微軟的Fiddler 包含一個簡單卻功能強大的基于JScript .NET 事件腳本子系統,他非常靈活性非常棒,可以支持眾多的http調試任務。Fiddler 是用C#寫出來的。它還是一個http調試代理,它能 夠記錄所有的你電腦和互聯網之間的http通訊,Fiddler 可以也可以讓你檢查所有的http通訊,設置斷點,以及Fiddle 所有的“進出”的數據(指cookie,html,js,css等文件,這些都可以讓你胡亂修改的意思)。 Fiddler 要比其他的網絡調試器要更加簡單,因為它僅僅暴露http通訊還有提供一個用戶友好的格式。
Fiddler 包含一個簡單卻功能強大的基于JScript .NET 事件腳本子系統,他非常靈活性非常棒,可以支持眾多的http調試任務。Fiddler 是用C#寫出來的。
Fiddler支持斷點調試概念,當你在軟件的菜單—rules—automatic breakpoints選項選擇beforerequest,或者當這些請求或響應屬性能夠跟目標的標準相匹配,Fiddler就能夠暫停Http通訊, 情切允許修改請求和響應。這種功能對于安全測試是非常有用的,當然也可以用來做一般的功能測試,因為所有的代碼路徑都可以用來演習。
用戶可以加入一個Inspector插件對象,來使用.net下的任何語言來編寫Fiddler擴展。RequestInspectors 和 ResponseInspectors提供一個格式規范的,或者是被指定的(用戶自定義)Http請求和響應視圖。
通過顯示所有的Http通訊,Fiddler可以輕松的演示哪些用來生成一個頁面,通過統計頁面(就是Fiddler左邊的那個大框)用戶可以很輕松的使用多選,來得到一個WEB頁面的“總重量”(頁面文件以及相關js,css等)你也可以很輕松得看到你請求的某個頁面,總共請求了多少次,以及多少字節被轉化了。
另外,通過暴露HTTP頭,用戶可以看見哪些頁面被允許在客戶端或者是代理端進行緩存。如果要是一個響應沒有包含Cache-Control 頭,那么他就不會被緩存在客戶端。
Fiddler 是微軟出品的一款 Web 調試代理軟件,它記錄您的電腦和 Internet 之間的 HTTP(S) 數據流。Fiddler 允許你查看所有的 HTTP(S) 數據流,并且可以設置斷點,改變請求和回應的數據。
Fiddler 是一款免費軟件,可以對來自任意瀏覽器的訪問的調試。
Fiddler 目前可以調試并解密 HTTPS 數據流。
下載 Fiddler
您可以在本站的工具中下載 Fiddler2,也可以 www.fiddlertool.com 或 www.fiddler2.com 進行下載。
安裝 Fiddler
安裝 Fiddler 比較簡單,雙擊即可安裝,安裝完后可以在“開始”、“程序”中找到 Fiddler。
使用 Fiddler: 目前沒有中文版,下面就 Fiddler 的使用作個介紹。
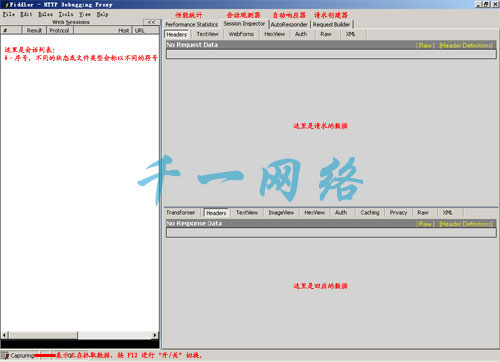
首先對主界面作一個介紹,請點擊查看大圖。

點擊查看大圖
性能和數據監測
開啟抓取后,我們訪問一個網頁,在左邊列表框中就可以得到相應的會話列表。注意,這里訪問網頁不能使用回送地址,如:127.0.0.1 或 localhost,但可以利用本機的 IP 訪問,如:192.168.0.1 等。
選中一個會話:
- 在 Performance Statistics 中可以看到數據在互聯網上經過的路徑。
- 在 Session Inspector 中可以看到會話請求(發送)和回應(接收)的數據,可以分各部分查看。
自動響應
這里是使用用戶自定義的一個文件來響應用戶的請求,舉例說明:
- 創建一個文本文件,存放于 C:\foo.txt。
- 在 AutoResponder 中選中 Enable automatic responses。
- 添加一個規則,設定一個 URI,響應一項填寫:C:\foo.txt。
- 此時我們在瀏覽器中訪問這個 URI 時,得到的就不是 URI 的內容,而是 C:\foo.txt 的內容。
創建請求
切換到 Request Builder 標簽,輸入一個網址,在 Request Headers 中輸入:
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; SailBrowser 2005; .NET CLR 2.0.50727)
Referer: http://www.fiddlertool.com/
此時我們再打開 Web 日志(IIS 的日志通常位于 C:\WINDOWS\system32\Logfiles,某些情況下日志可能不會立即在文件中表現出來),可以看到:日志中記錄的 IE 版本是 8.0,來源(在 ASP 中可以用 Request.ServerVariables("HTTP_REFERER") 獲得該值)是 http://www.fiddlertool.com/。
官方網站 http://www.fiddler2.com/
下載Fiddler
--------------------------------------------------------------------------------
HTTP調試工具:Fiddler介紹一(翻譯)(原文地址:http://msdn.microsoft.com/library/default.asp?url=/library/en-us/dnwebgen/html/IE_IntroFiddler.asp)
這個工具我已經使用比較長時間了,對我的幫助也挺大,今天我翻譯的微軟的文章,讓更多的朋友都來了解這個不錯的工具,也是我第一次翻譯文章,不恰當之處請大家大家多多指正。
介紹:
你是不是曾經疑惑過你的web程序和IE是如何交互的?你是不是遇到過一些奇怪的而你又無法解決的性能瓶頸?你是不是對那些發送給服務器端的cookie 和那些你下載下來的被標記為可緩存的內容感到好奇?
Fiddler官方網站及下載地址:http://www.fiddlertool.com/Fiddler/dev/
微軟的Fiddler能夠幫助你回答以上的問題,不但如此,它還是一個http調試代理,它能 夠記錄所有的你電腦和互聯網之間的http通訊,Fiddler 可以也可以讓你檢查所有的http通訊,設置斷點,以及Fiddle 所有的“進出”的數據(指cookie,html,js,css等文件,這些都可以讓你胡亂修改的意思)。 Fiddler 要比其他的網絡調試器要更加簡單,因為它僅僅暴露http通訊還有提供一個用戶友好的格式。
Fiddler 包含一個簡單卻功能強大的基于JScript .NET 事件腳本子系統,他非常靈活性非常棒,可以支持眾多的http調試任務。Fiddler 是用C#寫出來的。
。。。。。接下來是一大段廢話,關于如何安裝的,只要一路next,就可以了。這段話我就跳過,直接切入正題了。
Running Fiddler
當你啟動了Fiddler,程序將會把自己作為一個微軟互聯網服務的系統代理中去。你可以通過檢查代理設置對話框來驗證Fiddler是被正確地截取了web請求。操作是這樣的:點擊IE設置,工具,局域網設置,最后點擊高級。

作為系統代理,所有的來自微軟互聯網服務(WinInet)的http請求再到達目標Web服務器的之前都會經過Fiddle,同樣的,所有的Http響應都會在返回客戶端之前流經Fiddler。這樣,就能明白Fiddler很多作用了吧!

當你關閉Fiddler的時候,它就會自動從系統注冊表中移出,換句話說,當你關閉了Fiddler后,不會占著茅坑不拉屎。
下面,是一個Fillder的用戶界面,大家可以參考參考其功能。

用Fiddler來做性能測試
HTTP統計視圖通過顯示所有的Http通訊,Fiddler可以輕松的演示哪些用來生成一個頁面,通過統計頁 面(就是Fiddler左邊的那個大框)用戶可以很輕松的使用多選,來得到一個WEB頁面的“總重量”(頁面文件以及相關js,css等)你也可以很輕松 得看到你請求的某個頁面,總共請求了多少次,以及多少字節被轉化了。

另外,通過暴露HTTP頭,用戶可以看見哪些頁面被允許在客戶端或者是代理端進行緩存。如果要是一個響應沒有包含Cache-Control 頭,那么他就不會被緩存在客戶端。

用Fiddler來調試
Fiddler支持斷點調試概念,當你在軟件的菜單—rules—automatic breakpoints選項選擇beforerequest,或者當這些請求或響應屬性能夠跟目標的標準相匹配,Fiddler就能夠暫停Http通訊, 情切允許修改請求和響應。這種功能對于安全測試是非常有用的,當然也可以用來做一般的功能測試,因為所有的代碼路徑都可以用來演習。

Session檢查用戶可以在BuilderPage項種來以手工的方式來創建一個HTTP請求(即在 Fiddler右側的tab的第三個,RequestBUILDER),或者可以使用拖拽操作從Session列表中來移動一個已經存在的請求到 builder page 來再次執行這個請求。。。
Fiddler 擴展Fiddler可以使用 .net framework來對它進行擴展。有2種為Fiddler擴展準備的基本機制:
自定義規則,和規則檢查。
使用腳本化的規則來擴展Fiddler
Fiddler支持JScript .NET引擎,它可以允許用戶自動地修改Http請求和響應。這個引擎能夠在可視化界面修改在FiddlerUI中的Session,可以從列表中提取你感興趣的錯誤,也可以移除你不感興趣的Session。
以下的示例代碼演示當cookie被加載的時候把界面變成紫色。
static function OnBeforeRequest(oSession:Fiddler.Session)
{
if (oSession.oRequest.headers.Exists("Cookie")){
oSession["ui-color"] = "purple";
oSession["ui-bold"] = "cookie";
}
}
通過加入Inspectors來擴展Fiddler
用戶可以加入一個Inspector插件對象,來使用.net下的任何語言來編寫Fiddler擴展。RequestInspectors 和 ResponseInspectors提供一個格式規范的,或者是被指定的(用戶自定義)Http請求和響應視圖。
默認安裝中,Fiddler加入了一下的Inspectors:
Request Inspectors
[RW] Headers—Shows request headers and status.
[RW] TextView—Shows the request body in a text box. (原始的請求body視圖)
[RW] HexView—Shows the request body in a hexadecimal view. (body的16進制視圖)
[RO] XML—Shows the request body as an XML DOM in a tree view.(以XML方式展示請求)
Response Inspectors
[RW] Transformer—Removes GZip, DEFLATE, and CHUNKED encodings for easier debugging.
[RW] Headers—Shows response headers and status.
[RW] TextView—Shows the response body in a text box.
[RW] HexView—Shows the response body in a hexadecimal view. (16進制視圖)
[RO] ImageView—Shows the response body as an Image. Supports all .NET image formats.
[RO] XML—Shows the response body as an XML DOM in a tree view.
[RO] Privacy—Explains the P3P statement in the response headers, if present.(如果在響應頭中有關于隱私策略的說明就展示出來)
轉自http://hi.baidu.com/zdz8207/blog/item/6542fe1f503c4a0c304e15c4.html