在日常使用地圖過程中,通常會遇到地圖標簽,提示點等顯示不滿足我們的需求,需要進行JavaScript代碼編寫。
例如:在使用地圖過程中,會發現很多地名顯示的位置偏離。這時候就需要使用JavaScript進行調控。以黑龍江和內蒙古為例,來介紹下如何在FineReport中利用JavaScript自定義地圖標簽。
新建地圖
以區域地圖為例,新建表單,拖入地圖(新特性)組件,地圖邊界選擇區域地圖下的中國(省級):

數據準備
新建工作簿,添加數據集ds1,SELECT*FROM地圖1,選中圖表,選擇圖表屬性表-數據,如下圖所示:

選擇圖表屬性表-樣式>系列,如下圖設置,邊框設為藍色:

自定義JS顯示標簽
選擇圖表屬性表-樣式>標簽,內容選擇自定義,JS如下:

function(){ var points = this.points;
var total = '<div style="width:100%;height:100%;">';
if(this.name=="內蒙古自治區")
{total += '<div align=center style="margin-top:30px"><span style="font-size:25px;color:'+FR.contentFormat(points[1].value, '')+'">' +FR.contentFormat(points[2].value, '#0.00')+'</span>'+this.name+'</div>';}
else if(this.name=="黑龍江省")
{total += '<div align=center style="margin-top:100px;"><span style="font-size:25px;color:'+FR.contentFormat(points[1].value, '')+'">'+ FR.contentFormat(points[2].value, '#0.00')+'</span>'+this.name+'</div>';}
else{total += '<div align=center ><span style="font-size:25px;color:'+FR.contentFormat(points[1].value, '')+'">'+FR.contentFormat(points[2].value, '#0.00')+'</span>'+this.name+'</div>';}
for(var i = 0, len = points.length-2; i < len; i++)
{total += ('<div align=center>'+FR.contentFormat(points[i].value, '#0.00')+'</div>');}
total+='</div>'; return total;}
div align=center style="margin-top當讀取名字為內蒙古自治區時候,我們進行margin顯示位置的調整,使其不顯示偏離
FR.contentFormat(value, '#.##%')進行數值格式自定義,后面的'#.##%'可以根據實際需求進行更改;
this.points這個參數在地圖中使用時表示同一個區域上的不同的系列的點
自定義JS顯示提示點
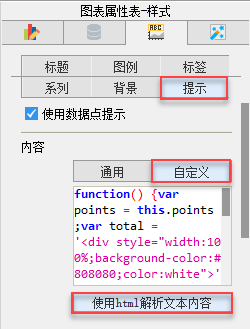
選擇圖表屬性表-樣式>提示,內容選擇自定義,JS如下:

function(){var points = this.points ;
var total = '<div style="width:100%;
background-color:#808080;color:white">';
total +='<div align=left style="font-size:16px">'+this.name+'</div>';
for(var i = 0, len = points.length-1; i < len; i++)
{total +='<div align=left style="font-size:13px">●'+points[i].seriesName+':'+FR.contentFormat(points[i].value, '')+'</div>';}
return total;}
此處做一個簡單的循環,循環展示我們前端設置的參數,并對參數做單獨的處理,包括控制字體大小,以及顯示格式。
保存與預覽
調整后效果如下,標簽位置正確,提示采用了自定義格式: