一個java對象,如果JSON可能會有多個java對象拼接而成,就可以通過addJSONObject()累加的方式實現。
/**
*添加一個待轉換的java對象,使其作為JSON字符串的一部分
*@paramjsonPropertyName給定JSON的屬性名
*@paramobj待轉換的java對象,這個java對象可以是基礎類型比如日期、字符串,也可以是POJO對象,或者是Collection集合類對象
*@paramobjectProperties返回JSON字符串對應POJO的屬性名列表,屬性名與屬性名之間用逗號分隔,如果該java對象的某個元素是集合也可以支持即集合屬性名.集合元素對象屬性名
*,例如HiUser的POJO"id,org.orgName,org.id",注意:如果該參數為空
*則只轉換一級屬性,即它不會級聯的返回屬性的屬性值
*/
publicvoid addJSONObject(String
jsonPropertyName, Object obj, String objectProperties)
/**
*獲得封裝后的JSON對象
*@return返回一個JSON對象的字符串
*/
public String toString()
目的與意義:
1、 在一次客戶端的請求過程中,盡量的壓縮傳輸數據的傳輸量,從而降低帶寬,提高傳輸效率
2、 提高瀏覽器的對JSON對象的解析速度,對于IE瀏覽器來說9以下的版本對JSON的解析速度都很差,這也是適應目前客戶現場情況解決實際問題的方法
3、 一個清爽沒有數據冗余的JSON對象,更方便你在客戶端做數據控制,例如根據返回的JSON動態的顯示列表的列數
注:該文檔由J-Hi愛好者"葉青"提供,他的QQ號為405986916,歡迎大家與他在技術上多多交流