今天學(xué)習(xí)JavaScriptDOM加強(qiáng),javascript靈活性大家都知道。但我們學(xué)習(xí)的只是使用JavaScript
對(duì)頁(yè)面的操作,為學(xué)習(xí)AJAX打下基礎(chǔ)。
JavaScriptDOM對(duì)頁(yè)面的直接操作,使用戶的體驗(yàn)更加舒暢。再加上CSS的裝飾,那簡(jiǎn)直太完美了!JavaScriptDOM的使用并不復(fù)雜,相比那些專業(yè)搞JavaScript開(kāi)發(fā)簡(jiǎn)單的多。下面我整理一下今日的學(xué)習(xí)內(nèi)容。
一、DOM(DocumentObjectModel)
D:html、xml文檔
O:document對(duì)象的屬性和方法,它是核心對(duì)象,代表整個(gè)頁(yè)面。
M:模型
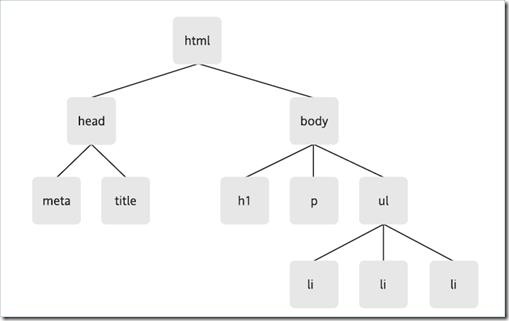
DOM樹(shù)這個(gè)東西,很多培訓(xùn)機(jī)構(gòu)都有講,看來(lái)他是一個(gè)經(jīng)典!(用老佟的)

把上面的圖片旋轉(zhuǎn)180度,你就會(huì)看到一棵樹(shù)。
二、節(jié)點(diǎn)及其類型
這個(gè)是重點(diǎn),一定要牢記,首先知道了DOM,DOM下面就是這些。把框架記住了,使用JavaScriptDOM那就容易了。
1.節(jié)點(diǎn)分為三種類型:
1).元素節(jié)點(diǎn)
2).屬性節(jié)點(diǎn)
3).文本節(jié)點(diǎn)
例如“<a href=”http://www.itcast.com.cn”>傳智播客</a>”,“<a></a>”是元素節(jié)點(diǎn),“href”是屬性節(jié)點(diǎn),“傳智播客”是文本節(jié)點(diǎn)。Html和xml就不是這些節(jié)點(diǎn)相互套用嗎!
三、屬性和方法
1.查找節(jié)點(diǎn):
document.getElementById(Id);:根據(jù)指定的ID屬性值返回元素節(jié)點(diǎn),Id是全局唯一的。如果不存在返回null。
document.getElementsByName(name);:根據(jù)指定的name屬性值,返回所有的元素節(jié)點(diǎn)。返回一個(gè)數(shù)組集合,可以調(diào)用它的length查看它的數(shù)量。
node.hasChildNodes();查看元素節(jié)點(diǎn)是否有子節(jié)點(diǎn),有返回true,無(wú)返回false。對(duì)屬性節(jié)點(diǎn)和文本節(jié)點(diǎn)無(wú)效。
2.節(jié)點(diǎn)屬性:
node.nodeName;返回節(jié)點(diǎn)的名稱,只讀屬性。
node.nodeType;返回節(jié)點(diǎn)的類型,只讀屬性。返回1是元素節(jié)點(diǎn),返回2是屬性節(jié)點(diǎn),返回3是文本節(jié)點(diǎn)。
node.nodeValue;返回或設(shè)置節(jié)點(diǎn)的值,讀/寫屬性。對(duì)元素節(jié)點(diǎn)無(wú)效。
node.parentNode;返回節(jié)點(diǎn)的父節(jié)點(diǎn),只讀屬性。
node.childNodes;返回節(jié)點(diǎn)的所有子節(jié)點(diǎn),是一個(gè)數(shù)組集合,只讀屬性。
node.firstChild;返回節(jié)點(diǎn)的第一個(gè)子節(jié)點(diǎn),只讀屬性。
node.lastChile;返回節(jié)點(diǎn)的最后一個(gè)子節(jié)點(diǎn),只讀屬性。
node.nextSibling;返回節(jié)點(diǎn)的下一個(gè)兄弟節(jié)點(diǎn),只讀屬性。
node.previousSibling;返回節(jié)點(diǎn)的前一個(gè)兄弟節(jié)點(diǎn),只讀屬性。
node.innerHTML; 瀏覽器幾乎都支持該屬性,但不是 DOM 標(biāo)準(zhǔn)的組成部分。用來(lái)讀\寫某給定元素里的 HTML內(nèi)容。
3.節(jié)點(diǎn)方法:
paraentNode.replaceChild(newChildNode, oldChildNode);替換節(jié)點(diǎn),返回被替換節(jié)點(diǎn)的指針。如果新節(jié)點(diǎn)有子節(jié)點(diǎn),也將被插入。
node.getAttribute(attributeName);返回節(jié)點(diǎn)屬性值,如果不存在名稱為attributeName的屬性,返回空字符串。
node.setAttribute(attributeName, attributeValue);設(shè)置節(jié)點(diǎn)屬性值。
document.createElement(nodeName);創(chuàng)建元素節(jié)點(diǎn)。
document.createTextNode(nodeName) ;創(chuàng)建一個(gè)文本節(jié)點(diǎn)。
node.appendChild(newNode);追加一個(gè)子節(jié)點(diǎn)。
node.insertBefore(newNode, targetNode);向targetNode節(jié)點(diǎn)前插入一個(gè)新節(jié)點(diǎn)。
整體上內(nèi)容就這么多,不過(guò)今天還有三個(gè)練習(xí)。上邊的內(nèi)容看起來(lái)簡(jiǎn)單,但實(shí)際應(yīng)用中并沒(méi)那么容易。這也許就是JavaScript吧!——看著簡(jiǎn)單,用起來(lái)十分難!
4.練習(xí):
1).在一個(gè)下拉列表框中選擇省份,在另一個(gè)下拉列表框中顯示對(duì)應(yīng)的城市。
省份與城市的數(shù)據(jù)保存在xml文件中,在此只列出關(guān)鍵JavaScript代碼。
Javascript:
| window.onload = function(){ var province = document.getElementById("province"); // 設(shè)置<select id="province">的被改變事件 province.onchange = function(){ //----- 每次選擇省份時(shí),要清空<select id="province">下的原有城市 ----- var selectCity = document.getElementById("city"); var oldcities = selectCity.childNodes; // 要保留“請(qǐng)選擇...”,所以從1開(kāi)始 var len = oldcities.length-1; for(var i=1; i<len;i++){ selectCity.removeChild(selectCity.lastChild); } //----- 獲取城市并顯示 ------ // 獲取當(dāng)前省份 var province = this.value; if(province != ""){ // 加載XML文件 var cityDoc = parseXml("cities.xml"); // 查找指定省份節(jié)點(diǎn) var provinces = cityDoc.getElementsByTagName("province"); var provinceNode = null; for(var i=0; i < provinces.length; i++){ if(provinces[i].getAttribute("name") == province){ provinceNode = provinces[i]; break; } } // 獲取對(duì)應(yīng)省份的所有城市 var cities = provinceNode.childNodes; // 包裝城市,插入到<select id="city">中 for(var i=0; i<cities.length;i++){ if (cities[i].hasChildNodes()) { // 創(chuàng)建option元素節(jié)點(diǎn) var optionNode = document.createElement("option"); // 創(chuàng)建文本節(jié)點(diǎn) var textNode = document.createTextNode(cities[i].firstChild.nodeValue); // 將文本節(jié)點(diǎn)添加到option元素節(jié)點(diǎn) optionNode.appendChild(textNode); // 將option元素節(jié)點(diǎn)添加到select元素節(jié)點(diǎn)中 selectCity.appendChild(optionNode); } } } } } |
2).添加和刪除聯(lián)系人,并在當(dāng)前頁(yè)面動(dòng)態(tài)顯示聯(lián)系人信息。
| window.onload = function(){ //------------ 添加聯(lián)系人 --------------- //獲取提交按鈕 var sbumitform = document.getElementById("submit"); //設(shè)置提交事件 sbumitform.onclick = function(){ // 獲取提交的聯(lián)系人信息 var name = document.getElementById("name").value; var phone = document.getElementById("phone").value; var address = document.getElementById("address").value; // 人名不能為空,如果空則返回并提示。使用正則表達(dá)式替換。 var reg = /^\s*|\s*$/gi; name = name.replace(reg, ""); if(name == ""){ alert("請(qǐng)輸入姓名!"); return false; } //創(chuàng)建表格中的<tr>節(jié)點(diǎn) var trNode = document.createElement("tr"); //創(chuàng)建表格中的<td>節(jié)點(diǎn),并將信息添加進(jìn)去 var tdNameNode = document.createElement("td"); tdNameNode.appendChild(document.createTextNode(name)); var tdPhoneNode = document.createElement("td"); tdPhoneNode.appendChild(document.createTextNode(phone)); var tdAddressNode = document.createElement("td"); tdAddressNode.appendChild(document.createTextNode(address)); var tdDeleteNode = document.createElement("td"); var aNode = document.createElement("a"); aNode.setAttribute("href","/delete?id="); aNode.appendChild(document.createTextNode("delete")); tdDeleteNode.appendChild(aNode); //將td添加到tr中 trNode.appendChild(tdNameNode); trNode.appendChild(tdPhoneNode); trNode.appendChild(tdAddressNode); //將tr添加到table中 document.getElementById("contacters").appendChild(trNode); return false; } //------------ 刪除系人 --------------- // 獲取所有a節(jié)點(diǎn) var deletes = document.getElementsByTagName("a"); // 設(shè)置它們的onclick事件 for(var i=0; i < deletes.length; i++){ deletes[i].onclick = function(){ // 獲取姓名,并詢問(wèn)是否刪除 var name = this.parentNode.parentNode.firstChild.firstChild.nodeValue; var doDelete = confirm("確認(rèn)刪除聯(lián)系人"+name+"?"); if(doDelete == true){ // 刪除聯(lián)系人 this.parentNode.parentNode.parentNode.removeChild(this.parentNode.parentNode); } return false; } } } |
3).人性化選擇喜好:全選、反選、全不選、提交
| function funcheckedAll(){ // 獲取所有選擇項(xiàng) var items = document.getElementsByName("items"); for(var i=0; i<items.length;i++){ // 設(shè)置為選中狀態(tài) items[i].checked = "checked"; } } function funcheckedNo(){ // 獲取所有選擇項(xiàng) var items = document.getElementsByName("items"); for(var i=0; i<items.length;i++){ // 設(shè)置為非選中狀態(tài) items[i].checked = null; } } window.onload = function(){ //為按鈕添加事件處理代碼,FORM中的button就是為javascript而生! // 全選 var checkedAll = document.getElementById("CheckedAll"); checkedAll.onclick = function(){ funcheckedAll(); } // 全不選 var checkedNo = document.getElementById("CheckedNo"); checkedNo.onclick = function(){ funcheckedNo(); } // 反選 var checkedRev = document.getElementById("CheckedRev"); checkedRev.onclick = function(){ // 獲取所有選擇項(xiàng) var items = document.getElementsByName("items"); for(var i=0; i<items.length;i++){ // 判斷是否為選中狀態(tài),然后設(shè)置為反向狀態(tài) if(items[i].checked == true){ items[i].checked = null; } else { items[i].checked = "checked"; } } } // 提交,顯示所有被選中的項(xiàng)目 var checkedSubmit = document.getElementById("send"); checkedSubmit.onclick = function(){ // 獲取所有選擇項(xiàng) var items = document.getElementsByName("items"); var itemssend = ""; for(var i=0; i<items.length;i++){ // 判斷是否為選中狀態(tài),然后設(shè)置為反向狀態(tài) if(items[i].checked == true){ itemssend += items[i].value +"\r\n"; } } // 如果有被選中的項(xiàng)目,則提示 if(itemssend != "") alert(itemssend); } // 全選/全不選 checkbox var checkedAll_2 = document.getElementById("checkedAll_2"); checkedAll_2.onclick = function(){ // 設(shè)置標(biāo)簽 if(checkedAll_2.checked == true){ funcheckedAll(); } else { funcheckedNo(); } } //設(shè)置每一項(xiàng)的onclick事件,它們將影響”全選/全不選“的狀態(tài)。 var items = document.getElementsByName("items"); for(var i=0;i<items.length;i++){ items[i].onclick = function(){ // 取出所有項(xiàng),判斷他們的選中狀態(tài)。 var items = document.getElementsByName("items"); var checkedAll = true; for(var i=0;i<items.length;i++){ if(items[i].checked == false){ checkedAll = false; break; } } // 如果全部選中,則設(shè)置”全選/全不選“為選中狀態(tài) var checkedAll_2 = document.getElementById("checkedAll_2"); if(checkedAll == true){ checkedAll_2.checked = "checked"; }else{ checkedAll_2.checked = null; } } } } |
Merry Christmas,晚安!