Posted on 2009-12-29 18:01
長(zhǎng)城 閱讀(389)
評(píng)論(0) 編輯 收藏

今天早上老佟將昨天的練習(xí)進(jìn)行了講解。今天的主要內(nèi)容是對(duì)AJAX的匯總練習(xí),做了兩個(gè)練習(xí)都是比較常使用的應(yīng)用。
一、 下拉框的級(jí)聯(lián),比如,選擇下拉框一中的內(nèi)容(城市名稱(chēng)),在下拉框二中顯示在這個(gè)城市中的部門(mén)。在下拉框二中選擇部門(mén)名稱(chēng),在下拉框三中顯示部門(mén)的人員。在下拉框中選擇人員名稱(chēng),在表格中顯示人員具體信息。這就是級(jí)聯(lián),數(shù)據(jù)存儲(chǔ)在數(shù)據(jù)庫(kù)中。使用AJAX技術(shù)只更新當(dāng)前頁(yè)面部分內(nèi)容,無(wú)須刷新整個(gè)頁(yè)面。
二、 用戶(hù)注冊(cè)功能,提示用戶(hù)名是否合法等。同樣也是使用AJAX技術(shù)。
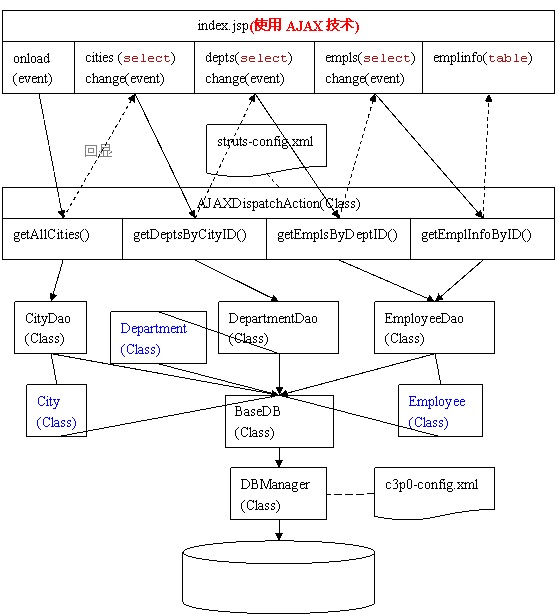
這兩個(gè)練習(xí)大家都比較常見(jiàn),WEB已經(jīng)這么流行了!Ok,接下來(lái)讓我們看看具體流程。我把這兩個(gè)圖畫(huà)一下。(只為AJAX與Struts1的配合練習(xí))
練習(xí)一:下拉框的級(jí)聯(lián)

以上沒(méi)有使用service層,那樣做會(huì)使程序更優(yōu)雅。但對(duì)于這個(gè)小練習(xí)沒(méi)有必要,甚至編寫(xiě)多個(gè)DAO也沒(méi)必要,老佟只編寫(xiě)了一個(gè)DAO。在這里我們麻煩一下自己吧!
這里與頁(yè)面的交互數(shù)據(jù)是JSON,JSON用在表單上十分方便。
列出一部分程序的代碼,在頁(yè)面加載時(shí)。需要獲取城市列表,并將城市添加到下拉列表框中(對(duì)應(yīng)的項(xiàng)目value是城市的Id)。:
| var url="${pageContext.request.contextPath}/cascading.do?method=getAllCities"; var args = {"time":new Date()}; $("#city > option:not(:first)").remove(); // 嚴(yán)重注意JSON數(shù)據(jù)的格式,出一點(diǎn)差錯(cuò)都不可以,比如少了一個(gè)“:”。 $.getJSON(url, args, function(data){ if(data != null){ //將所有的城市顯示到下拉列表框中 for(var i=0; i < data.cities.length;i++){ var newOption = $("<option value='"+data.cities[i].id+"'>"+data.cities[i].name+"</option>"); newOption.appendTo($("#city")); } } }); |
getJSON請(qǐng)求的處理的DispatchAction的方法:
| public ActionForward getAllCities(ActionMapping mapping, ActionForm form, HttpServletRequest request, HttpServletResponse response) throws Exception { //獲取所有城市 CityDao cd = new CityDao(); List list = cd.getAllCities(); //將所有的城市包裝為一個(gè)JSON。 StringBuffer sb = new StringBuffer("{cities:["); for(int i=0; list!=null && i<list.size(); i++){ JSONObject jsonObj = new JSONObject(list.get(i)); sb.append(jsonObj.toString()).append(","); } //為JSON數(shù)據(jù)添加結(jié)尾 String result = null; if(list!=null && list.size()>0) result = sb.substring(0,sb.length()-1) + "]}"; else result = sb.toString() + "]}"; //向頁(yè)面發(fā)送數(shù)據(jù) response.setCharacterEncoding("UTF-8"); response.setContentType("text/javascript"); response.getWriter().print(result); return null; } |
數(shù)據(jù)庫(kù)操作部分,在這就不列舉了。因?yàn)橹暗娜罩局幸呀?jīng)有了!
練習(xí)二:校驗(yàn)用戶(hù)注冊(cè)

與練習(xí)一相同,這里也沒(méi)有編寫(xiě)service層。
我只將AJAX部分的javascript粘貼出來(lái):
| <script type="text/javascript" src="${pc}/scripts/jquery-1.3.1.js"></script> <script type="text/javascript" src="${pc}/scripts/jquery.blockUI.js"></script> <script type="text/javascript"> // 頁(yè)面被加載完成后 $(function(){ // 用戶(hù)名合法性校驗(yàn)函數(shù) function doRegCheckout(username){ var reg1 = /^\s*|\s*$/gi; username = username.replace(reg1,""); // 長(zhǎng)度全法性校驗(yàn) if(username.length < 6 ){ $(":text").val(username); $("#message").html("<font color='red'>用戶(hù)名長(zhǎng)度至少為6個(gè)字符!</font>"); return false; } // 內(nèi)容合法性校驗(yàn) var reg2 = /^[a-zA-Z]\w+$/; if(!reg2.test(username)){ $("#message").html("<font color='red'>用戶(hù)名必須以字母開(kāi)始,可以包含數(shù)字和下劃線!</font>"); return false; } // 提交 var url = "${pc}/reg.do"; var args = {username:username, time:new Date()}; // 向Action發(fā)出用戶(hù)是否存在的校驗(yàn) $.post(url,args,function(data){ $("#message").html(data); }); return false; } // 當(dāng)用戶(hù)名文本框內(nèi)容被改變時(shí),進(jìn)行用戶(hù)名合法性校驗(yàn)! $(":text").change(function(){ doRegCheckout($(this).val()); }); // 當(dāng)用戶(hù)名文本框內(nèi)容被改變時(shí),進(jìn)行用戶(hù)名合法性校驗(yàn)! $(":submit").click(function(){ return doRegCheckout($(":text").val()); }); }); </script> |
正則表達(dá)式很重要哦!程序員必備的七種武器之一!
練習(xí)結(jié)尾,加油!