發現BlogJava沒以前人氣旺了...首頁都沒啥人更新了..那我在寫一個吧.
一個小程序 ..支持鼠標左鍵點擊
右鍵按下可旋轉 縮略圖可以展示被點擊的物體.

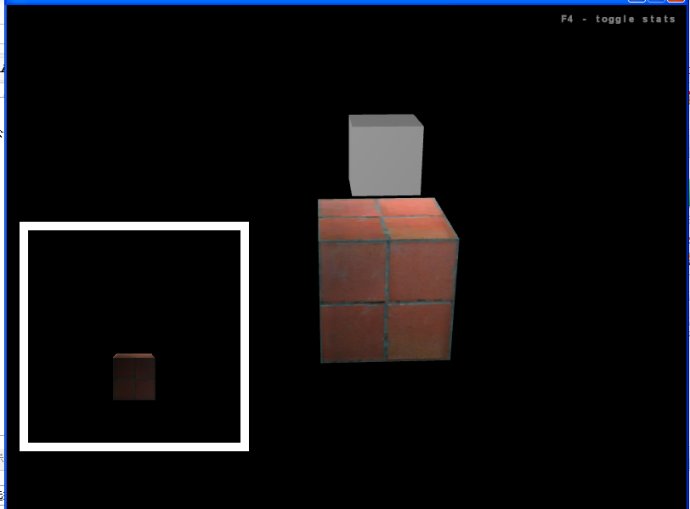
功能:左邊是個縮略圖.白框外面是場景...要求點擊場景中的任何一個物體并且將物體顯示在縮略圖中..并且鼠標要求左鍵無法移動視角只可點擊..右鍵只有在按下時 才可旋轉視角.
要實現這個效果..我們一步一步來..
首先是初始化 我們先將 攝象機 燈光 模型 等等都將在這里一次生成.

 protected void simpleInitGame()
protected void simpleInitGame()  {
{
 display.setTitle("PickBox Demo");
display.setTitle("PickBox Demo");


 // 安裝攝象機
// 安裝攝象機
 cam.setFrustumPerspective(45.0f, (float) display.getWidth()
cam.setFrustumPerspective(45.0f, (float) display.getWidth()
 / (float) display.getHeight(), 1, 5000);
/ (float) display.getHeight(), 1, 5000);
 cam.setLocation(new Vector3f(200, 150, 200));
cam.setLocation(new Vector3f(200, 150, 200));
 cam.lookAt(new Vector3f(0, 0, 0), Vector3f.UNIT_Y);
cam.lookAt(new Vector3f(0, 0, 0), Vector3f.UNIT_Y);
 cam.update();
cam.update();


 pr = new BoundingPickResults();
pr = new BoundingPickResults();
 am = new AbsoluteMouse("The Mouse", display.getWidth(), display
am = new AbsoluteMouse("The Mouse", display.getWidth(), display
 .getHeight());
.getHeight());
 am.registerWithInputHandler(input);
am.registerWithInputHandler(input);


 // 安裝燈光系統
// 安裝燈光系統
 PointLight light = new PointLight();
PointLight light = new PointLight();
 light.setDiffuse(new ColorRGBA(1.0f, 1.0f, 1.0f, 1.0f));
light.setDiffuse(new ColorRGBA(1.0f, 1.0f, 1.0f, 1.0f));
 light.setAmbient(new ColorRGBA(0.5f, 0.5f, 0.5f, 1.0f));
light.setAmbient(new ColorRGBA(0.5f, 0.5f, 0.5f, 1.0f));
 light.setLocation(new Vector3f(0, 30, 0));
light.setLocation(new Vector3f(0, 30, 0));
 light.setEnabled(true);
light.setEnabled(true);
 lightState.attach(light);
lightState.attach(light);


 // Objects 所有可選的物體都將加到這個Node里 rootNode.attachChild(createObjects());
// Objects 所有可選的物體都將加到這個Node里 rootNode.attachChild(createObjects());


 // Setup renderpasses
// Setup renderpasses
 RenderPass rootPass = new RenderPass();
RenderPass rootPass = new RenderPass();
 rootPass.add(rootNode);
rootPass.add(rootNode);
 pManager.add(rootPass);
pManager.add(rootPass);


 createDebugQuads();
createDebugQuads();
 statNode.attachChild(debugQuadsNode);
statNode.attachChild(debugQuadsNode);
 //為了讓鼠標左鍵不隨鼠標自動旋轉視角 我們首先要將鼠標釋放出來
//為了讓鼠標左鍵不隨鼠標自動旋轉視角 我們首先要將鼠標釋放出來
 MouseInput.get().setCursorVisible(true);
MouseInput.get().setCursorVisible(true);
 }
}
 //objects 所有可以讓鼠標選擇的物體都應該加載到這個Node上面
//objects 所有可以讓鼠標選擇的物體都應該加載到這個Node上面
 //因為我們會在Update方法中 使用BoundingPickResults 來尋找這個Node
//因為我們會在Update方法中 使用BoundingPickResults 來尋找這個Node

 private Node createObjects()
private Node createObjects()  {
{
 objects = new Node("objects");
objects = new Node("objects");


 ts = display.getRenderer().createTextureState();
ts = display.getRenderer().createTextureState();
 Texture t0 = TextureManager.loadTexture(PickBoxDemo.class.getClassLoader()
Texture t0 = TextureManager.loadTexture(PickBoxDemo.class.getClassLoader()
 .getResource("jmetest/data/texture/wall.jpg"),
.getResource("jmetest/data/texture/wall.jpg"),
 Texture.MinificationFilter.Trilinear,
Texture.MinificationFilter.Trilinear,
 Texture.MagnificationFilter.Bilinear);
Texture.MagnificationFilter.Bilinear);
 t0.setWrap(Texture.WrapMode.Repeat);
t0.setWrap(Texture.WrapMode.Repeat);
 ts.setTexture(t0);
ts.setTexture(t0);


 textureBox = new Box("box1", new Vector3f(-10, -10, -10), new Vector3f(10,
textureBox = new Box("box1", new Vector3f(-10, -10, -10), new Vector3f(10,
 10, 10));
10, 10));
 textureBox.setLocalTranslation(new Vector3f(0, 10, 0));
textureBox.setLocalTranslation(new Vector3f(0, 10, 0));
 textureBox.setRenderState(ts);
textureBox.setRenderState(ts);
 textureBox.setModelBound(new BoundingBox());
textureBox.setModelBound(new BoundingBox());
 textureBox.updateModelBound();
textureBox.updateModelBound();
 objects.attachChild(textureBox);
objects.attachChild(textureBox);


 whiteBox = new Box("box2", new Vector3f(-5, -5, -5), new Vector3f(5, 5, 5));
whiteBox = new Box("box2", new Vector3f(-5, -5, -5), new Vector3f(5, 5, 5));
 whiteBox.setLocalTranslation(new Vector3f(0, 30, 0));
whiteBox.setLocalTranslation(new Vector3f(0, 30, 0));
 whiteBox.setModelBound(new BoundingBox());
whiteBox.setModelBound(new BoundingBox());
 whiteBox.updateModelBound();
whiteBox.updateModelBound();
 objects.attachChild(whiteBox);
objects.attachChild(whiteBox);


 shadowBox = new Box("sn", new Vector3f(-5, -5, -5), 5, 5, 5);
shadowBox = new Box("sn", new Vector3f(-5, -5, -5), 5, 5, 5);
 shadowBox.setLocalTranslation(new Vector3f(0, 10, 10));
shadowBox.setLocalTranslation(new Vector3f(0, 10, 10));
 shadowBox.setModelBound(new BoundingBox());
shadowBox.setModelBound(new BoundingBox());
 shadowBox.updateModelBound();
shadowBox.updateModelBound();


 return objects;
return objects;
 }
}
 下面將創建縮略圖周圍的白色框框
下面將創建縮略圖周圍的白色框框

 private void createDebugQuads()
private void createDebugQuads()  {
{
 tRenderer = display.createTextureRenderer(256, 256,
tRenderer = display.createTextureRenderer(256, 256,
 TextureRenderer.Target.Texture2D);
TextureRenderer.Target.Texture2D);
 tRenderer.getCamera().setAxes(new Vector3f(-1, 0, 0),
tRenderer.getCamera().setAxes(new Vector3f(-1, 0, 0),
 new Vector3f(0, 0, 1), new Vector3f(0, 1, 0));
new Vector3f(0, 0, 1), new Vector3f(0, 1, 0));
 tRenderer.getCamera().setLocation(new Vector3f(0, -100, 20));
tRenderer.getCamera().setLocation(new Vector3f(0, -100, 20));


 monitorNode = new Node("Monitor Node");
monitorNode = new Node("Monitor Node");
 monitorNode.setRenderQueueMode(Renderer.QUEUE_ORTHO);
monitorNode.setRenderQueueMode(Renderer.QUEUE_ORTHO);
 Quad quad = new Quad("Monitor");
Quad quad = new Quad("Monitor");
 quad.updateGeometry(250, 250);
quad.updateGeometry(250, 250);
 quad.setLocalTranslation(new Vector3f(150, 210, 0));
quad.setLocalTranslation(new Vector3f(150, 210, 0));
 quad.setZOrder(1);
quad.setZOrder(1);
 monitorNode.attachChild(quad);
monitorNode.attachChild(quad);


 Quad quad2 = new Quad("Monitor Back");
Quad quad2 = new Quad("Monitor Back");
 quad2.updateGeometry(270, 270);
quad2.updateGeometry(270, 270);
 quad2.setLocalTranslation(new Vector3f(150, 210, 0));
quad2.setLocalTranslation(new Vector3f(150, 210, 0));
 quad2.setZOrder(2);
quad2.setZOrder(2);
 monitorNode.attachChild(quad2);
monitorNode.attachChild(quad2);


 ZBufferState buf = display.getRenderer().createZBufferState();
ZBufferState buf = display.getRenderer().createZBufferState();
 buf.setEnabled(false);
buf.setEnabled(false);


 monitorNode.setRenderState(buf);
monitorNode.setRenderState(buf);


 tRenderer.setBackgroundColor(new ColorRGBA(0f, 0f, 0f, 1f));
tRenderer.setBackgroundColor(new ColorRGBA(0f, 0f, 0f, 1f));
 fakeTex = new Texture2D();
fakeTex = new Texture2D();
 fakeTex.setRenderToTextureType(Texture.RenderToTextureType.RGBA);
fakeTex.setRenderToTextureType(Texture.RenderToTextureType.RGBA);
 tRenderer.setupTexture(fakeTex);
tRenderer.setupTexture(fakeTex);
 TextureState screen = display.getRenderer().createTextureState();
TextureState screen = display.getRenderer().createTextureState();
 screen.setTexture(fakeTex);
screen.setTexture(fakeTex);
 screen.setEnabled(true);
screen.setEnabled(true);
 quad.setRenderState(screen);
quad.setRenderState(screen);


 monitorNode.setLightCombineMode(Spatial.LightCombineMode.Off);
monitorNode.setLightCombineMode(Spatial.LightCombineMode.Off);
 rootNode.attachChild(monitorNode);
rootNode.attachChild(monitorNode);
 }
}
 //我們將用Texture2D的方式將框框放到界面里 那將是一個Quad 四邊形 .
//我們將用Texture2D的方式將框框放到界面里 那將是一個Quad 四邊形 .


 //接下來是我們最核心的方法
//接下來是我們最核心的方法

 protected void simpleUpdate()
protected void simpleUpdate() { //我們首先來判斷 是否是左鍵點擊 這里的isButtonDown(0) 中的 0 代表的就是左鍵 if
{ //我們首先來判斷 是否是左鍵點擊 這里的isButtonDown(0) 中的 0 代表的就是左鍵 if

 (MouseInput.get().isButtonDown(0))
(MouseInput.get().isButtonDown(0))  { Vector2f screenPos = new
{ Vector2f screenPos = new
 Vector2f(); screenPos.set(am.getHotSpotPosition().x,
Vector2f(); screenPos.set(am.getHotSpotPosition().x,
 am.getHotSpotPosition().y); Vector3f worldCoords =
am.getHotSpotPosition().y); Vector3f worldCoords =
 display.getWorldCoordinates(screenPos, 0); Vector3f worldCoords2 =
display.getWorldCoordinates(screenPos, 0); Vector3f worldCoords2 =
 display.getWorldCoordinates(screenPos, 1); Ray mouseRay = new
display.getWorldCoordinates(screenPos, 1); Ray mouseRay = new
 Ray(worldCoords, worldCoords2.subtractLocal(
Ray(worldCoords, worldCoords2.subtractLocal(
 worldCoords).normalizeLocal()); pr.clear();
worldCoords).normalizeLocal()); pr.clear();
 //為了讓 BoundingPickResults 可以點擊 objects內的所有模型
//為了讓 BoundingPickResults 可以點擊 objects內的所有模型
 objects.findPick(mouseRay, pr);
objects.findPick(mouseRay, pr);

 try
try  {
{
 //我們會通過pickResults拿到我們點擊當前的第1個Node.并且拿到Node的Nmae.接著我們判斷并且將點擊的Box 復制給縮略圖里的Box..這樣。他就進去了 String name =
//我們會通過pickResults拿到我們點擊當前的第1個Node.并且拿到Node的Nmae.接著我們判斷并且將點擊的Box 復制給縮略圖里的Box..這樣。他就進去了 String name =
 pr.getPickData(0).getTargetMesh().getName(); if
pr.getPickData(0).getTargetMesh().getName(); if

 (name.equalsIgnoreCase("box1"))
(name.equalsIgnoreCase("box1"))  { shadowBox = textureBox; } else if
{ shadowBox = textureBox; } else if

 (name.equalsIgnoreCase("box2"))
(name.equalsIgnoreCase("box2"))  { shadowBox = whiteBox; } } catch
{ shadowBox = whiteBox; } } catch

 (IndexOutOfBoundsException ex)
(IndexOutOfBoundsException ex)  { ex.printStackTrace(); } }
{ ex.printStackTrace(); } }
 }
}

接下來我們是鼠標的處理...由于要求是鼠標右鍵按下時并且拖動鼠標 才可以旋轉視角 OK
那么我們可以在MouseLook的performAction里 增加一些條件 來實現這個效果

 public void performAction(InputActionEvent evt)
public void performAction(InputActionEvent evt)  {
{
 float time = 0.01f * speed;
float time = 0.01f * speed;
 //首先看鼠標是否右鍵按下 如果按下 .setCursorVisible(false); 讓光標隱藏掉并且移動視角
//首先看鼠標是否右鍵按下 如果按下 .setCursorVisible(false); 讓光標隱藏掉并且移動視角

 if(MouseInput.get().isButtonDown(1))
if(MouseInput.get().isButtonDown(1)) {
{
 MouseInput.get().setCursorVisible(false);
MouseInput.get().setCursorVisible(false);

 if(!buttonPressRequired || MouseInput.get().isButtonDown(mouseButtonForRequired))
if(!buttonPressRequired || MouseInput.get().isButtonDown(mouseButtonForRequired))  {
{

 if (mouse.getLocalTranslation().x > 0)
if (mouse.getLocalTranslation().x > 0)  {
{
 event.setTime(time * mouse.getLocalTranslation().x);
event.setTime(time * mouse.getLocalTranslation().x);
 rotateRight.performAction(event);
rotateRight.performAction(event);

 } else if (mouse.getLocalTranslation().x < 0)
} else if (mouse.getLocalTranslation().x < 0)  {
{
 event.setTime(time * mouse.getLocalTranslation().x * -1);
event.setTime(time * mouse.getLocalTranslation().x * -1);
 rotateLeft.performAction(event);
rotateLeft.performAction(event);
 }
}

 if (mouse.getLocalTranslation().y > 0)
if (mouse.getLocalTranslation().y > 0)  {
{
 event.setTime(time * mouse.getLocalTranslation().y);
event.setTime(time * mouse.getLocalTranslation().y);
 lookUp.performAction(event);
lookUp.performAction(event);

 } else if (mouse.getLocalTranslation().y < 0)
} else if (mouse.getLocalTranslation().y < 0)  {
{
 event.setTime(time * mouse.getLocalTranslation().y * -1);
event.setTime(time * mouse.getLocalTranslation().y * -1);
 lookDown.performAction(event);
lookDown.performAction(event);
 }
}
 }
}
 }
}
 //當鼠標右鍵抬起后 我們將在光標顯示出來.
//當鼠標右鍵抬起后 我們將在光標顯示出來.

 if(!MouseInput.get().isButtonDown(1))
if(!MouseInput.get().isButtonDown(1)) {
{
 MouseInput.get().setCursorVisible(true);
MouseInput.get().setCursorVisible(true);
 }
}
 }
}

源代碼下載:點擊下載