每一天從我們睜眼開始,我們就開始不斷地接收著這個(gè)世界傳遞給我們的各種信息,海量的信息不斷地充斥著我們的眼球、大腦。如此龐大的信息庫(kù),我們平時(shí)都在看什么呢?不知道各位有沒有這樣的經(jīng)歷,走在大街上,你最容易被什么樣的人群所吸引呢?毋庸置疑,必然是精心打扮的女生!
接下來我們來看個(gè)“栗子”,逛超市的時(shí)候,滿是商品的貨架上,如圖

你會(huì)關(guān)注哪個(gè)商品呢?我相信,我們的大腦永遠(yuǎn)在選擇最簡(jiǎn)單、最直接的、最特別的呈現(xiàn)形式的事物,因?yàn)檫@些信息不需要經(jīng)過大腦的轉(zhuǎn)換,夠直觀!不知道各位,小時(shí)候有沒有看過寓言故事類型的連環(huán)畫,那些可愛的卡通人物,場(chǎng)景,完全直觀地活靈活現(xiàn)地展示了一個(gè)個(gè)場(chǎng)景在眼前,我們完全沉醉于其中,這都說明,人的大腦喜歡直接的信息傳遞。
今天的我們生存在一個(gè)大數(shù)據(jù)的時(shí)代,密密麻麻的數(shù)字,龐大的數(shù)據(jù)庫(kù),充斥了我們的大腦,請(qǐng)問各位還會(huì)有興趣去挖掘這些數(shù)據(jù)里潛在的秘密嗎?我猜應(yīng)該沒有吧!大家的時(shí)間太寶貴了,于是有了數(shù)據(jù)可視化,數(shù)據(jù)可視化的使命跟職責(zé)就是通過圖表軟件將數(shù)據(jù)可視化,讓我們能從可視化的圖標(biāo)里看到數(shù)據(jù)的關(guān)系,本質(zhì),趨勢(shì)。
數(shù)據(jù)可視化就是通過可視化手段將枯燥的數(shù)據(jù)圖形化,直觀化展示給用戶。
明白了數(shù)據(jù)可視化的使命,讓我們來看看當(dāng)前業(yè)界的可視化平臺(tái)都是如何樹立自己品牌形象且抓住用戶去使用這個(gè)平臺(tái)的呢?
1.“數(shù)據(jù)可視化”交互布局

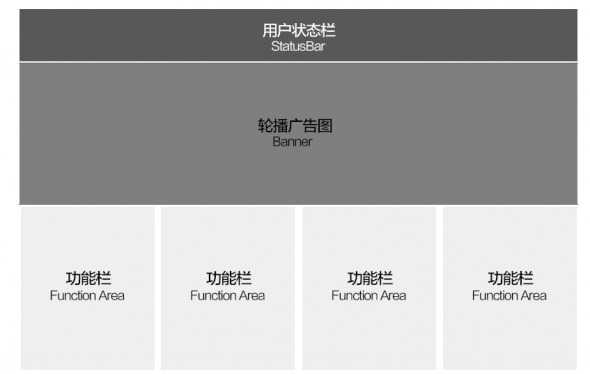
通過目前線上比較知名的國(guó)內(nèi)外數(shù)據(jù)分析平臺(tái)首頁設(shè)計(jì),不難發(fā)現(xiàn),其首頁的架構(gòu)分為上下布局,更多的是通過Banner圖來展示自己的特性,其次再通過一個(gè)個(gè)案例來進(jìn)行事例說明,或者擺出各種合作伙伴L(zhǎng)ogo來提升自我品牌形象。首頁的輪播Banner圖通常起到的作用是介紹該平臺(tái)的數(shù)據(jù)分析的特點(diǎn),通常通過這幾個(gè)方面來展示Banner圖,數(shù)據(jù)的呈現(xiàn)的速度、數(shù)據(jù)容量、用戶體驗(yàn)、服務(wù)品質(zhì)、分析的維度、多種自定義設(shè)置配置——人性化設(shè)置,其次首頁也不可缺少的就是“新手指引”。



根據(jù)多個(gè)案例分析,視覺可視化的交互基本分為兩類:
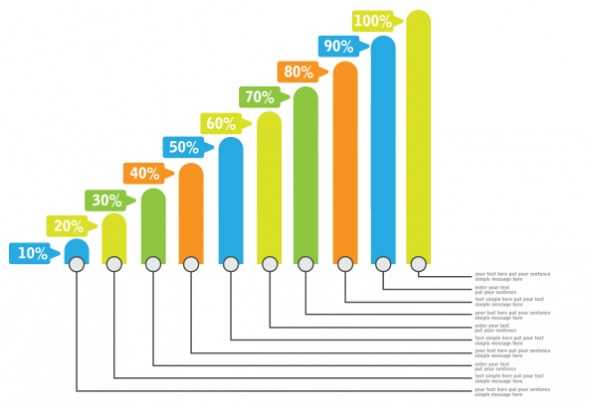
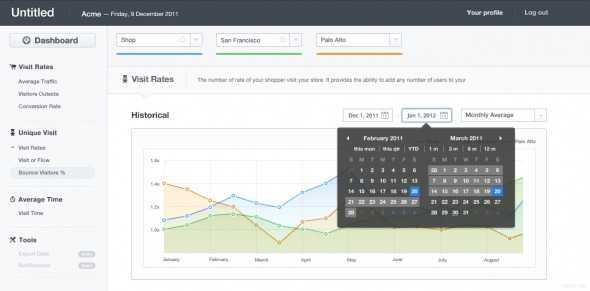
下圖屬于信息層級(jí)關(guān)系很明確,不是直觀展示數(shù)據(jù),缺點(diǎn):數(shù)據(jù)隱藏很深,很難讓用戶產(chǎn)生興趣繼續(xù)查看;優(yōu)點(diǎn):可承載數(shù)據(jù)量大。

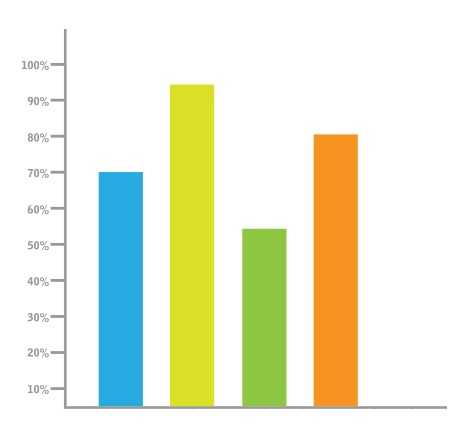
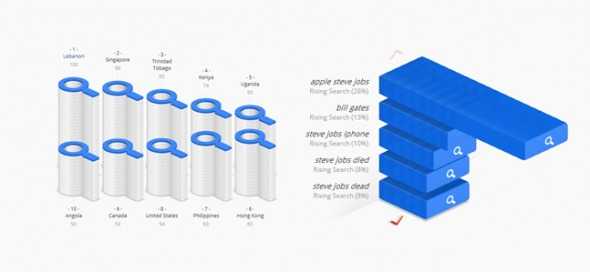
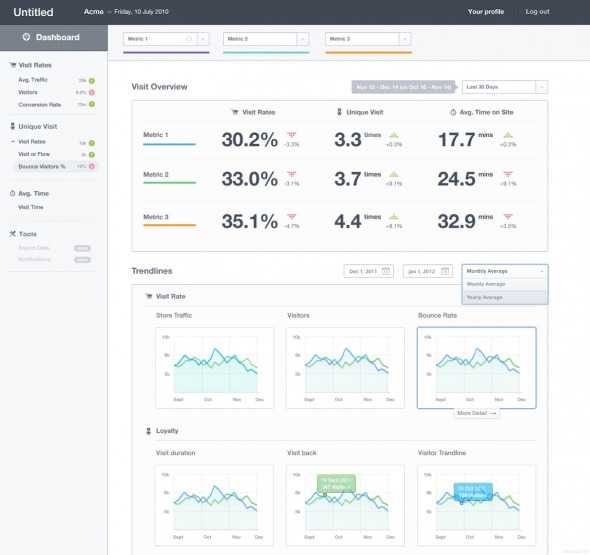
下圖屬于信息扁平化呈現(xiàn),數(shù)據(jù)展示直觀,缺點(diǎn):承載數(shù)據(jù)量少;優(yōu)點(diǎn):數(shù)據(jù)展示直觀,用戶容易在查看的過程中挖掘自己的興趣點(diǎn)。

2.“數(shù)據(jù)可視化”設(shè)計(jì)元素
認(rèn)知心理學(xué)和圖形設(shè)計(jì)
信息可視化的兩大基礎(chǔ)是認(rèn)知心理學(xué)和圖形設(shè)計(jì),認(rèn)知心理學(xué)是理論基礎(chǔ),圖形設(shè)計(jì)是實(shí)踐操作。可視化不僅僅是視覺上的,該領(lǐng)域的研究人員也嘗試著將聽覺、嗅覺和觸覺融合進(jìn)去(比如針對(duì)殘障人士的設(shè)計(jì))。在《信息可視化的基本過程和與主要研究領(lǐng)域》一文中,作者將視覺上的可視化變量分為 7 種:位置、形狀、大小、方向、色彩、紋理、灰度,有時(shí)候也會(huì)將色彩分為色相、亮度和飽和度。基本上所有的信息可視化應(yīng)用都是一個(gè)或多個(gè)變量的組合。不同的視覺變量在呈現(xiàn)數(shù)據(jù)各有優(yōu)劣(從認(rèn)知角度),如下表所示:
——文案內(nèi)容摘自百度百科知道

數(shù)據(jù)可視化——呈現(xiàn)形式
通常目前數(shù)據(jù)可視化的表現(xiàn)形式,我們最熟悉的有餅圖、直方圖、散點(diǎn)圖、柱狀圖,而這些都是最原始的統(tǒng)計(jì)圖表。
餅狀圖
用圓內(nèi)各個(gè)扇形的大小表示各部分量占總量的百分之幾

直方圖
將一個(gè)變量的不同等級(jí)的相對(duì)頻數(shù)用矩形塊標(biāo)繪的圖表(每一矩形的面積對(duì)應(yīng)于頻數(shù))

柱狀圖
是一種以長(zhǎng)方形的長(zhǎng)度為變量的表達(dá)圖形的統(tǒng)計(jì)報(bào)告圖,由一系列高度不等的縱向條紋表示數(shù)據(jù)分布的情況,用來比較兩個(gè)或以上的價(jià)值(不同時(shí)間或者不同條件),只有一個(gè)變量,通常利用于較小的數(shù)據(jù)集分析

散點(diǎn)圖
用兩組數(shù)據(jù)構(gòu)成多個(gè)坐標(biāo)點(diǎn),考察坐標(biāo)點(diǎn)的分布,判斷兩變量之間是否存在某種關(guān)聯(lián)或總結(jié)坐標(biāo)點(diǎn)的分布模式

數(shù)據(jù)可視化——呈現(xiàn)方法
a. 將指標(biāo)值圖形化
一個(gè)指標(biāo)就是一個(gè)數(shù)據(jù),將數(shù)據(jù)的大小以圖形的方式呈現(xiàn)。比如用柱狀圖的長(zhǎng)度或高度表現(xiàn)數(shù)據(jù)大小。

b. 將指標(biāo)圖形化
一般用與指標(biāo)含義相近的ICON來表現(xiàn)

c. 將指標(biāo)關(guān)系圖形化
當(dāng)存在多個(gè)指標(biāo)時(shí),挖掘指標(biāo)之間的關(guān)系,并將其圖形化表達(dá),可提升圖表的可視化深度。
借助已有的場(chǎng)景來表現(xiàn)
聯(lián)想自然界或者社會(huì)現(xiàn)象里有無與指標(biāo)關(guān)系類似的,然后借助此場(chǎng)景來表現(xiàn)數(shù)據(jù)。比如下圖,是統(tǒng)計(jì)全球使用操作系統(tǒng)分布圖,首先分為windows、mac還有其他操作系統(tǒng),windows又包含XP、2003等多種子系統(tǒng)。

構(gòu)建場(chǎng)景來表現(xiàn)
指標(biāo)之間往往具有一些關(guān)聯(lián)特征,如從簡(jiǎn)單到復(fù)雜,從低級(jí)到高級(jí),從前到后等,如無法找到相對(duì)應(yīng)的場(chǎng)景,也可以自己構(gòu)建。支付寶新出的個(gè)人年度賬單中,在描述付款最多的三項(xiàng)時(shí),構(gòu)建了一個(gè)領(lǐng)獎(jiǎng)臺(tái)的形式:

d. 將時(shí)間和空間可視化
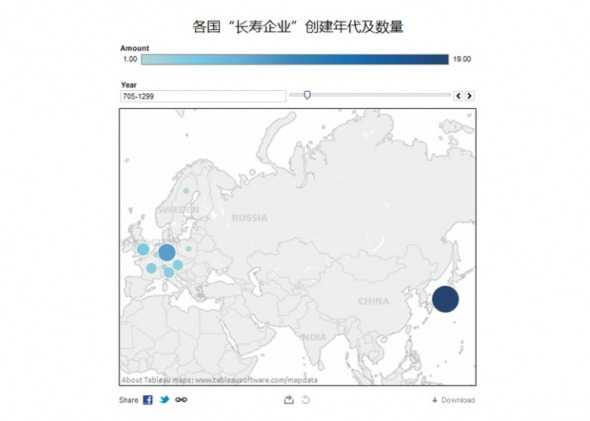
時(shí)間:通過時(shí)間的維度來查看指標(biāo)值的變化情況,一般通過增加時(shí)間軸的形式,地圖作為主要背景呈現(xiàn)所有信息點(diǎn)
空間:當(dāng)圖表存在地域信息并且需要突出的表現(xiàn)的時(shí)候,可用地圖將空間可視化,地圖作為主背景呈現(xiàn)所有信息點(diǎn)

e. 將數(shù)據(jù)進(jìn)行概念轉(zhuǎn)換
所謂的數(shù)據(jù)概念轉(zhuǎn)換,即我們生活中喝水的時(shí)候通常只會(huì)說喝一杯水,但不會(huì)說喝30ML的水,一個(gè)確實(shí)的數(shù)據(jù)展示,我們是難以感知的,但是用一個(gè)杯子來概念轉(zhuǎn)換,我們很容易感知到其大小。
如果只看左半部分中國(guó)煙民的數(shù)量:32000000,知道數(shù)據(jù)量級(jí)很大,但具體有多大卻很難感知;直到看到右半部分:中國(guó)煙民數(shù)量超過了美國(guó)人口總和,這樣一對(duì)比,對(duì)數(shù)據(jù)的感知就加深了。

f. 讓“圖表”動(dòng)起來
數(shù)據(jù)圖形化完成后,可結(jié)合實(shí)際情況,將其變?yōu)閯?dòng)態(tài)化和可操控性的圖表,用戶在操控過程中能更好地感知數(shù)據(jù)的變化過程,提升體驗(yàn)。實(shí)現(xiàn)動(dòng)態(tài)化通常以下兩種方式: 交互和動(dòng)畫。
小結(jié):
數(shù)據(jù)可視化的可以分為以下幾個(gè)步驟:

接下來我們來看看目前線上的數(shù)據(jù)可視化平臺(tái)視覺設(shè)計(jì):




通過這些案例,我們會(huì)發(fā)現(xiàn)設(shè)計(jì)上都有普遍的共性:
a. 在顏色的使用上都偏暖色系;
b. 顏色的數(shù)量上不超過5種;
c. 顏色使用上基本保持識(shí)別度高的色彩,如紅、綠、藍(lán)、黑、灰;
d. 背景色使用上以白,灰為主;
e. 字體的使用上只使用一種字體
了解Java報(bào)表工具就從這里開始