使用tomcat的compression來提高網頁加載速度
Posted on 2010-09-15 23:39 瘋狂 閱讀(13569) 評論(4) 編輯 收藏 所屬分類: java 、java性能 、web 當網站從服器端請求的數據較大時,在有限的帶寬下就會造成瀏覽器加載緩慢,有時候會造成頁面沒有響應,使用戶體驗變得很差,tomcat為我們提供了有效的解決了辦法,就是使用壓縮來解決傳輸問題。
tomcat使用HTTP/1.1 GZIP 來壓縮,以減少帶寬壓力,
首先介紹下gzip:
HTTP協議上的GZIP編碼是一種用來改進WEB應用程序性能的技術。大流量的WEB站點常常使用GZIP壓縮技術來讓用戶感受更快的速度。這一般是指WWW服務器中安裝的一個功能,當有人來訪問這個服務器中的網站時,服務器中的這個功能就將網頁內容壓縮后傳輸到來訪的電腦瀏覽器中顯示出來.一般對純文本內容可壓縮到原大小的40%.這樣傳輸就快了,效果就是你點擊網址后會很快的顯示出來.當然這也會增加服務器的負載. 一般服務器中都安裝有這個功能模塊的.
我們使用簡單的例子來介紹tomcat的壓縮使用:(使用firebug查看請求情況)
首先是一個簡單的servlet:
內容:
 public void doPost(HttpServletRequest request, HttpServletResponse response)
public void doPost(HttpServletRequest request, HttpServletResponse response)
 throws ServletException, IOException {
throws ServletException, IOException {

 response.setContentType("text/html");
response.setContentType("text/html");
 PrintWriter out = response.getWriter();
PrintWriter out = response.getWriter();
 out
out
 .println("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">");
.println("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">");
 out.println("<HTML>");
out.println("<HTML>");
 out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");
out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");
 out.println(" <BODY>");
out.println(" <BODY>");
 out.print(" <select> ");
out.print(" <select> ");
 for (int i = 0; i < 100000; i++) {
for (int i = 0; i < 100000; i++) {
 out.print("<option>testtesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttest"+i+"</option>");
out.print("<option>testtesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttest"+i+"</option>");
 }
}
 out.println("</select>");
out.println("</select>");
 out.println(" </BODY>");
out.println(" </BODY>");
 out.println("</HTML>");
out.println("</HTML>");
 out.flush();
out.flush();
 out.close();
out.close();
 }
}
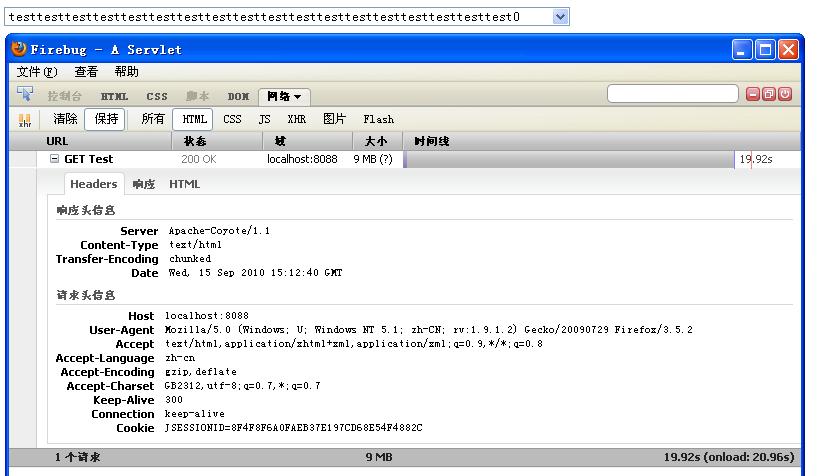
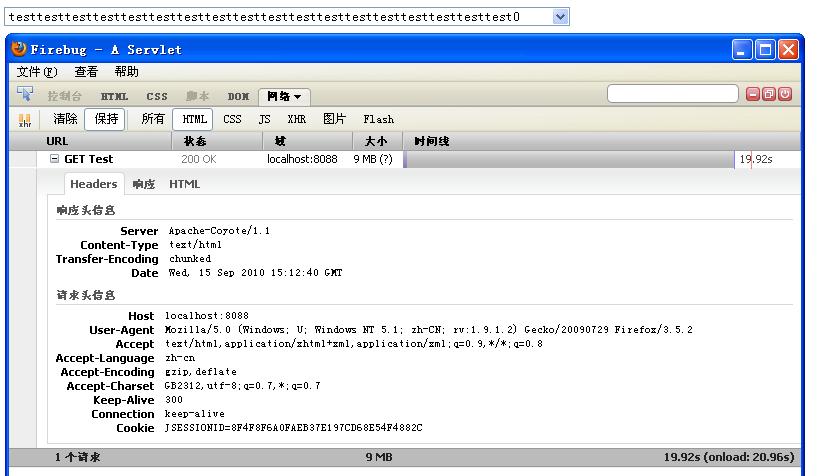
我們將輸出一個十萬個選項的下拉框,在不使用的壓縮的時候:

請求數據達到9m ,大概的計算下我的下載用時(4m長城寬帶):9*1024/(4*1024/8)=18m ,加上多人共享帶寬,也就是差不多20m。firebug顯示20.96。
這個速度網站體驗肯定是很差的,接下來使用tomcat的壓縮以后看看:
當然是要對其進行配置:
有以下幾個參數可以使用:
compression="on"
是否啟用壓縮 on為啟用(文本數據壓縮) off為不啟用, force 壓縮所有數據
compressionMinSize1="2048"
當超過最小數據大小才進行壓縮
noCompressionUserAgents="gozilla, traviata"
哪些客戶端發出的請求不壓縮,默認是不限制
compressableMimeType="text/html,text/xml,text/javascript,text/css,text/plain"
配置想壓縮的數據類型,默認是
配置以后是這樣的:
 <Connector port="8088" protocol="HTTP/1.1"
<Connector port="8088" protocol="HTTP/1.1"
 connectionTimeout="20000"
connectionTimeout="20000"
 redirectPort="8443"
redirectPort="8443"
 compression="on"
compression="on"
 compressionMinSize1="2048"
compressionMinSize1="2048"
 noCompressionUserAgents="gozilla, traviata"
noCompressionUserAgents="gozilla, traviata"
 compressableMimeType="text/html,text/xml,text/javascript,text/css,text/plain"/>
compressableMimeType="text/html,text/xml,text/javascript,text/css,text/plain"/>
啟動后再看:

這次數據被壓縮到274.7k,響應速度也減少了一半,當然,服務器的數據壓縮和瀏覽器的數據解壓都需要使用時間。
例子完畢,
當然tomcat的壓縮技術還有很多其他的特性,然而對于大數據量的請求不光是要使用這種技術,還需要在其他地方下功夫,比如ajax技術,緩存等等,
也希望大家補充學習,謝謝。
tomcat使用HTTP/1.1 GZIP 來壓縮,以減少帶寬壓力,
首先介紹下gzip:
HTTP協議上的GZIP編碼是一種用來改進WEB應用程序性能的技術。大流量的WEB站點常常使用GZIP壓縮技術來讓用戶感受更快的速度。這一般是指WWW服務器中安裝的一個功能,當有人來訪問這個服務器中的網站時,服務器中的這個功能就將網頁內容壓縮后傳輸到來訪的電腦瀏覽器中顯示出來.一般對純文本內容可壓縮到原大小的40%.這樣傳輸就快了,效果就是你點擊網址后會很快的顯示出來.當然這也會增加服務器的負載. 一般服務器中都安裝有這個功能模塊的.
我們使用簡單的例子來介紹tomcat的壓縮使用:(使用firebug查看請求情況)
首先是一個簡單的servlet:
內容:
 public void doPost(HttpServletRequest request, HttpServletResponse response)
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
throws ServletException, IOException {
 response.setContentType("text/html");
response.setContentType("text/html"); PrintWriter out = response.getWriter();
PrintWriter out = response.getWriter(); out
out .println("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">");
.println("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">"); out.println("<HTML>");
out.println("<HTML>"); out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");
out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>"); out.println(" <BODY>");
out.println(" <BODY>"); out.print(" <select> ");
out.print(" <select> "); for (int i = 0; i < 100000; i++) {
for (int i = 0; i < 100000; i++) { out.print("<option>testtesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttest"+i+"</option>");
out.print("<option>testtesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttest"+i+"</option>"); }
} out.println("</select>");
out.println("</select>"); out.println(" </BODY>");
out.println(" </BODY>"); out.println("</HTML>");
out.println("</HTML>"); out.flush();
out.flush(); out.close();
out.close(); }
}我們將輸出一個十萬個選項的下拉框,在不使用的壓縮的時候:

請求數據達到9m ,大概的計算下我的下載用時(4m長城寬帶):9*1024/(4*1024/8)=18m ,加上多人共享帶寬,也就是差不多20m。firebug顯示20.96。
這個速度網站體驗肯定是很差的,接下來使用tomcat的壓縮以后看看:
當然是要對其進行配置:
有以下幾個參數可以使用:
compression="on"
是否啟用壓縮 on為啟用(文本數據壓縮) off為不啟用, force 壓縮所有數據
compressionMinSize1="2048"
當超過最小數據大小才進行壓縮
noCompressionUserAgents="gozilla, traviata"
哪些客戶端發出的請求不壓縮,默認是不限制
compressableMimeType="text/html,text/xml,text/javascript,text/css,text/plain"
配置想壓縮的數據類型,默認是
text/html,text/xml,text/plain
配置以后是這樣的:
 <Connector port="8088" protocol="HTTP/1.1"
<Connector port="8088" protocol="HTTP/1.1"  connectionTimeout="20000"
connectionTimeout="20000"  redirectPort="8443"
redirectPort="8443" compression="on"
compression="on"  compressionMinSize1="2048"
compressionMinSize1="2048"  noCompressionUserAgents="gozilla, traviata"
noCompressionUserAgents="gozilla, traviata"  compressableMimeType="text/html,text/xml,text/javascript,text/css,text/plain"/>
compressableMimeType="text/html,text/xml,text/javascript,text/css,text/plain"/>啟動后再看:

這次數據被壓縮到274.7k,響應速度也減少了一半,當然,服務器的數據壓縮和瀏覽器的數據解壓都需要使用時間。
例子完畢,
當然tomcat的壓縮技術還有很多其他的特性,然而對于大數據量的請求不光是要使用這種技術,還需要在其他地方下功夫,比如ajax技術,緩存等等,
也希望大家補充學習,謝謝。







