接上一篇隨筆 JFreeChart 生成 柱狀圖 ,環境及其配置不變,只是將生成柱狀圖的核心類 CylinderAction 替換成 PieAction,讓 PieAction 來負責餅狀圖的生成,看下代碼:

 package com.fancy.action;
package com.fancy.action;
 import java.awt.Color;
import java.awt.Color; import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartFactory; import org.jfree.chart.JFreeChart;
import org.jfree.chart.JFreeChart; import org.jfree.chart.servlet.ServletUtilities;
import org.jfree.chart.servlet.ServletUtilities; import org.jfree.data.general.DefaultPieDataset;
import org.jfree.data.general.DefaultPieDataset; /**
/** * -----------------------------------------
* ----------------------------------------- * @描述 餅狀圖
* @描述 餅狀圖 * @作者 fancy
* @作者 fancy * @郵箱 fancydeepin@yeah.net
* @郵箱 fancydeepin@yeah.net * @日期 2012-8-7 <p>
* @日期 2012-8-7 <p> * -----------------------------------------
* ----------------------------------------- */
*/ public class PieAction extends BaseAction{
public class PieAction extends BaseAction{
 private static final long serialVersionUID = 1L;
private static final long serialVersionUID = 1L; private String fileName;
private String fileName;
 public String execute() throws Exception{
public String execute() throws Exception{
 //創建Dataset對象
//創建Dataset對象 DefaultPieDataset dataset = new DefaultPieDataset();
DefaultPieDataset dataset = new DefaultPieDataset(); //模擬數據
//模擬數據 dataset.setValue("E-1區", 50);
dataset.setValue("E-1區", 50); dataset.setValue("E-2區", 150);
dataset.setValue("E-2區", 150); dataset.setValue("E-3區", 80);
dataset.setValue("E-3區", 80); dataset.setValue("E-4區", 140);
dataset.setValue("E-4區", 140); dataset.setValue("E-5區", 180);
dataset.setValue("E-5區", 180); dataset.setValue("E-6區", 130);
dataset.setValue("E-6區", 130); dataset.setValue("E-7區", 100);
dataset.setValue("E-7區", 100); //創建3D餅狀圖
//創建3D餅狀圖 JFreeChart chart = ChartFactory.createPieChart3D("2011年A產品銷售量", dataset, true, false, false);
JFreeChart chart = ChartFactory.createPieChart3D("2011年A產品銷售量", dataset, true, false, false); //設置背景顏色
//設置背景顏色 chart.setBackgroundPaint(Color.WHITE);
chart.setBackgroundPaint(Color.WHITE); //保存圖表
//保存圖表 fileName = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, getHttpSession());
fileName = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, getHttpSession()); return "pie";
return "pie"; }
}
 public String getFileName() {
public String getFileName() { return fileName;
return fileName; }
}
 }
}
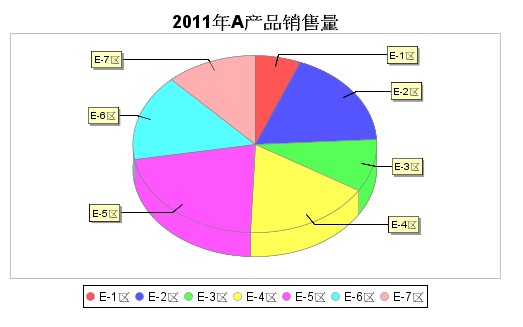
將 cylinder.jsp 拷貝一份名字改成 pie.jsp,其余不變,訪問:http://localhost:8080/jfreechart-demo/pie.html 的結果如圖示:

從上圖可以看出A產品在每個區銷售的大概份額,但是默認并沒有給顯示所占的百分比,下面通過添加代碼來使得所占百分比能夠顯示出來:

 package com.fancy.action;
package com.fancy.action;
 import java.awt.Color;
import java.awt.Color; import java.text.DecimalFormat;
import java.text.DecimalFormat; import java.text.NumberFormat;
import java.text.NumberFormat; import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartFactory; import org.jfree.chart.JFreeChart;
import org.jfree.chart.JFreeChart; import org.jfree.chart.labels.StandardPieSectionLabelGenerator;
import org.jfree.chart.labels.StandardPieSectionLabelGenerator; import org.jfree.chart.plot.PiePlot;
import org.jfree.chart.plot.PiePlot; import org.jfree.chart.servlet.ServletUtilities;
import org.jfree.chart.servlet.ServletUtilities; import org.jfree.data.general.DefaultPieDataset;
import org.jfree.data.general.DefaultPieDataset; /**
/** * -----------------------------------------
* ----------------------------------------- * @描述 餅狀圖
* @描述 餅狀圖 * @作者 fancy
* @作者 fancy * @郵箱 fancydeepin@yeah.net
* @郵箱 fancydeepin@yeah.net * @日期 2012-8-7 <p>
* @日期 2012-8-7 <p> * -----------------------------------------
* ----------------------------------------- */
*/ public class PieAction extends BaseAction{
public class PieAction extends BaseAction{
 private static final long serialVersionUID = 1L;
private static final long serialVersionUID = 1L; private String fileName;
private String fileName;
 public String execute() throws Exception{
public String execute() throws Exception{
 //創建Dataset對象
//創建Dataset對象 DefaultPieDataset dataset = new DefaultPieDataset();
DefaultPieDataset dataset = new DefaultPieDataset(); //模擬數據
//模擬數據 dataset.setValue("E-1區", 50);
dataset.setValue("E-1區", 50); dataset.setValue("E-2區", 150);
dataset.setValue("E-2區", 150); dataset.setValue("E-3區", 80);
dataset.setValue("E-3區", 80); dataset.setValue("E-4區", 140);
dataset.setValue("E-4區", 140); dataset.setValue("E-5區", 180);
dataset.setValue("E-5區", 180); dataset.setValue("E-6區", 130);
dataset.setValue("E-6區", 130); dataset.setValue("E-7區", 100);
dataset.setValue("E-7區", 100); //創建3D餅狀圖
//創建3D餅狀圖 JFreeChart chart = ChartFactory.createPieChart3D("2011年AA產品銷售量", dataset, true, false, false);
JFreeChart chart = ChartFactory.createPieChart3D("2011年AA產品銷售量", dataset, true, false, false); //設置背景顏色
//設置背景顏色 chart.setBackgroundPaint(Color.WHITE);
chart.setBackgroundPaint(Color.WHITE);
 PiePlot plot = (PiePlot)chart.getPlot();
PiePlot plot = (PiePlot)chart.getPlot(); // 圖片中顯示百分比:自定義方式,{0} 表示選項, {1} 表示數值,{2} 表示所占比例 ,小數點后兩位
// 圖片中顯示百分比:自定義方式,{0} 表示選項, {1} 表示數值,{2} 表示所占比例 ,小數點后兩位  plot.setLabelGenerator(new StandardPieSectionLabelGenerator("{0}={1}({2})", NumberFormat.getNumberInstance(),new DecimalFormat("0.00%")));
plot.setLabelGenerator(new StandardPieSectionLabelGenerator("{0}={1}({2})", NumberFormat.getNumberInstance(),new DecimalFormat("0.00%")));
 //保存圖表
//保存圖表 fileName = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, getHttpSession());
fileName = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, getHttpSession()); return "pie";
return "pie"; }
}
 public String getFileName() {
public String getFileName() { return fileName;
return fileName; }
}
 }
}
OK,再次訪問的結果如圖示:






