1. 問題描述
客戶的用戶群體很大,涵蓋范圍很廣,為了數據安全,所以將不同區域的數據存在不同的數據庫中。同時考慮到開發工作和后期的維護等,將這些數據的業務在同一張表里顯示(這些業務關系一樣,在數據庫中表的字段都一樣)。所以在數據錄入時,需要根據用戶所在的區域,將用戶錄入的數據存入不同的數據庫表中。
2. 解決思路
在模板中建幾個隱藏的按鈕控件,分別設置提交事件,觸發提交入庫,再在工具欄上或者模板中設置自定義按鈕,編寫js,根據不同的參數觸發不同的按鈕,實現根據不同的參數提交到對應的數據庫功能。
3. 示例
我們的FRDemo數據庫中有2張表S訂單和訂單,這兩張表的數據結構一模一樣,選擇華東,華中,華北地區的數據時,數據填入數據庫S訂單,選擇其他地區時,數據填入數據庫訂單。
3.1 數據準備
新建模板,新建數據集ds1:SELECT * FROM [訂單] where 貨主地區='${地區}'。
3.2 參數界面設置
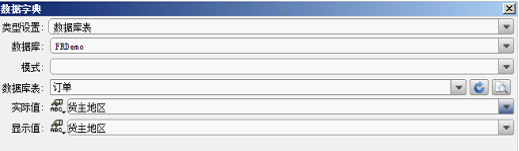
切換到參數設計界面,將地區參數的控件添加到面板中,數據字典設置如下:

3.3 報表主體設計
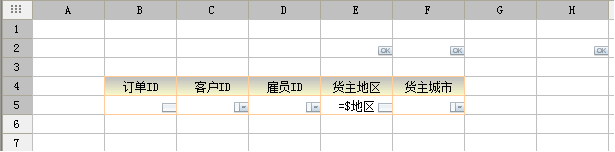
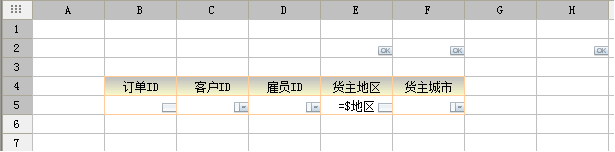
這里為了簡潔方便,只添加了幾個控件,并沒有將所有數據列都添加一個控件,如下圖:

其中第5行中為填報控件,控件設置如下表:
|
控件類型 |
數據字典 |
|
B5 |
文本框 |
無 |
|
C5 |
下拉框 |
來源于客戶表,實際值客戶ID,顯示值公司名稱 |
|
D5 |
下拉框 |
來源于雇員表,實際值雇員ID,顯示值姓名 |
|
E5 |
文本框 |
wu |
|
F5 |
下拉框 |
公式:sql("FRDemo", "select 貨主城市 from 訂單 where 貨主地區='" + $地區 + "'", 1) |
3.4 按鈕設置
如上圖,第2行中的三個按鈕分別為進行提交入庫操作的2個隱藏按鈕和一個進行點擊操作的可見按鈕。
· E2單元格
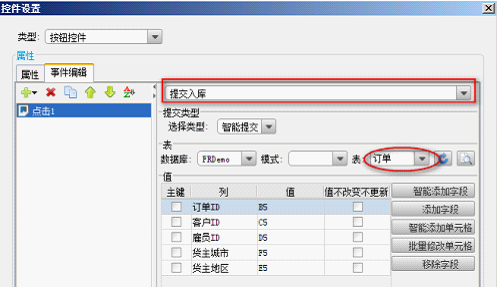
控件名為“s”,該控件控制S訂單表的填報,添加一個點擊事件,事件類型選擇提交入庫,如下圖:

· F2單元格
控件名為“S1”,該控件控制訂單表的填報,添加一個點擊事件,事件類型選擇提交入庫,如下圖:
將E2單元格和F2單元格中的按鈕都設置為不可見。
· H2單元格
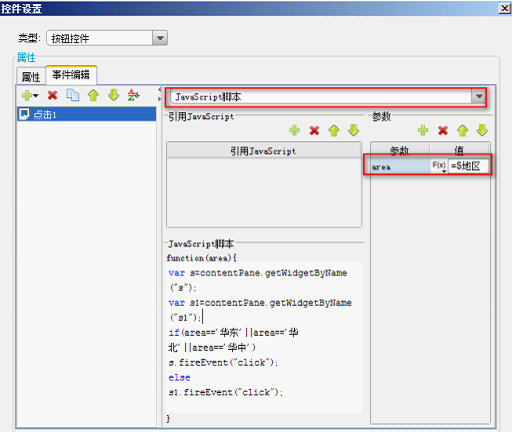
給該按鈕添加一個點擊事件,如下圖:

完整js如下:
1. var s=contentPane.getWidgetByName("s");
2. var s1=contentPane.getWidgetByName("s1");
3. if(area=='華東'||area=='華北'||area=='華中')
4. s.fireEvent("click");
5. else
6. s1.fireEvent("click");
該提交按鈕也可自定在工具欄中,設置過程一樣。
3.5 效果查看
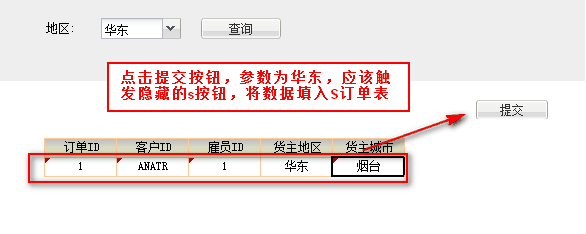
點擊填報預覽,參數選擇華東,效果如下圖:

參數選擇西南,效果如下圖:

注:此例中由于數據的限制,只用了2張數據表進行填報,如果有多張表,則需要設置多個隱藏按鈕。