樹形菜單能很好的呈現(xiàn)菜單項(xiàng)之前的從屬關(guān)系,結(jié)構(gòu)清晰明了。J-hi平臺(tái)提供了自定義樹形菜單的功能,通過簡單的配置即可實(shí)現(xiàn)。
本文主要介紹通過樹形菜單選擇帶回節(jié)點(diǎn)值的實(shí)現(xiàn)方法。以選擇帶回行政區(qū)劃位置為例。
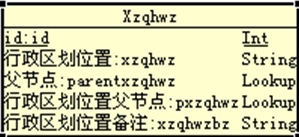
數(shù)據(jù)庫表設(shè)計(jì):

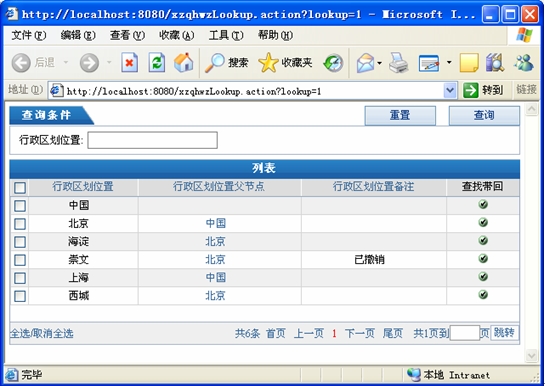
默認(rèn)帶回頁選擇界面:

通過jhi自動(dòng)生成代碼的功能,對于lookup xzqhwz的字段默認(rèn)是如上帶回頁面,顯然并不能表現(xiàn)行政區(qū)劃位置之間的主從關(guān)系。
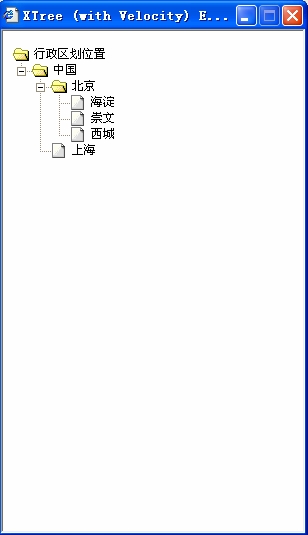
樹形帶回頁面:
而如果實(shí)現(xiàn)如下頁面的展示,將會(huì)清晰方便許多。

雙擊即可帶回節(jié)點(diǎn),也可通過配置帶回節(jié)點(diǎn)的各級父節(jié)點(diǎn)。
下面是配置的方法:
配置方法:
修改xml
修改C:"Program"hi-studio"eclipse"workspace"earch5"web"WEB-INF"config"himenu-config.xml
在代碼末尾:
</object>
</java>
之前插入:(注意修改其中參數(shù))
<void method="put">
<string>zdtree</string>
<object class="org.hi.base.menu.strutsmenu.WebDynamicMenuDefine">
<void property="keymap">
<object class="java.util.HashMap">
<void method="put">
<string>id</string>
<string>parentxzqhwz</string>
</void>
</object>
</void>
<void property="parent">
<string>id</string>
</void>
<void property="child">
<string>parentxzqhwz</string>
</void>
<void property="childValue">
<int>0</int>
<!
新版本jhi應(yīng)為:<string>0</string>
>
</void>
<void property="menuName">
<string>zdtree</string>
</void>
<void property="beanName">
<string>org.hi.zdtree.model.Xzqhwz</string>
</void>
<void property="submenuName">
<string>zdtree</string>
</void>
<void property="title">
<string>行政區(qū)劃位置</string>
</void>
<void property="titleField">
<string>xzqhwz</string>
</void>
<void property="needShow">
<boolean>true</boolean>
</void>
<void property="javascript">
<string>
function
backAgent(id,orgName){
if(opener.document.getElementById('yzjbxx.xzqhwz')!=null){
opener.document.getElementById('yzjbxx.xzqhwz').value=orgName;
}
<!帶回到相應(yīng)的頁面的相應(yīng)文本框。
>
else{ opener.document.getElementById('xzqhwz.pxzqhwz').value=orgName;
opener.document.getElementById('xzqhwz.parentxzqhwz.id').value=id;
window.close();
}
}
</string>
</void>
<void property="action">
<string>{js}backAgent([#id],"'[#xzqhwz]"');</string>
<!在樹型結(jié)構(gòu)上通過雙擊一個(gè)節(jié)點(diǎn),獲取帶回該節(jié)點(diǎn)的各級上節(jié)點(diǎn)
<string>{js}backAgent([#id],"'[#parentxzqhwz.parentxzqhwz.parentxzqhwz.xzqhwz][#parentxzqhwz.parentxzqhwz.xzqhwz][#parentxzqhwz.xzqhwz][#xzqhwz]"');</string>
>
</void>
</object>
</void>
修改XzqhwzEdit.jsp頁面
將C:"Program"hi-studio"eclipse"workspace"earch5"web"zdtree"XzqhwzEdit.jsp中
onclick="xzqhwz_lookupPOP('parentxzqhwz')"
改為:
onclick="window.open('/tree.action?menuName=zdtree','部門','width=300,height=500,left=10,top=20,location=no,status=no')"
這樣,到Xzqhwz的頁面,點(diǎn)擊父節(jié)點(diǎn)的帶回按鈕即可看到效果,同樣lookup到xzqhwz字段的地方也修改Edit.jsp頁面的onclick動(dòng)作就行啦。
該文檔是對J-Hi樹形的入門級介紹,J-Hi的樹功能還有:節(jié)點(diǎn)的過濾,lazy加載,一個(gè)節(jié)點(diǎn)可以多個(gè)圖標(biāo)、復(fù)選框效果,多個(gè)實(shí)體組合形成一棵樹,我們將在以后繼續(xù)講解
注:該文檔由J-Hi愛好者"馮思豪"提供,他的QQ號為382600911,歡迎大家與他在技術(shù)上多多交流