最近做了一個項目中的登錄注冊模塊,大部分功能從一個網(wǎng)站里扣出來的,部分功能自己修改,自認(rèn)為還是有點人性化的
兼容: opera 9.6 + chrome 2.0 + FF 3 + IE 6
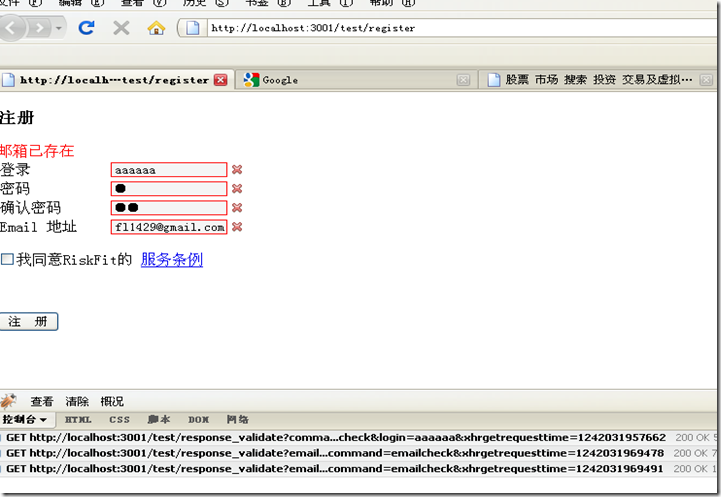
效果:一邊輸入一邊實現(xiàn)驗證

環(huán)境:ruby 1.8.6 + rails 2.1.0 + windows
核心代碼:
html:
瀏覽器禁用javascript時顯示提示信息:
<noscript>
<div style="color:red">您的瀏覽器不支持javascript,部分功能無法使用</div>
</noscript>當(dāng)瀏覽器禁用JS后,提交按鈕不可用,實現(xiàn)客戶端驗證!
<div id="js_support" style="display:none">
<p id="pSubmit"><input type="submit" name="registerform" value="注 冊" onclick="return submitform();"/></p>
</div>
<script type="text/javascript">
$("js_support").style.display = "block";
</script>
通過javascript的onfocus和onkeyup實現(xiàn)監(jiān)聽表單域:
<input type="text" class="textbox" onfocus="checkLogin(this);" onkeyup="checkLogin(this);" style="width:120px;" />
ajax的自動驗證:其中用到一個bp.js,是已經(jīng)封裝好的xmlhttprequest對象的,可以到我下面的項目中下載到
function checkLogin(node) {
clearError();
if (bp.String.trim(node.value)!="") {
var url = "/test/response_validate";
var params = [];
params["command"] = "logincheck";
params["login"] = encodeURI(bp.String.trim(node.value));
var v = validatePath("login",params["login"]);
if (v==""){
bp.Io.XhrGet({
url: url,
mimeType: "text/json",
params: params,
load: function(type, data, e) {
if (data==true){
loginError = document.getElementById("valstatus").innerHTML = '登錄名已存在';
document.getElementById("loginValidate").className = "icon_cross";
node.className = "input_error";
loginValid = false;
} else {
loginError = "";
document.getElementById("loginValidate").className = "icon_ok";
node.className = "textbox";
loginValid = true;
}
},
error: function(type, data, e) {}
});
} else {
loginError = document.getElementById("valstatus").innerHTML = v;
document.getElementById("loginValidate").className = "icon_cross";
node.className = "input_error";
loginValid = false
}
} else {
loginError = validatePath("login", "");
document.getElementById("loginValidate").className = "";
node.className = "textbox";
}
}后臺:
這個是rails的后臺,通過render :partial返回數(shù)據(jù)給客戶端,當(dāng)然可以是任何平臺下的,例如java平臺下的可以用servlet的out.println(...)返回
def response_validate
if params[:login]
name = params[:login]
puts name
if name == "aaaaaa"
@value = true
render :partial => 'show_info'
else
@value = false
render :partial => 'show_info'
end
end
end完整源碼下載:
http://www.namipan.com/d/0c7456748d0877cb1cb939583f14eadce76dfb2118920100
posted on 2009-05-11 17:24
fl1429 閱讀(3360)
評論(8) 編輯 收藏 所屬分類:
Ajax