接上一篇隨筆 JFreeChart 生成 柱狀圖 ,環(huán)境及其配置不變,只是將生成柱狀圖的核心類 CylinderAction 替換成 PieAction,讓 PieAction 來負(fù)責(zé)餅狀圖的生成,看下代碼:

 package com.fancy.action;
package com.fancy.action;

 import java.awt.Color;
import java.awt.Color;
 import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartFactory;
 import org.jfree.chart.JFreeChart;
import org.jfree.chart.JFreeChart;
 import org.jfree.chart.servlet.ServletUtilities;
import org.jfree.chart.servlet.ServletUtilities;
 import org.jfree.data.general.DefaultPieDataset;
import org.jfree.data.general.DefaultPieDataset;

 /**
/**
 * -----------------------------------------
* -----------------------------------------
 * @描述 餅狀圖
* @描述 餅狀圖
 * @作者 fancy
* @作者 fancy
 * @郵箱 fancydeepin@yeah.net
* @郵箱 fancydeepin@yeah.net
 * @日期 2012-8-7 <p>
* @日期 2012-8-7 <p>
 * -----------------------------------------
* -----------------------------------------
 */
*/

 public class PieAction extends BaseAction{
public class PieAction extends BaseAction{

 private static final long serialVersionUID = 1L;
private static final long serialVersionUID = 1L;
 private String fileName;
private String fileName;


 public String execute() throws Exception{
public String execute() throws Exception{

 //創(chuàng)建Dataset對(duì)象
//創(chuàng)建Dataset對(duì)象
 DefaultPieDataset dataset = new DefaultPieDataset();
DefaultPieDataset dataset = new DefaultPieDataset();
 //模擬數(shù)據(jù)
//模擬數(shù)據(jù)
 dataset.setValue("E-1區(qū)", 50);
dataset.setValue("E-1區(qū)", 50);
 dataset.setValue("E-2區(qū)", 150);
dataset.setValue("E-2區(qū)", 150);
 dataset.setValue("E-3區(qū)", 80);
dataset.setValue("E-3區(qū)", 80);
 dataset.setValue("E-4區(qū)", 140);
dataset.setValue("E-4區(qū)", 140);
 dataset.setValue("E-5區(qū)", 180);
dataset.setValue("E-5區(qū)", 180);
 dataset.setValue("E-6區(qū)", 130);
dataset.setValue("E-6區(qū)", 130);
 dataset.setValue("E-7區(qū)", 100);
dataset.setValue("E-7區(qū)", 100);
 //創(chuàng)建3D餅狀圖
//創(chuàng)建3D餅狀圖
 JFreeChart chart = ChartFactory.createPieChart3D("2011年A產(chǎn)品銷售量", dataset, true, false, false);
JFreeChart chart = ChartFactory.createPieChart3D("2011年A產(chǎn)品銷售量", dataset, true, false, false);
 //設(shè)置背景顏色
//設(shè)置背景顏色
 chart.setBackgroundPaint(Color.WHITE);
chart.setBackgroundPaint(Color.WHITE);
 //保存圖表
//保存圖表
 fileName = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, getHttpSession());
fileName = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, getHttpSession());
 return "pie";
return "pie";
 }
}


 public String getFileName() {
public String getFileName() {
 return fileName;
return fileName;
 }
}

 }
}

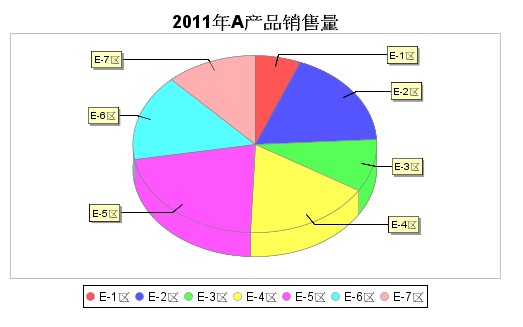
將 cylinder.jsp 拷貝一份名字改成 pie.jsp,其余不變,訪問:http://localhost:8080/jfreechart-demo/pie.html 的結(jié)果如圖示:

從上圖可以看出A產(chǎn)品在每個(gè)區(qū)銷售的大概份額,但是默認(rèn)并沒有給顯示所占的百分比,下面通過添加代碼來使得所占百分比能夠顯示出來:

 package com.fancy.action;
package com.fancy.action;

 import java.awt.Color;
import java.awt.Color;
 import java.text.DecimalFormat;
import java.text.DecimalFormat;
 import java.text.NumberFormat;
import java.text.NumberFormat;
 import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartFactory;
 import org.jfree.chart.JFreeChart;
import org.jfree.chart.JFreeChart;
 import org.jfree.chart.labels.StandardPieSectionLabelGenerator;
import org.jfree.chart.labels.StandardPieSectionLabelGenerator;
 import org.jfree.chart.plot.PiePlot;
import org.jfree.chart.plot.PiePlot;
 import org.jfree.chart.servlet.ServletUtilities;
import org.jfree.chart.servlet.ServletUtilities;
 import org.jfree.data.general.DefaultPieDataset;
import org.jfree.data.general.DefaultPieDataset;

 /**
/**
 * -----------------------------------------
* -----------------------------------------
 * @描述 餅狀圖
* @描述 餅狀圖
 * @作者 fancy
* @作者 fancy
 * @郵箱 fancydeepin@yeah.net
* @郵箱 fancydeepin@yeah.net
 * @日期 2012-8-7 <p>
* @日期 2012-8-7 <p>
 * -----------------------------------------
* -----------------------------------------
 */
*/

 public class PieAction extends BaseAction{
public class PieAction extends BaseAction{

 private static final long serialVersionUID = 1L;
private static final long serialVersionUID = 1L;
 private String fileName;
private String fileName;


 public String execute() throws Exception{
public String execute() throws Exception{

 //創(chuàng)建Dataset對(duì)象
//創(chuàng)建Dataset對(duì)象
 DefaultPieDataset dataset = new DefaultPieDataset();
DefaultPieDataset dataset = new DefaultPieDataset();
 //模擬數(shù)據(jù)
//模擬數(shù)據(jù)
 dataset.setValue("E-1區(qū)", 50);
dataset.setValue("E-1區(qū)", 50);
 dataset.setValue("E-2區(qū)", 150);
dataset.setValue("E-2區(qū)", 150);
 dataset.setValue("E-3區(qū)", 80);
dataset.setValue("E-3區(qū)", 80);
 dataset.setValue("E-4區(qū)", 140);
dataset.setValue("E-4區(qū)", 140);
 dataset.setValue("E-5區(qū)", 180);
dataset.setValue("E-5區(qū)", 180);
 dataset.setValue("E-6區(qū)", 130);
dataset.setValue("E-6區(qū)", 130);
 dataset.setValue("E-7區(qū)", 100);
dataset.setValue("E-7區(qū)", 100);
 //創(chuàng)建3D餅狀圖
//創(chuàng)建3D餅狀圖
 JFreeChart chart = ChartFactory.createPieChart3D("2011年AA產(chǎn)品銷售量", dataset, true, false, false);
JFreeChart chart = ChartFactory.createPieChart3D("2011年AA產(chǎn)品銷售量", dataset, true, false, false);
 //設(shè)置背景顏色
//設(shè)置背景顏色
 chart.setBackgroundPaint(Color.WHITE);
chart.setBackgroundPaint(Color.WHITE);

 PiePlot plot = (PiePlot)chart.getPlot();
PiePlot plot = (PiePlot)chart.getPlot();
 // 圖片中顯示百分比:自定義方式,{0} 表示選項(xiàng), {1} 表示數(shù)值,{2} 表示所占比例 ,小數(shù)點(diǎn)后兩位
// 圖片中顯示百分比:自定義方式,{0} 表示選項(xiàng), {1} 表示數(shù)值,{2} 表示所占比例 ,小數(shù)點(diǎn)后兩位
 plot.setLabelGenerator(new StandardPieSectionLabelGenerator("{0}={1}({2})", NumberFormat.getNumberInstance(),new DecimalFormat("0.00%")));
plot.setLabelGenerator(new StandardPieSectionLabelGenerator("{0}={1}({2})", NumberFormat.getNumberInstance(),new DecimalFormat("0.00%")));

 //保存圖表
//保存圖表
 fileName = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, getHttpSession());
fileName = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, getHttpSession());
 return "pie";
return "pie";
 }
}


 public String getFileName() {
public String getFileName() {
 return fileName;
return fileName;
 }
}

 }
}

OK,再次訪問的結(jié)果如圖示:

posted on 2012-08-07 10:29
fancydeepin 閱讀(2021)
評(píng)論(0) 編輯 收藏