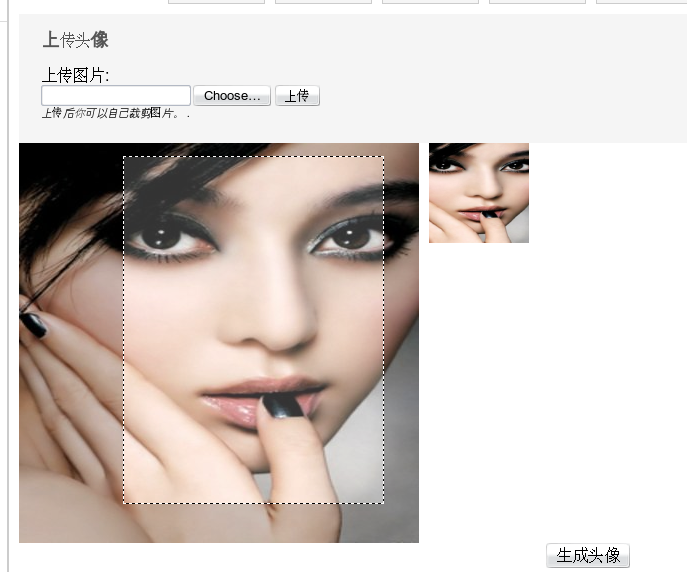
效果預(yù)覽:

目的:用戶上傳一張圖片后,可以對自己的大圖片進(jìn)行,選擇區(qū)域宿略為小圖,方法有很多,可以google : javascript crop image,javascript thumbnail image
步驟:
1,參照
http://www.webmotionuk.co.uk/jquery/image_upload_crop.php
下載后,把php服務(wù)器端的代碼去掉,只要client端的
2,注意點(diǎn),原來的上傳后,圖片太大或者太小,都會以原大小顯示,這樣不好
(1),修改顯示width, 和 height
<img src="<%= @upload_src %>" style="float: left; margin-right: 10px;" id="thumbnail" name="thumbnail" width="400" height="400" alt="Create Thumbnail" />
<div style="float:left; position:relative; overflow:hidden; width:100px; height:100px;">
<img src="<%= @upload_src %>" style="position: relative;" width="75" height="100" alt="Thumbnail Preview" />
</div>
(2),獲得選區(qū)的width,height需要改變,不然宿略圖和小圖不對應(yīng)
width: Math.round(scaleX * 400) + 'px', // 400就是我上面的i㎎的width
height: Math.round(scaleY * 400) + 'px',
(3),可以改變選區(qū)的比列,3:4, 1:1 等等
$('#thumbnail').imgAreaSelect({ aspectRatio: '3:4', onSelectChange: preview });
(4),把小圖上傳到后臺,取得到是x1,y1,width,height等等,這樣后臺就可以根據(jù)參數(shù)操作圖片了,我做的話,只是取了這四個(gè)參數(shù)就ok了
<input type="hidden" name="x1" value="" id="x1" />
<input type="hidden" name="y1" value="" id="y1" />
<input type="hidden" name="x2" value="" id="x2" />
<input type="hidden" name="y2" value="" id="y2" />
<input type="hidden" name="w" value="" id="w" />
<input type="hidden" name="h" value="" id="h" />
另外后臺可以參考我這里,ruby代碼
http://www.tkk7.com/fl1429/archive/2009/06/19/283282.html
顯示圖片問題可以參考這里:(圖片上傳到后臺后,需要處理為大圖片顯示的大小,這樣小圖片才能相對應(yīng))
http://www.tkk7.com/fl1429/archive/2009/06/22/283629.html
ref:
http://odyniec.net/projects/imgareaselect/
posted on 2009-06-23 18:51
fl1429 閱讀(447)
評論(0) 編輯 收藏 所屬分類:
Ajax