我們經(jīng)常利用按鈕進行一些頁面值的處理工作,但是默認的邏輯造成,每次新填報的值,需要點擊下空白區(qū)域或是執(zhí)行某個其他操作才可以被正確讀取,那么我們?nèi)绾翁幚砟兀?/span>
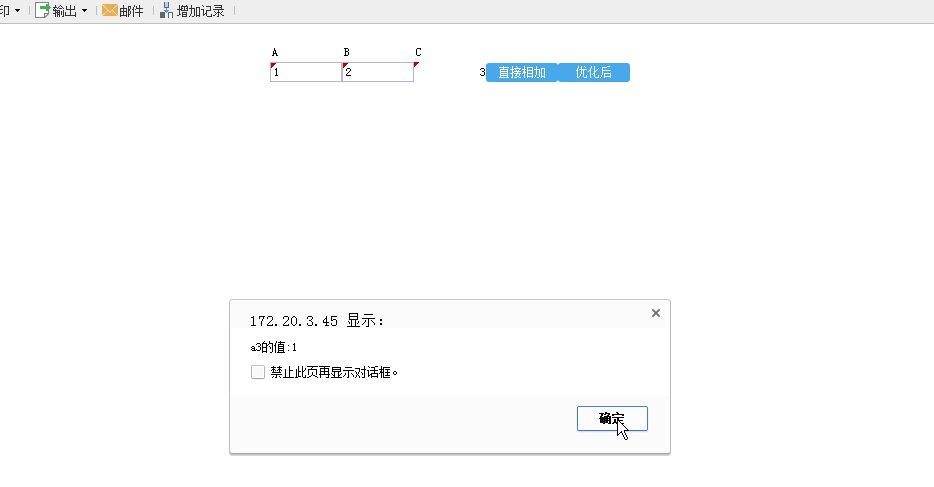
例:當我們用常規(guī)取值的時候,雖然B3單元格錄入了值,但是在光標不離開B3的前提下,用JS只獲取到了控制而不是實際的值“2”。
想獲得B3的值,需要在空白處點擊下鼠標,讓文本框的左上角的紅三角出現(xiàn)才可以。
優(yōu)化過后則可以將光標強制跳轉(zhuǎn)到A2單元格,使其獲得光標,進而強制B3單元格刷新值。

既然任意點擊空白處就可以,那么我們就用JS來強制跳轉(zhuǎn)光標實現(xiàn)同樣的功能。
模板制作
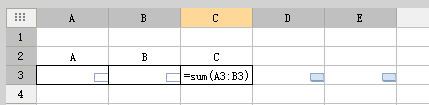
模板樣式設(shè)計如下,A3和B3單元格添加文本控件,C3單元格為A3和B3相加值,D3和E3單元格添加按鈕控件:

“直接相加”按鈕的JS
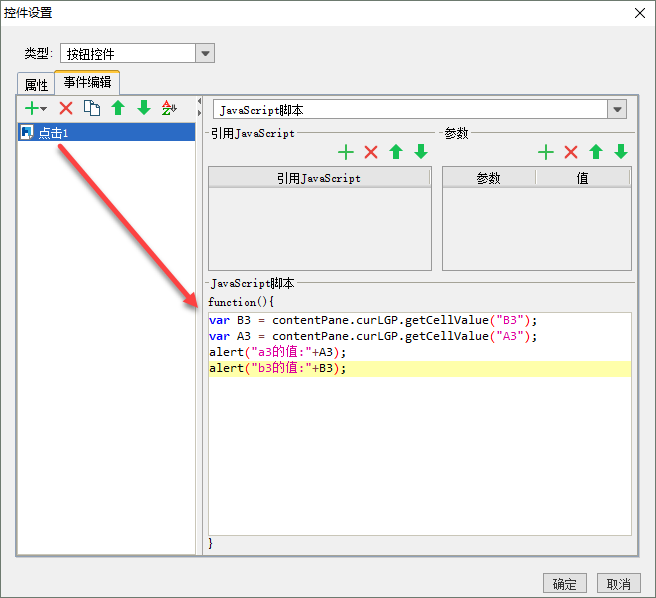
D3控件名稱為直接相加,添加一個點擊事件

var B3 = contentPane.curLGP.getCellValue("B3");
var A3 = contentPane.curLGP.getCellValue("A3");
alert("a3的值:"+A3);
alert("b3的值:"+B3);
“優(yōu)化后”按鈕的JS
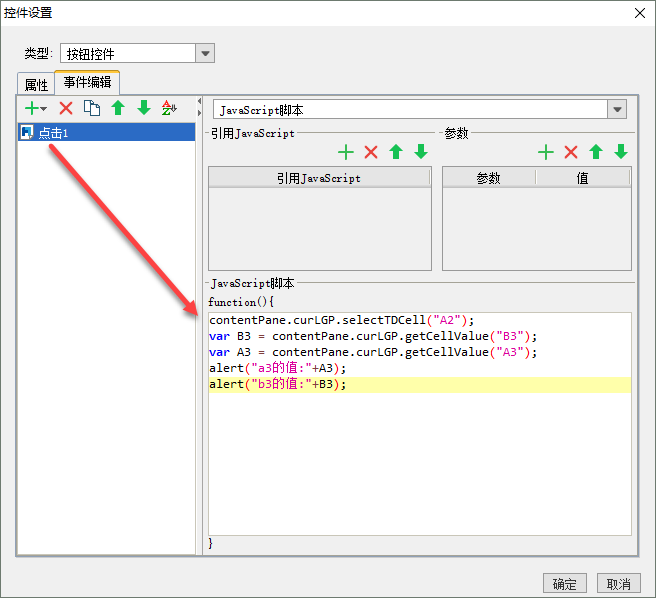
E3控件名稱為優(yōu)化后,添加一個點擊事件

contentPane.curLGP.selectTDCell("A2");
var B3 = contentPane.curLGP.getCellValue("B3");
var A3 = contentPane.curLGP.getCellValue("A3");
alert("a3的值:"+A3);
alert("b3的值:"+B3);
contentPane.curLGP.selectTDCell(“A2”):表示的是,將光標強制跳轉(zhuǎn)到A2單元格,也就相當于用鼠標點擊了一下A2單元格,使其獲得光標,進而強制B3單元格刷新值。
常見場景
用戶通過文本框填報了值,而需要對這個值進行取出判斷的時候,經(jīng)常會取空值,只有用戶點擊了空白區(qū)域,才可以正常取值。
比如:用戶填寫了手機號碼,就可以跳轉(zhuǎn)到領(lǐng)取獎品的頁面,若手機號碼是最后一個填報欄,填寫后,用戶直接提交,系統(tǒng)則會認為,手機號碼一欄為空。