在日常使用地圖過程中,通常會遇到地圖標(biāo)簽,提示點(diǎn)等顯示不滿足我們的需求,需要進(jìn)行JavaScript代碼編寫。
例如:在使用地圖過程中,會發(fā)現(xiàn)很多地名顯示的位置偏離。這時候就需要使用JavaScript進(jìn)行調(diào)控。以黑龍江和內(nèi)蒙古為例,來介紹下如何在FineReport中利用JavaScript自定義地圖標(biāo)簽。
新建地圖
以區(qū)域地圖為例,新建表單,拖入地圖(新特性)組件,地圖邊界選擇區(qū)域地圖下的中國(省級):

數(shù)據(jù)準(zhǔn)備
新建工作簿,添加數(shù)據(jù)集ds1,SELECT*FROM地圖1,選中圖表,選擇圖表屬性表-數(shù)據(jù),如下圖所示:

選擇圖表屬性表-樣式>系列,如下圖設(shè)置,邊框設(shè)為藍(lán)色:

自定義JS顯示標(biāo)簽
選擇圖表屬性表-樣式>標(biāo)簽,內(nèi)容選擇自定義,JS如下:

function(){ var points = this.points;
var total = '<div style="width:100%;height:100%;">';
if(this.name=="內(nèi)蒙古自治區(qū)")
{total += '<div align=center style="margin-top:30px"><span style="font-size:25px;color:'+FR.contentFormat(points[1].value, '')+'">' +FR.contentFormat(points[2].value, '#0.00')+'</span>'+this.name+'</div>';}
else if(this.name=="黑龍江省")
{total += '<div align=center style="margin-top:100px;"><span style="font-size:25px;color:'+FR.contentFormat(points[1].value, '')+'">'+ FR.contentFormat(points[2].value, '#0.00')+'</span>'+this.name+'</div>';}
else{total += '<div align=center ><span style="font-size:25px;color:'+FR.contentFormat(points[1].value, '')+'">'+FR.contentFormat(points[2].value, '#0.00')+'</span>'+this.name+'</div>';}
for(var i = 0, len = points.length-2; i < len; i++)
{total += ('<div align=center>'+FR.contentFormat(points[i].value, '#0.00')+'</div>');}
total+='</div>'; return total;}
div align=center style="margin-top當(dāng)讀取名字為內(nèi)蒙古自治區(qū)時候,我們進(jìn)行margin顯示位置的調(diào)整,使其不顯示偏離
FR.contentFormat(value, '#.##%')進(jìn)行數(shù)值格式自定義,后面的'#.##%'可以根據(jù)實(shí)際需求進(jìn)行更改;
this.points這個參數(shù)在地圖中使用時表示同一個區(qū)域上的不同的系列的點(diǎn)
自定義JS顯示提示點(diǎn)
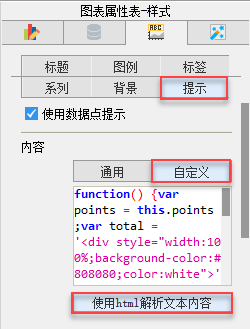
選擇圖表屬性表-樣式>提示,內(nèi)容選擇自定義,JS如下:

function(){var points = this.points ;
var total = '<div style="width:100%;
background-color:#808080;color:white">';
total +='<div align=left style="font-size:16px">'+this.name+'</div>';
for(var i = 0, len = points.length-1; i < len; i++)
{total +='<div align=left style="font-size:13px">●'+points[i].seriesName+':'+FR.contentFormat(points[i].value, '')+'</div>';}
return total;}
此處做一個簡單的循環(huán),循環(huán)展示我們前端設(shè)置的參數(shù),并對參數(shù)做單獨(dú)的處理,包括控制字體大小,以及顯示格式。
保存與預(yù)覽
調(diào)整后效果如下,標(biāo)簽位置正確,提示采用了自定義格式: