|
|
Posted on 2006-10-25 17:08 keith 閱讀(19723) 評論(51) 編輯 收藏 所屬分類: J2EE

使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼)
Keith He 2005年10月27日
最近,公司一項目要出很多的圖表。由于項目是B/S架構(gòu)的,所以生成的圖表也要考慮能在瀏覽器上動態(tài)顯示。
生成基于瀏覽器的圖表方式比較多。據(jù)我所知道的,常用的有三種:
1、VML方式實現(xiàn)。這種方式是通過產(chǎn)生客戶端的代碼,由客戶端根據(jù)代碼生成相應(yīng)的圖表。但這種方式產(chǎn)生的圖表有很多的局限性,如受限于瀏覽器,有些瀏覽器可能并不支持VML。另外,沒有封裝完整的圖表開發(fā)包。
2、通過applet來產(chǎn)生圖表。這種方式也對客戶端要求比較高,必須要有JRE,而且通過applet生成的圖表在加載過程中會有個Java的Log動畫。用戶看了可能會感覺不太舒服。
3、通過服務(wù)端直接生成圖表的圖片。這種方式對客戶端幾乎沒有什么要求,缺點是加重了服務(wù)端的負擔(dān),對服務(wù)端要求就相對高了點。
經(jīng)過比較,根據(jù)項目自身特點,我們打算采用第三種方式來開發(fā)圖表。為了縮短開發(fā)周期、節(jié)約成本,我們選用了開源的JFreeChart(http://www.jfree.org/jfreechart/)。
jfreechart是一個免費創(chuàng)建圖表的java工具,目前最新版本是JFreeChart-1.0.0-rc1。它可以生成各式各樣的圖表。這些圖表包括餅圖、柱狀圖、線形圖、區(qū)域圖、甘特圖等等,基本可以滿足各種項目的要求。但在開發(fā)過程中我也發(fā)現(xiàn)了JFreeChart的一些不足,或者說有些稱得上是BUG。總體說來,JFreeChart還是個優(yōu)秀的開源項目。
關(guān)于JFreeChart生成圖表的文章比較多了,我主要談?wù)勈褂肑FreeChart的一些比較棘手問題以及解決方法。同時也會將問題所用到的源碼(JFreeChart-1.0.0-rc1+Struts1.2.4)從項目中抽象出來一起提供給大家。
一、 圖片上熱點鏈接中文亂碼的解決方法
這個問題是在我查閱關(guān)于JFreeChart相關(guān)資料時出現(xiàn)頻率最高的一個問題。其實這個亂碼問題不能怪罪于JFreeChart。有人甚至就因此認為JFreeChart對中文支持不太完善,JFreeChart可要叫了:我是冤枉的!
我們來找出問題產(chǎn)生的原因,這個問題也就不難解決了。
首先查看一下出現(xiàn)問題頁面的Html源文件,你會發(fā)現(xiàn)在源文件的開頭多出了一段map代碼,代碼類似于這樣:
 <map id="chart-30928.png" name="chart-30928.png"> <map id="chart-30928.png" name="chart-30928.png">
 <area shape="poly" coords="179,163,176,154,174,145" title="洗衣機=315(29.86%)" alt=""/> <area shape="poly" coords="179,163,176,154,174,145" title="洗衣機=315(29.86%)" alt=""/>
 ………… …………
 </map> </map>

 <html> <html>
 <head> <head>
 ………… …………
這部分map代碼其實是JFreeChart產(chǎn)生的,是用來產(chǎn)生圖片上的熱點鏈接,這也是問題產(chǎn)生的根源所在。你的Jsp頁面通過<%@ page contentType="text/html; charset=UTF-8" %>或者<%@ page contentType="text/html; charset=GBK" %>來設(shè)置contentType這無可厚非,但map并不是由這個jsp頁面產(chǎn)生的。它是JFreeChart通過PrintWriter產(chǎn)生的。查看一下你生成圖片的Chart源碼,其中有ChartUtilities.writeImageMap(pw, filename, info, false)這樣的語句。這是用來向頁面寫入map代碼的。默認情況下,map代碼會以服務(wù)器默認編碼(ISO-8859-1)輸出。這就和你的Jsp編碼不一致,從而產(chǎn)生亂碼。
原因找到了,問題也就不難解決的。設(shè)置PrintWriter的contentType與Jsp的contentType保存一致就可以了。代碼如下(筆者的Web應(yīng)用是基于Struts框架的):
 //PieMothAciton.java //PieMothAciton.java

 public ActionForward execute(ActionMapping mapping, ActionForm form, public ActionForward execute(ActionMapping mapping, ActionForm form,
 HttpServletRequest request, HttpServletResponse response) HttpServletRequest request, HttpServletResponse response)
  throws Exception { throws Exception {

 //設(shè)置輸出編碼格式 //設(shè)置輸出編碼格式
 response.setContentType("text/html;charset=UTF-8"); response.setContentType("text/html;charset=UTF-8");
 PrintWriter out = response.getWriter(); PrintWriter out = response.getWriter();

 ………… …………

 String filename = chart.generatePieChart3D("月統(tǒng)計比例圖", String filename = chart.generatePieChart3D("月統(tǒng)計比例圖",
 session, out); session, out);

 String graphURL = request.getContextPath() String graphURL = request.getContextPath()
 + "/servlet/DisplayChart?filename=" + filename; + "/servlet/DisplayChart?filename=" + filename;

 request.setAttribute("filename",filename); request.setAttribute("filename",filename);
 request.setAttribute("graphURL",graphURL); request.setAttribute("graphURL",graphURL);

 return mapping.findForward(SUCCESS); return mapping.findForward(SUCCESS);
 } }

重新部署你的Web應(yīng)用,中文亂碼文件就可以解決了。
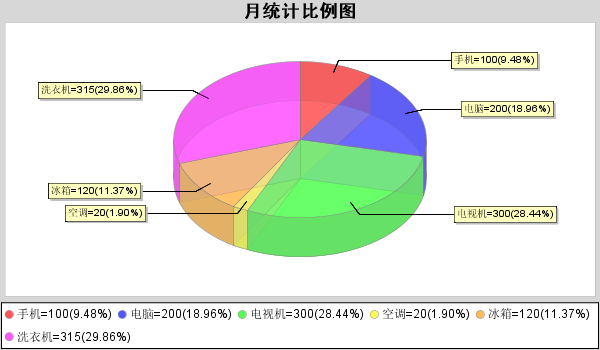
二、 餅圖顯示百分比
在餅圖中JFreeChart默認只顯示選項和數(shù)值,沒有顯示各項所占比例。由于手頭沒有1.0版的JFreeChart Developer Guide(這可是要錢的,后來想想即使有,也未必能找到關(guān)于百分比這方面的說明),再加上DEMO中的餅圖都沒有顯示百分比,無法參考。后來在網(wǎng)上找到了一個老版本的例子,其中能顯示百分比。它是通過在PiePlot中設(shè)置的:
 PiePlot pie; PiePlot pie;
 pie.setPercentFormatString("#,###0.0#%"); pie.setPercentFormatString("#,###0.0#%");
 但1.0版本中根本就找不到setPercentFormatString這方法,JFreeChart各版本之間改動比較大,很難兼容。還好它是開源的,把它的源碼都搜索了一遍,認真讀了一些源碼,終于理出了頭緒。
原來在1.0.0-rc1版中顯示百分比已經(jīng)調(diào)整到StandardPieItemLabelGenerator構(gòu)造函數(shù)中了,StandardPieItemLabelGenerator有三個構(gòu)造函數(shù)。StandardPieItemLabelGenerator()不顯示各項所占比例。另外兩個可以顯示比例。代碼如下:
 plot.setLabelGenerator(new StandardPieItemLabelGenerator(StandardPieItemLabelGenerator.DEFAULT_TOOLTIP_FORMAT)); plot.setLabelGenerator(new StandardPieItemLabelGenerator(StandardPieItemLabelGenerator.DEFAULT_TOOLTIP_FORMAT));
 //或者采用下面自定義樣式顯示,{0}表示選項,{1}表示數(shù)值,{2}表示所占比例 //或者采用下面自定義樣式顯示,{0}表示選項,{1}表示數(shù)值,{2}表示所占比例
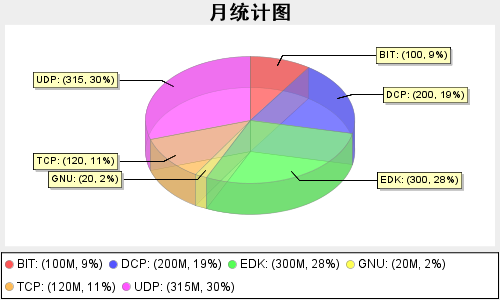
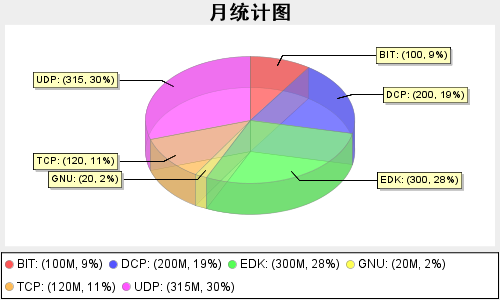
 plot.setLegendLabelGenerator(new StandardPieItemLabelGenerator("{0}: ({1}M, {2})")); plot.setLegendLabelGenerator(new StandardPieItemLabelGenerator("{0}: ({1}M, {2})"));

效果如下圖:

默認顯示百分比是取整的,如果要讓百分比保留二位小數(shù),可以用第三個構(gòu)造函數(shù):
plot.setLabelGenerator(new StandardPieItemLabelGenerator(“{0}={1}({2})”,
NumberFormat.getNumberInstance(),
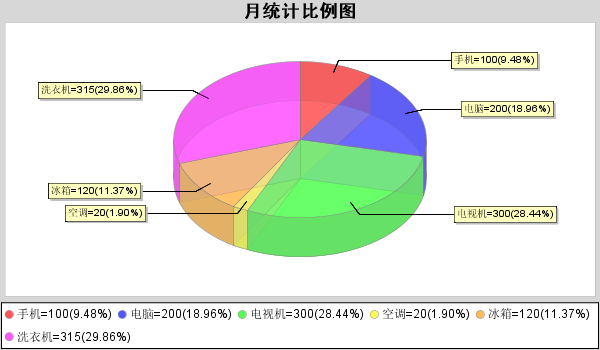
new DecimalFormat("0.00%")));
效果如下圖:

三、 混合圖表(不同類型的圖混合顯示)
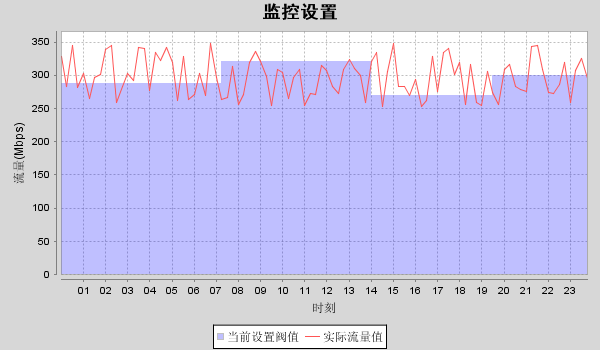
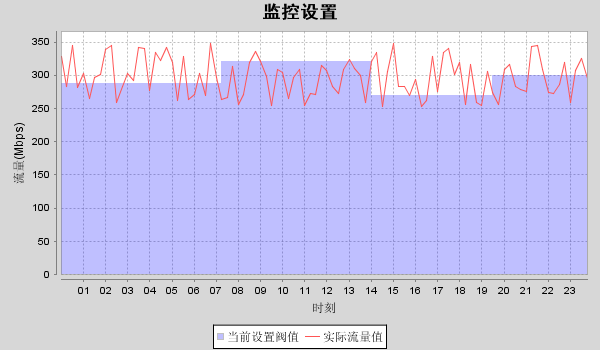
我們經(jīng)常用的是柱狀圖、曲線圖、和餅圖,這三類型圖基本能滿足大部分項目的需求。但有些項目比較特殊,可能需要在一張圖上同時顯示不同類型的圖。這在JFreeChart中可以輕松實現(xiàn)。例如我們要做個流量監(jiān)控的系統(tǒng),該系統(tǒng)一天中在不同的時間段有不同的閥值(最大值),該閥值表示成階梯線。而實際流量就是個曲線了。當(dāng)流量在某個時段內(nèi)超過閥值時就觸發(fā)相應(yīng)的事件(如限流)。要表示閥值和流量的對比關(guān)系就需要兩種類型的圖片在同一張圖表上表示,如下圖:

首先像創(chuàng)建普通圖表一樣來創(chuàng)建圖片,筆者先創(chuàng)建了一個XYStep Chart。然后創(chuàng)建第二圖表的Renderer,再分別將第二圖表的Dataset、Renderer添加進第一圖表的plot。實例代碼如下:
//MultipleChart.java
JFreeChart jfreechart = ChartFactory.createXYStepAreaChart("監(jiān)控設(shè)置",
"時刻",
"流量",
xydataset,
PlotOrientation.VERTICAL,
true,
true,
false);
XYPlot xyplot = jfreechart.getXYPlot();
…………
//設(shè)置第二圖表的Renderer
StandardXYItemRenderer standardxyitemrenderer = new StandardXYItemRenderer();
standardxyitemrenderer.setToolTipGenerator(new StandardXYToolTipGenerator("{0}({1}) = {2}",
new SimpleDateFormat("HH:mm"),
new DecimalFormat("#,##0")));
//將第二圖表的Dataset、Renderer添加進xyplot
xyplot.setDataset(1, lineDataset);
xyplot.setRenderer(1,standardxyitemrenderer);
這樣就創(chuàng)建了曲線和階梯的混合圖表。
四、 其它問題
1) 版本問題。
JFreeChart的各版本變動比較大,這在升級版本時是比較頭疼的問題,升級時需要改動你代碼的地方可能比較多。因此盡量采用最新的版本,新版本的文檔可能比較少,但問題要相對少一些,在舊版中就出現(xiàn)過標(biāo)注數(shù)值重疊在一起這樣的問題。好的是JFreeChart是開源的,碰到解決不了的問題可以從源碼中找到有參考價值的信息。
2) 設(shè)置背景透明度的BUG
不知道這是不是JFreeChart的一個BUG。利用chart.setBackgroundImageAlpha(0.5f)來設(shè)置背景透明度,ServletUtilities.saveChartAsPNG保存圖片。將chart.setBackgroundImageAlpha(0.5f)注釋掉再生成圖片,發(fā)現(xiàn)兩張圖片是一樣的。也就是說setBackgroundImageAlpha方法無效,具體原因筆者還不太清楚,讀者大家可以自己測試看看。
以上是筆者在項目開發(fā)中總結(jié)出來的,希望大家多提寶貴意見!
附源碼:JFeeChartProject_src.rar (鏈接已失效)
評論
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2006-10-25 22:28 by
很不錯~我前一段時間將JfreeChart用在SWT框架的程序里,用了一種比較笨的方法,使用了一個AWT-SWT的橋,是SWT-Designer里面自帶的一個工具類,感覺有些傻傻的。
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2006-10-26 10:12 by
不錯的文章。
如果在結(jié)尾部分,加上一些比較基礎(chǔ)的文章的連接更好。
這樣大家如果對jfreechar不了解的話,可以先看看那些基礎(chǔ)的文章。
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2006-10-26 10:37 by
寫的不錯,我們的項目中也正在使用jfreechart生成圖表,不過我們采用的是applet的方式,主要是考慮到服務(wù)器負載的問題。另外,我們的項目中并沒有直接使用jfreechart,而是按照我們的需要重新封裝了一套接口。這樣,起碼在業(yè)務(wù)層可以保證代碼的穩(wěn)定
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2006-10-26 10:37 by
確認兩張圖片是一樣的嗎? 因為 IE 不支持透明的 PNG 圖片的顯示, 所以我猜想可能不是 JFreeChart 的 bug, 你用別的瀏覽器試試看
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2006-10-26 10:42 by
能不能把你的有關(guān)map部分的演示源代碼發(fā)給我,map部分一直沒有測試成功。謝謝
wuxufeng@ivo.com.cn
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2006-10-26 11:21 by
現(xiàn)有就這個問題了,我在jsp或者 用javabean調(diào)用都可以實現(xiàn)鏈接 ,但是在action中就沒有辦法把map的資料傳到頁面
下面是我action的代碼
public ActionForward list(ActionMapping actionMapping,
ActionForm actionForm, HttpServletRequest request,
HttpServletResponse response) throws Exception {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
HttpSession session = request.getSession();
DefaultPieDataset data = new DefaultPieDataset();
data.setValue("高中以下", 370);
data.setValue("高中", 1530);
data.setValue("大專", 5700);
data.setValue("本科", 8280);
data.setValue("碩士", 4420);
data.setValue("博士", 80);
JFreeChart chart = ChartFactory.createPieChart3D("月統(tǒng)計比例圖", data, true, true, true);
PiePlot3D plot = (PiePlot3D)chart.getPlot();
plot.setURLGenerator(new StandardPieURLGenerator("barview.jsp"));
chart.setBackgroundPaint(java.awt.Color.white);
plot.setToolTipGenerator(new StandardPieToolTipGenerator());
StandardEntityCollection sec = new StandardEntityCollection();
ChartRenderingInfo info = new ChartRenderingInfo(sec);
String filename = ServletUtilities.saveChartAsJPEG(chart, 500, 300, info, session);
//FileOutputStream fos_jpg = new FileOutputStream("d:\\fruit.jpg");
//ChartUtilities.writeChartAsJPEG(out,100, chart, 500, 300, info);
ChartUtilities.writeImageMap(out, "map0", info, false);
String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + filename;
request.setAttribute("filename", filename);
request.setAttribute("graphURL", graphURL);
return actionMapping.findForward("list");
}
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2006-10-26 11:22 by
@thinkbase.net
IE支持PNG顯示,我這里顯示沒有任何問題。本文原來是個Word文檔,我導(dǎo)成HTML的,發(fā)現(xiàn)里面附圖PNG的要比JPG的要清晰,就把PNG帖了上來。
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2006-10-26 11:22 by
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2006-10-26 16:37 by
辛苦老!
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2006-10-27 07:50 by
對不起,你那里面沒有源代碼啊 ,只有發(fā)布的程序,你再看一下
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2006-10-27 09:52 by
@風(fēng)人園
有的,在WEB-INF\src
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2006-10-28 14:57 by
再請問一個問題,除了 pie可以,其他的可以嗎?
我用的是jfreechart 1.01,我通過設(shè)定
plot.setURLGenerator(new StandardPieURLGenerator("barview.do?from=xxx"));
可以實現(xiàn)鏈接,但是,其他的圖好像沒有這個方法,只有piePlot才有這個方法
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2006-10-30 10:33 by
@風(fēng)人園
應(yīng)該都有,可能方法名稱不叫setURLGenerator,仔細研究一下源碼。
可以到這里 http://homepage.ntlworld.com/richard_c_atkinson/jfreechart/下載個war參考一下,不過版本有點老
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2006-11-01 13:55 by
在struts框架中實現(xiàn)map,我也一直沒有成功過.
我下載了您的例子,按照你的想法做了實驗,在我的項目中仍然不能顯示.
我注意到map已經(jīng)顯示到頁面中了,但是頁面上的其他內(nèi)容沒有了,生成了一個空頁面.不大明白,為什么我的輸出流沒有封裝原頁面的內(nèi)容呢?
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2006-11-01 13:57 by
user guide我有1.0.1版本的,需要的話可以聯(lián)系我,yuhonglei4025@hotmail.com
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2006-11-01 14:16 by
@honglei
這是我一年前寫的文章,發(fā)布在dev2dev,剛才我重新下載試驗了一下,一切正常。鼠標(biāo)放在圖片上效果請看: o_TestChart.JPG
注意demo.chart.WebChart.java類
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2006-11-02 08:12 by
@keith
其實很感謝你的例子.現(xiàn)在是8點,我整整花了一宿時間來查找原因.
你的例子肯定是正確的,但是我我是用eclipse按照普通的步驟來創(chuàng)建一個struts項目,就能不能夠?qū)ap加入到頁面中.
總是使用response.getWriter().flush()輸出map信息后,將我需要輸出的<input>標(biāo)簽替換掉.
我對比了你的例子,并逐漸嘗試.我發(fā)現(xiàn)這個跟struts-config.xml中的tiles配置有關(guān)系.如果配置了tiles就可以正常顯示,不配置就不行.
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2006-11-02 10:21 by
@honglei
應(yīng)該跟tiles有關(guān),因為<controller
processorClass="org.apache.struts.tiles.TilesRequestProcessor"/>
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2006-11-04 17:24 by
您好:
冒昧的打擾您,我用的是JFreeChart1.0.2,在生成柱狀圖的時候,無法顯示每一個Item的Label,我在網(wǎng)上搜到了一些關(guān)于這個問題的求助,但是都沒有太好的解決辦法。希望您不吝賜教。
DecimalFormat decimalformat1 = new DecimalFormat("$##,###.00");
renderer.setItemLabelGenerator(new StandardCategoryItemLabelGenerator("{2}", decimalformat1));
renderer.setItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setItemLabelFont(new Font("宋體", Font.LAYOUT_RIGHT_TO_LEFT, 120));
renderer.setItemLabelsVisible(true);
renderer.setBaseItemLabelsVisible(true);
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2006-11-13 16:14 by
@firehero
反編譯它的demo,看一下主要代碼,我經(jīng)常這么做。
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2006-11-20 11:56 by
@firehero
new Font("宋體", Font.LAYOUT_RIGHT_TO_LEFT, 120)
應(yīng)該是120號字體太大了吧.換成12或者14號試試.
public class ReportModel {
public static String generateBarChart(PrintWriter pw, HttpSession session) {
String filename = null;
try {
String title = "柱狀圖分析";
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
//dataset賦值開始
String kindId = null;
String kindName = null;
String accountId = null;
String accountName = null;
double amt = 0;
kindId = "k1";
kindName = "交通";
amt = 1000;
accountId = "a1";
accountName = "測試帳戶1";
dataset.addValue(amt,accountName,kindName);
kindId = "k2";
kindName = "娛樂";
amt = 2000;
accountId = "a2";
accountName = "測試帳戶2";
dataset.addValue(amt,accountName,kindName);
kindId = "k3";
kindName = "住房";
amt = 3000;
accountId = "a3";
accountName = "測試帳戶3";
dataset.addValue(amt,accountName,kindName);
/*
dataset賦值結(jié)束,其中kindId和accountId沒用到
我很想要的鏈接是 http://localhost/mytest/xyChart.jsp?accountId=a1&kindId=k1
但現(xiàn)在的出來的鏈接是 http://localhost/mytest/xyChart.jsp?accountId=測試帳戶1&kindId=交通
因為在圖片上需要顯示:測試帳戶1和交通,而不能是a1和k1
*/
BarRenderer3D renderer = new BarRenderer3D();
renderer.setItemURLGenerator(new StandardCategoryURLGenerator("xyChart.jsp","accountId","kindId"));
renderer.setToolTipGenerator(new StandardCategoryToolTipGenerator());
JFreeChart chart = ChartFactory.createBarChart3D(title, "類別", "金額", dataset, PlotOrientation.VERTICAL, true, true, true);
chart.setBackgroundPaint(java.awt.Color.white);
CategoryPlot plot = chart.getCategoryPlot();
plot.setForegroundAlpha(1);
plot.setRenderer(renderer);
CategoryAxis axis = plot.getDomainAxis();
CategoryLabelPositions p = axis.getCategoryLabelPositions();
CategoryLabelPosition left = new CategoryLabelPosition(RectangleAnchor.LEFT, TextBlockAnchor.CENTER_LEFT, TextAnchor.CENTER_LEFT, 0, CategoryLabelWidthType.RANGE, 0.3F);
axis.setCategoryLabelPositions(CategoryLabelPositions.replaceLeftPosition(p, left));
ChartRenderingInfo info = new ChartRenderingInfo(new StandardEntityCollection());
filename = ServletUtilities.saveChartAsJPEG(chart, 460, 320, info, session);
ChartUtilities.writeImageMap(pw, filename, info);
pw.flush();
} catch (Exception e) {
LogUtil.THS_LOG.debug(e);
filename = "public_error.jpg";
}
return filename;
}
}
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2007-02-05 15:35 by
你添加的是dataset.addValue(amt,accountName,kindName);
這當(dāng)然會顯示accountName,kindName的值
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2007-02-09 14:33 by
您好!
打擾您了,想請教您一個問題。我在使用jfreechart1.0.2生成柱狀圖的時候,無法修飾柱子下標(biāo)的字體。代碼如下:
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
dataset.addValue(double,string1,string2)
我想修飾的是string1和string2的字體。希望您不吝賜教。感謝之至!
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2007-03-23 10:21 by
@firehero
還要加句
renderer.setItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setSeriesItemLabelsVisible(0, Boolean.TRUE);
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2007-03-23 10:32 by
@niaodj
沒有找到方法
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2007-04-18 17:28 by
你好,做地很好,但是我在測試的時候提示錯誤找不到數(shù)據(jù)源,是為什么哦?
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2007-05-04 10:30 by
我是用struts來做的甘特圖,現(xiàn)在想要能在圖片上有ToolTip,可是出現(xiàn)了狀況
在ChartUtilities.writeImageMap(out, filename, info, false);這句話以后,如果用out.flush的話,一執(zhí)行到return mapping.findForward("success");時就會出錯(Cannot forward after response has been committed)。
而,我不out.flush,頁面上又得不到map。請問我該怎么辦呢?我看您的例子里都可以out.flush的啊?
PS:PrintWriter out = response.getWriter();
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2007-05-10 10:17 by
@shengdianjisi
數(shù)據(jù)源沒有配置正確
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2007-05-10 10:28 by
@郁悶中
是這么處理的啊。
<forward name="success" redirect="false" ……/> redirect不能為ture
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2007-09-26 13:52 by
是這么處理的啊。
<forward name="success" redirect="false" ……/> redirect不能為ture
加入這個也不行啊
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2007-09-26 13:59 by
我是用struts來做的甘特圖,現(xiàn)在想要能在圖片上有ToolTip,可是出現(xiàn)了狀況
在ChartUtilities.writeImageMap(out, filename, info, false);這句話以后,如果用out.flush的話,一執(zhí)行到return mapping.findForward("success");時就會出錯(Cannot forward after response has been committed)。
而,我不out.flush,頁面上又得不到map。請問我該怎么辦呢?我看您的例子里都可以out.flush的啊?
PS:PrintWriter out = response.getWriter();
<forward name="success" redirect="false" ……/> redirect不能為ture
加入這個也不行啊
誰搞定了,發(fā)個email給我iolinux@163.com
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) [未登錄] 回復(fù) 更多評論
2007-09-26 16:21 by
@firehero
字體太大了。
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2008-04-06 17:53 by
hao
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2008-05-09 16:20 by
在ChartUtilities.writeImageMap(out, filename, info, false);這句話以后,如果用out.flush的話,一執(zhí)行到return mapping.findForward("success");時就會出錯(Cannot forward after response has been committed)。
而,我不out.flush,頁面上又得不到map。請問我該怎么辦呢?我看您的例子里都可以out.flush的啊?
PS:PrintWriter out = response.getWriter();
<forward name="success" redirect="false" ……/> redirect不能為ture
加入這個也不行啊
大家誰解決了趕快發(fā)上來啊,急急急
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2008-05-11 13:45 by
無法顯示每個柱的數(shù)值
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) [未登錄] 回復(fù) 更多評論
2008-07-02 11:28 by
請試一下把曲線圖的2條線的數(shù)值改一改
比如第一條線為 0.1,0.2,0.3,0.4......
第二條線為 10000.56,10000.21,12000.61......
試試這樣能否成功,每條線是24個點的數(shù)據(jù)
我的曲線圖普通的線可以顯示,但是距離過大的就是顯示不出來。而且直接導(dǎo)致WEBLOGIC當(dāng)?shù)袅恕!?嗫鄬ふ医鉀Q辦法中。
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2008-08-27 16:52 by
您好,請問JFreeChart中有沒有提供可以改變柱狀圖的顯示形式的方法?
比如現(xiàn)在的柱狀是一條粗直線,我可不可以把它換成就像分割均勻的格狀虛線的形式?
而且每一根柱顯示的形式如進度條,如這根柱是75%,那它就占據(jù)相當(dāng)于75%的格,但是余下的15%格還要顯示出來,看上去就像沒有被填充一樣。
不知道我的說明是否清楚,如果您能看懂,請抽空幫我解答一下
我的郵箱:preston.dong@live.cn
非常感謝
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) [未登錄] 回復(fù) 更多評論
2008-08-27 17:25 by
您好!打擾您了,想請教您一個問題 代碼如下
BarRenderer3D renderer = new BarRenderer3D();
renderer.setItemURLGenerator(new StandardCategoryURLGenerator("2.jsp","accountId","kindId"));
renderer.setToolTipGenerator(new StandardCategoryToolTipGenerator());
//設(shè)置 Wall 的顏色<BR>
renderer.setWallPaint(Color.gray);
renderer.setItemLabelAnchorOffset(10D);// 設(shè)置柱形圖上的文字偏離值
renderer.setBaseItemLabelFont(new Font("arial", Font.PLAIN, 10), true);// 設(shè)置柱形圖上的文字
renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());// //顯示每個柱的數(shù)值,并修改該數(shù)值的字體屬性
renderer.setBasePositiveItemLabelPosition(new ItemLabelPosition(ItemLabelAnchor.OUTSIDE12, TextAnchor.BASELINE_CENTER));
renderer.setBaseItemLabelsVisible(true);
//設(shè)置每種水果代表的柱的顏色
renderer.setSeriesPaint(0, new Color(0, 0, 255));
renderer.setSeriesPaint(1, new Color(0, 100, 255));
renderer.setSeriesPaint(2, Color.GREEN);
//設(shè)置每個地區(qū)所包含的平行柱的之間距離
renderer.setItemMargin(0.1);
//顯示每個柱的數(shù)值,并修改該數(shù)值的字體屬性<BR>
renderer.setItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setItemLabelsVisible(true);
plot.setRenderer(renderer);
//設(shè)置柱的透明度<BR>
plot.setForegroundAlpha(0.6f);
//設(shè)置地區(qū)、銷量的顯示位置<BR>
plot.setDomainAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
//String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
String graphURL="";
String filename = null;
try {
PrintWriter pw = new PrintWriter(out);
StandardEntityCollection sec = new StandardEntityCollection();
ChartRenderingInfo info = new ChartRenderingInfo(sec);
filename=ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
ChartUtilities.writeImageMap(pw, filename, info, true);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
graphURL =request.getContextPath()+"/DisplayChart?filename="+filename;
怎么不能實現(xiàn)熱點鏈接?
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) [未登錄] 回復(fù) 更多評論
2008-08-27 17:30 by
您好!打擾您了,你有沒有柱狀圖熱點鏈接實例
急
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) [未登錄] 回復(fù) 更多評論
2008-08-27 17:37 by
能不能把你的有關(guān)map部分的演示源代碼發(fā)給我,熱點鏈接部分一直沒有測試成功。謝謝
juan308920588@126.com
QQ:308920588
急
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2008-09-16 14:45 by
您好!打擾您了!
以下是現(xiàn)象的具體描述,請高人指點!先謝謝了.
在劃曲線圖的時候,x軸軸刻度下字體是豎向顯示。
當(dāng)數(shù)值位數(shù)增的時候,就把上面的JfreeChart圖片向上推。
導(dǎo)致x軸和原來的x軸不在一個水平線上。
請問我想保持x軸始終在一個水平線上,怎么解決?
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2008-09-16 15:31 by
QQ:510459095
急
希望高手求助啊!
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2008-10-07 15:01 by
不好意思,由于這個例程已經(jīng)下載不了了,所以能不能麻煩您抽空給下面的郵箱發(fā)一份程序的例子,對于鼠標(biāo)移到某個部分,動態(tài)顯示其數(shù)值的這個功能,我找了好久了。麻煩您了。
nerulloki@gmail.com
不勝感激
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2008-10-22 09:39 by
牛人!
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) [未登錄] 回復(fù) 更多評論
2008-10-23 11:08 by
不好意思,由于這個例程已經(jīng)下載不了了,所以能不能麻煩您抽空給下面的郵箱發(fā)一份程序的例子,麻煩您了。
我的代碼在Strut下面 不知道為什么顯示不錯 柱子上馬的數(shù)字和鼠標(biāo)移動后出現(xiàn)的標(biāo)簽。
rainyof@163.com
感激
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) [未登錄] 回復(fù) 更多評論
2008-10-23 11:10 by
不好意思,由于這個例程已經(jīng)下載不了了,所以能不能麻煩您抽空給下面的郵箱發(fā)一份程序的例子,麻煩您了。
我的代碼在Strut下面 不知道為什么顯示不出 柱子上面的數(shù)字和鼠標(biāo)移動后出現(xiàn)的標(biāo)簽。 是不是跟圖輸出的格式有關(guān)系啊,
rainyof@163.com
感激
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2009-04-30 08:27 by
LZ在嗎?可不可以發(fā)一份頁面顯示生成圖表的源碼給我,要基于struts的。不勝感激啊。ljzkenlu@163.com
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2009-07-02 17:12 by
無法下載可以寄給我嗎sandra88@pchome.com.tw
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2009-11-11 15:12 by
請教您一下,目前在做jsp+strutrs折線圖這方面技術(shù),但是遇到鼠標(biāo)點擊頁面某一點數(shù)據(jù)時候,怎么能顯示出相關(guān)數(shù)據(jù)(如時間和數(shù)據(jù)等等),看到你所講的關(guān)map部分可能實現(xiàn)我的需求,您是否可以講您的演示源代碼發(fā)給我研究下、熱點鏈接部分,這方面一直沒有測試成功。萬分感謝。很急。
wangl@i-homelive.com
# re: [原創(chuàng)]使用JfreeChart開發(fā)圖表經(jīng)驗總結(jié)(含源碼) 回復(fù) 更多評論
2014-03-18 15:30 by
我用spring MVC集成jFreechart時,在做熱點提示,遇到一個問題,ChartUtilities.writeImageMap(pw, chartURL, info, false);這句一加上,加載出來一個空頁面,但是我發(fā)現(xiàn)源代碼里面有map信息,去掉這句話,報表可以出來,但是沒有熱點提示。你能否幫我看下,謝謝
|
 <map id="chart-30928.png" name="chart-30928.png">
<map id="chart-30928.png" name="chart-30928.png"> <area shape="poly" coords="179,163,176,154,174,145" title="洗衣機=315(29.86%)" alt=""/>
<area shape="poly" coords="179,163,176,154,174,145" title="洗衣機=315(29.86%)" alt=""/> …………
………… </map>
</map>
 <html>
<html> <head>
<head> …………
………… //PieMothAciton.java
//PieMothAciton.java
 public ActionForward execute(ActionMapping mapping, ActionForm form,
public ActionForward execute(ActionMapping mapping, ActionForm form, HttpServletRequest request, HttpServletResponse response)
HttpServletRequest request, HttpServletResponse response) throws Exception {
throws Exception { 
 //設(shè)置輸出編碼格式
//設(shè)置輸出編碼格式 response.setContentType("text/html;charset=UTF-8");
response.setContentType("text/html;charset=UTF-8");  PrintWriter out = response.getWriter();
PrintWriter out = response.getWriter();
 …………
…………
 String filename = chart.generatePieChart3D("月統(tǒng)計比例圖",
String filename = chart.generatePieChart3D("月統(tǒng)計比例圖",  session, out);
session, out);
 String graphURL = request.getContextPath()
String graphURL = request.getContextPath()  + "/servlet/DisplayChart?filename=" + filename;
+ "/servlet/DisplayChart?filename=" + filename;
 request.setAttribute("filename",filename);
request.setAttribute("filename",filename); request.setAttribute("graphURL",graphURL);
request.setAttribute("graphURL",graphURL);
 return mapping.findForward(SUCCESS);
return mapping.findForward(SUCCESS);  }
}
 PiePlot pie;
PiePlot pie; pie.setPercentFormatString("#,###0.0#%");
pie.setPercentFormatString("#,###0.0#%");
 plot.setLabelGenerator(new StandardPieItemLabelGenerator(StandardPieItemLabelGenerator.DEFAULT_TOOLTIP_FORMAT));
plot.setLabelGenerator(new StandardPieItemLabelGenerator(StandardPieItemLabelGenerator.DEFAULT_TOOLTIP_FORMAT)); //或者采用下面自定義樣式顯示,{0}表示選項,{1}表示數(shù)值,{2}表示所占比例
//或者采用下面自定義樣式顯示,{0}表示選項,{1}表示數(shù)值,{2}表示所占比例 plot.setLegendLabelGenerator(new StandardPieItemLabelGenerator("{0}: ({1}M, {2})"));
plot.setLegendLabelGenerator(new StandardPieItemLabelGenerator("{0}: ({1}M, {2})"));