<%@ page contentType="text/html; charset=GB2312" %>
<%@ page contentType="text/html; charset=GB2312" %> <%@ page import="java.awt.*, java.text.*, java.util.*" %>
<%@ page import="java.awt.*, java.text.*, java.util.*" %> <%@ page import="org.jfree.chart.*" %>
<%@ page import="org.jfree.chart.*" %> <%@ page import="org.jfree.chart.axis.*" %>
<%@ page import="org.jfree.chart.axis.*" %> <%@ page import="org.jfree.chart.labels.StandardCategoryItemLabelGenerator" %>
<%@ page import="org.jfree.chart.labels.StandardCategoryItemLabelGenerator" %> <%@ page import="org.jfree.chart.plot.*" %>
<%@ page import="org.jfree.chart.plot.*" %> <%@ page import="org.jfree.chart.renderer.*" %>
<%@ page import="org.jfree.chart.renderer.*" %> <%@ page import="org.jfree.chart.servlet.ServletUtilities" %>
<%@ page import="org.jfree.chart.servlet.ServletUtilities" %> <%@ page import="org.jfree.data.DefaultCategoryDataset" %>
<%@ page import="org.jfree.data.DefaultCategoryDataset" %> <%@ page import="org.jfree.ui.TextAnchor" %>
<%@ page import="org.jfree.ui.TextAnchor" %>
 <%
<% //The data for the bar chart
//The data for the bar chart
 double[] data =
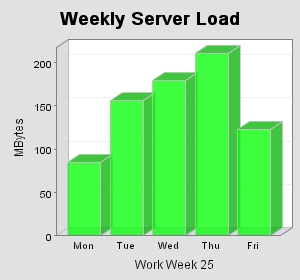
double[] data =  {85, 156, 179.5, 211, 123};
{85, 156, 179.5, 211, 123}; //The labels for the bar chart
//The labels for the bar chart
 String[] labels =
String[] labels =  {"Mon", "Tue", "Wed", "Thu", "Fri"};
{"Mon", "Tue", "Wed", "Thu", "Fri"};
 DefaultCategoryDataset dataset = new DefaultCategoryDataset();
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
 for (int i = 0; i < data.length; i++)
for (int i = 0; i < data.length; i++)  {
{ dataset.addValue(data[i], null, labels[i]);
dataset.addValue(data[i], null, labels[i]); }
}
 JFreeChart chart = ChartFactory.createBarChart3D("Weekly Server Load", "Work Week 25", "MBytes", dataset, PlotOrientation.VERTICAL, false, false, false);
JFreeChart chart = ChartFactory.createBarChart3D("Weekly Server Load", "Work Week 25", "MBytes", dataset, PlotOrientation.VERTICAL, false, false, false); chart.setBackgroundPaint(new Color(0xE1E1E1));
chart.setBackgroundPaint(new Color(0xE1E1E1));
 CategoryPlot plot = chart.getCategoryPlot();
CategoryPlot plot = chart.getCategoryPlot();
 // 設置Y軸顯示整數
// 設置Y軸顯示整數 NumberAxis rangeAxis = (NumberAxis) plot.getRangeAxis();
NumberAxis rangeAxis = (NumberAxis) plot.getRangeAxis(); rangeAxis.setStandardTickUnits(NumberAxis.createIntegerTickUnits());
rangeAxis.setStandardTickUnits(NumberAxis.createIntegerTickUnits());
 CategoryAxis domainAxis = plot.getDomainAxis();
CategoryAxis domainAxis = plot.getDomainAxis(); //設置距離圖片左端距離
//設置距離圖片左端距離 domainAxis.setLowerMargin(0.05);
domainAxis.setLowerMargin(0.05);
 BarRenderer3D renderer = new BarRenderer3D();
BarRenderer3D renderer = new BarRenderer3D(); //設置柱的顏色
//設置柱的顏色 renderer.setSeriesPaint(0, new Color(0xff00));
renderer.setSeriesPaint(0, new Color(0xff00)); plot.setRenderer(renderer);
plot.setRenderer(renderer);
 String filename = ServletUtilities.saveChartAsPNG(chart, 300, 280, null, session);
String filename = ServletUtilities.saveChartAsPNG(chart, 300, 280, null, session); String graphURL = request.getContextPath() + "/displayChart?filename=" + filename;
String graphURL = request.getContextPath() + "/displayChart?filename=" + filename; %>
%> <html>
<html> <body topmargin="5" leftmargin="5" rightmargin="0">
<body topmargin="5" leftmargin="5" rightmargin="0"> <div style="font-size:18pt; font-family:verdana; font-weight:bold">
<div style="font-size:18pt; font-family:verdana; font-weight:bold"> 3D Bar Chart
3D Bar Chart </div>
</div> <br>
<br> <img src="<%= graphURL %>" border=0>
<img src="<%= graphURL %>" border=0> </body>
</body> </html>
</html>
畫出來的圖:
和ChartDirector畫出來的圖做一個比較: