有關(guān)大會詳細(xì)報道請訪問:http://middleware.csdn.net/subject2
]]>
我下載試用了一下,和Weblogic Server 10已經(jīng)綁定在一起,安裝時需要選擇BEA_HOME。本以為會對EJB3.0提供可視化,可惜沒有,依然和3.3版本一樣僅僅對EJB3的JPA部分提供支持。
以下是BEA Workshop™ Studio 10.1增加的新特性:
Workshop for WebLogic and Workshop Studio have Merged
As of version 10.1, all of the functionality of WebLogic for Workshop and Workshop Studio have merged into one IDE.
To migrate your applications to the new IDE, see Upgrading to Workshop 10.1.
New features include:
- Support for multiple web application frameworks in one IDE: Struts, JSF and Beehive
- Flexible tools for creating and testing WebLogic web services
- DbXplorer and DBXaminer for working with databases
- ORM mapping support via BEA Kodo and Hibernate
- Automatic generation of Spring configuration and DAO classes
Deployment to versions 8.1, 9.x, and 10.0 of WebLogic Server
Workshop 10.1 now supports deployment to these versions of WebLogic Server:
- 8.1
- 9.0, 9.1, 9.2
- 10.0
Improved Page Flow Support and AppXRay Integration
- JSP editor with WYSIWYG design view
- Code completion on NetUI tag attributes, both for static values and expressions
- Ctrl+click navigation on NetUI tag attribute values
- Page flow specific validation on NetUI tag attribute values
- Rich property sheet support via with lots of useful “value pickers”
- Integration with WTP JSP templates for very easy customization of initial JSP content
Workshop Quick Start Applications
Instead of creating one project at a time to build up an application structure, Workshop Quick Start Applications let you create multiple projects simulataneously. Project dependencies are created already in place, as is a WebLogic server configuration. For details see Workshop Quick Start Applications.
Support for Maven Build Integration
Workshop's Ant-based build supports integration with Maven-based build infrastructures.
Built on Eclipse 3.2.2 and WTP 1.5.4
Workshop version 10.1 is built on the Eclipse Platform, an open source framework that is now widely used for Java development. Workshop extends Eclipse 3.2.2 and the Web Tools Platform 1.5.4.
]]>
安裝后試用,發(fā)現(xiàn)Workshop Studio Facet Libraries全是空的,和以前的版本一樣需要聯(lián)網(wǎng)下載。從BEA的網(wǎng)站下載速度不敢恭維,巨慢無比,真讓能受不了!!
Bea為什么不把facet libraries直接做到安裝文件中呢,擔(dān)心安裝包太大?大點沒有什么的。這點JB就做得很好,把需要的庫都做進(jìn)光盤了,不需要你再去尋找下載。
希望workshop下個版本能預(yù)裝些libraries!
]]>
Keith He? 2005年10月27日
最近,公司一項目要出很多的圖表。由于項目是B/S架構(gòu)的,所以生成的圖表也要考慮能在瀏覽器上動態(tài)顯示。
生成基于瀏覽器的圖表方式比較多。據(jù)我所知道的,常用的有三種:
1、VML方式實現(xiàn)。這種方式是通過產(chǎn)生客戶端的代碼,由客戶端根據(jù)代碼生成相應(yīng)的圖表。但這種方式產(chǎn)生的圖表有很多的局限性,如受限于瀏覽器,有些瀏覽器可能并不支持VML。另外,沒有封裝完整的圖表開發(fā)包。
2、通過applet來產(chǎn)生圖表。這種方式也對客戶端要求比較高,必須要有JRE,而且通過applet生成的圖表在加載過程中會有個Java的Log動畫。用戶看了可能會感覺不太舒服。
3、通過服務(wù)端直接生成圖表的圖片。這種方式對客戶端幾乎沒有什么要求,缺點是加重了服務(wù)端的負(fù)擔(dān),對服務(wù)端要求就相對高了點。
經(jīng)過比較,根據(jù)項目自身特點,我們打算采用第三種方式來開發(fā)圖表。為了縮短開發(fā)周期、節(jié)約成本,我們選用了開源的JFreeChart(http://www.jfree.org/jfreechart/)。
jfreechart是一個免費創(chuàng)建圖表的java工具,目前最新版本是JFreeChart-1.0.0-rc1。它可以生成各式各樣的圖表。這些圖表包括餅圖、柱狀圖、線形圖、區(qū)域圖、甘特圖等等,基本可以滿足各種項目的要求。但在開發(fā)過程中我也發(fā)現(xiàn)了JFreeChart的一些不足,或者說有些稱得上是BUG。總體說來,JFreeChart還是個優(yōu)秀的開源項目。
關(guān)于JFreeChart生成圖表的文章比較多了,我主要談?wù)勈褂肑FreeChart的一些比較棘手問題以及解決方法。同時也會將問題所用到的源碼(JFreeChart-1.0.0-rc1+Struts1.2.4)從項目中抽象出來一起提供給大家。
一、 圖片上熱點鏈接中文亂碼的解決方法
這個問題是在我查閱關(guān)于JFreeChart相關(guān)資料時出現(xiàn)頻率最高的一個問題。其實這個亂碼問題不能怪罪于JFreeChart。有人甚至就因此認(rèn)為JFreeChart對中文支持不太完善,JFreeChart可要叫了:我是冤枉的!
我們來找出問題產(chǎn)生的原因,這個問題也就不難解決了。
首先查看一下出現(xiàn)問題頁面的Html源文件,你會發(fā)現(xiàn)在源文件的開頭多出了一段map代碼,代碼類似于這樣:
 <map?id="chart-30928.png"?name="chart-30928.png">
<map?id="chart-30928.png"?name="chart-30928.png"> <area?shape="poly"?coords="179,163,176,154,174,145"?title="洗衣機(jī)=315(29.86%)"?alt=""/>
<area?shape="poly"?coords="179,163,176,154,174,145"?title="洗衣機(jī)=315(29.86%)"?alt=""/> …………
………… </map>
</map>
 <html>
<html> <head>
<head> …………
…………
這部分map代碼其實是JFreeChart產(chǎn)生的,是用來產(chǎn)生圖片上的熱點鏈接,這也是問題產(chǎn)生的根源所在。你的Jsp頁面通過<%@ page contentType="text/html; charset=UTF-8" %>或者<%@ page contentType="text/html; charset=GBK" %>來設(shè)置contentType這無可厚非,但map并不是由這個jsp頁面產(chǎn)生的。它是JFreeChart通過PrintWriter產(chǎn)生的。查看一下你生成圖片的Chart源碼,其中有ChartUtilities.writeImageMap(pw, filename, info, false)這樣的語句。這是用來向頁面寫入map代碼的。默認(rèn)情況下,map代碼會以服務(wù)器默認(rèn)編碼(ISO-8859-1)輸出。這就和你的Jsp編碼不一致,從而產(chǎn)生亂碼。
原因找到了,問題也就不難解決的。設(shè)置PrintWriter的contentType與Jsp的contentType保存一致就可以了。代碼如下(筆者的Web應(yīng)用是基于Struts框架的):
 //PieMothAciton.java
//PieMothAciton.java
 ????public?ActionForward?execute(ActionMapping?mapping,?ActionForm?form,
????public?ActionForward?execute(ActionMapping?mapping,?ActionForm?form, ????????????HttpServletRequest?request,?HttpServletResponse?response)
????????????HttpServletRequest?request,?HttpServletResponse?response)
 ????????????throws?Exception?{????
????????????throws?Exception?{???? ????????
???????? ????????//設(shè)置輸出編碼格式
????????//設(shè)置輸出編碼格式 ????????response.setContentType("text/html;charset=UTF-8");?
????????response.setContentType("text/html;charset=UTF-8");? ????????PrintWriter?out?=?response.getWriter();
????????PrintWriter?out?=?response.getWriter(); ????????
???????? ????????…………
????????………… ????????
???????? ????????String?filename?=?chart.generatePieChart3D("月統(tǒng)計比例圖",?
????????String?filename?=?chart.generatePieChart3D("月統(tǒng)計比例圖",? ????????????????session,?out);
????????????????session,?out); ????????
???????? ????????String?graphURL?=?request.getContextPath()?
????????String?graphURL?=?request.getContextPath()? ????????????????+?"/servlet/DisplayChart?filename="?+?filename;
????????????????+?"/servlet/DisplayChart?filename="?+?filename; ????????
???????? ????????request.setAttribute("filename",filename);
????????request.setAttribute("filename",filename); ????????request.setAttribute("graphURL",graphURL);
????????request.setAttribute("graphURL",graphURL); ????????
???????? ????????return?mapping.findForward(SUCCESS);????????
????????return?mapping.findForward(SUCCESS);???????? ????}
????}
重新部署你的Web應(yīng)用,中文亂碼文件就可以解決了。
二、?餅圖顯示百分比
在餅圖中JFreeChart默認(rèn)只顯示選項和數(shù)值,沒有顯示各項所占比例。由于手頭沒有1.0版的JFreeChart Developer Guide(這可是要錢的,后來想想即使有,也未必能找到關(guān)于百分比這方面的說明),再加上DEMO中的餅圖都沒有顯示百分比,無法參考。后來在網(wǎng)上找到了一個老版本的例子,其中能顯示百分比。它是通過在PiePlot中設(shè)置的:
 PiePlot?pie;
PiePlot?pie; pie.setPercentFormatString("#,###0.0#%");
pie.setPercentFormatString("#,###0.0#%");
但1.0版本中根本就找不到setPercentFormatString這方法,JFreeChart各版本之間改動比較大,很難兼容。還好它是開源的,把它的源碼都搜索了一遍,認(rèn)真讀了一些源碼,終于理出了頭緒。
原來在1.0.0-rc1版中顯示百分比已經(jīng)調(diào)整到StandardPieItemLabelGenerator構(gòu)造函數(shù)中了,StandardPieItemLabelGenerator有三個構(gòu)造函數(shù)。StandardPieItemLabelGenerator()不顯示各項所占比例。另外兩個可以顯示比例。代碼如下:
 plot.setLabelGenerator(new?StandardPieItemLabelGenerator(StandardPieItemLabelGenerator.DEFAULT_TOOLTIP_FORMAT));
plot.setLabelGenerator(new?StandardPieItemLabelGenerator(StandardPieItemLabelGenerator.DEFAULT_TOOLTIP_FORMAT)); //或者采用下面自定義樣式顯示,{0}表示選項,{1}表示數(shù)值,{2}表示所占比例
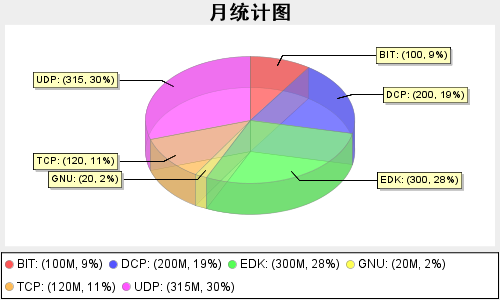
//或者采用下面自定義樣式顯示,{0}表示選項,{1}表示數(shù)值,{2}表示所占比例 plot.setLegendLabelGenerator(new?StandardPieItemLabelGenerator("{0}:?({1}M,?{2})"));
plot.setLegendLabelGenerator(new?StandardPieItemLabelGenerator("{0}:?({1}M,?{2})"));
效果如下圖:

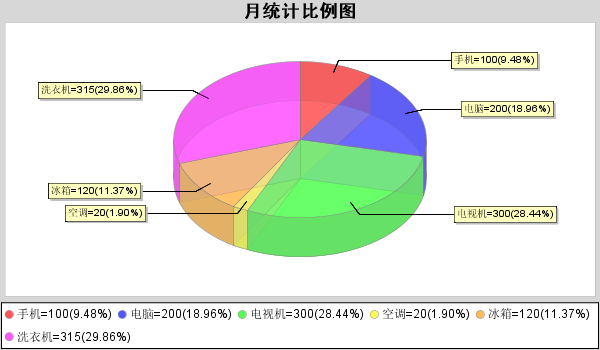
默認(rèn)顯示百分比是取整的,如果要讓百分比保留二位小數(shù),可以用第三個構(gòu)造函數(shù):
????????????????????NumberFormat.getNumberInstance(),
????????????????????new?DecimalFormat("0.00%")));
效果如下圖:

三、?混合圖表(不同類型的圖混合顯示)
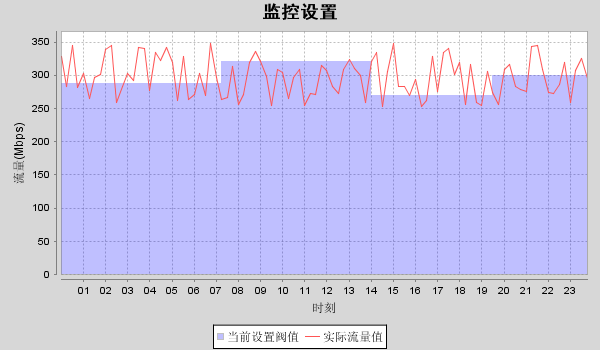
我們經(jīng)常用的是柱狀圖、曲線圖、和餅圖,這三類型圖基本能滿足大部分項目的需求。但有些項目比較特殊,可能需要在一張圖上同時顯示不同類型的圖。這在JFreeChart中可以輕松實現(xiàn)。例如我們要做個流量監(jiān)控的系統(tǒng),該系統(tǒng)一天中在不同的時間段有不同的閥值(最大值),該閥值表示成階梯線。而實際流量就是個曲線了。當(dāng)流量在某個時段內(nèi)超過閥值時就觸發(fā)相應(yīng)的事件(如限流)。要表示閥值和流量的對比關(guān)系就需要兩種類型的圖片在同一張圖表上表示,如下圖:

首先像創(chuàng)建普通圖表一樣來創(chuàng)建圖片,筆者先創(chuàng)建了一個XYStep Chart。然后創(chuàng)建第二圖表的Renderer,再分別將第二圖表的Dataset、Renderer添加進(jìn)第一圖表的plot。實例代碼如下:
JFreeChart?jfreechart?=?ChartFactory.createXYStepAreaChart("監(jiān)控設(shè)置",?
????????????????"時刻",?
????????????????"流量",?
????????????????xydataset,?
????????????????PlotOrientation.VERTICAL,?
????????????????true,?
????????????????true,?
????????????????false);
????????
????????XYPlot?xyplot?=?jfreechart.getXYPlot();
…………
????????//設(shè)置第二圖表的Renderer
????????StandardXYItemRenderer?standardxyitemrenderer?=?new?StandardXYItemRenderer();
????????standardxyitemrenderer.setToolTipGenerator(new?StandardXYToolTipGenerator("{0}({1})?=?{2}",?
????????????????new?SimpleDateFormat("HH:mm"),?
????????????????new?DecimalFormat("#,##0")));????????
????????
????????//將第二圖表的Dataset、Renderer添加進(jìn)xyplot
????????xyplot.setDataset(1,?lineDataset);
????????xyplot.setRenderer(1,standardxyitemrenderer);?
這樣就創(chuàng)建了曲線和階梯的混合圖表。
四、?其它問題
1)?版本問題。
JFreeChart的各版本變動比較大,這在升級版本時是比較頭疼的問題,升級時需要改動你代碼的地方可能比較多。因此盡量采用最新的版本,新版本的文檔可能比較少,但問題要相對少一些,在舊版中就出現(xiàn)過標(biāo)注數(shù)值重疊在一起這樣的問題。好的是JFreeChart是開源的,碰到解決不了的問題可以從源碼中找到有參考價值的信息。
2)?設(shè)置背景透明度的BUG
不知道這是不是JFreeChart的一個BUG。利用chart.setBackgroundImageAlpha(0.5f)來設(shè)置背景透明度,ServletUtilities.saveChartAsPNG保存圖片。將chart.setBackgroundImageAlpha(0.5f)注釋掉再生成圖片,發(fā)現(xiàn)兩張圖片是一樣的。也就是說setBackgroundImageAlpha方法無效,具體原因筆者還不太清楚,讀者大家可以自己測試看看。
以上是筆者在項目開發(fā)中總結(jié)出來的,希望大家多提寶貴意見!
附源碼:JFeeChartProject_src.rar
]]>