今天將介紹window組件,它繼承自panel。
先介紹個最簡單例子
 //html代碼
//html代碼
 <div id="win" class="x-hidden">
<div id="win" class="x-hidden">
 </div>
</div> //js代碼
//js代碼

 var w=new Ext.Window(
var w=new Ext.Window( {
{
 contentEl:"win",//主體顯示的html元素,也可以寫為el:"win"
contentEl:"win",//主體顯示的html元素,也可以寫為el:"win"
 width:300,
width:300,
 height:200,
height:200,
 title:"標題"
title:"標題"
 });
});
 w.show();
w.show(); 參數介紹
參數介紹:
因為前面已經介紹了panel組件,下面只介紹window組件的幾個其他特別的配置參數
//幾個前面沒有介紹的window自己的配置參數
1.closeAction:枚舉值為:close(默認值),當點擊關閉后,關閉window窗口
hide,關閉后,只是hidden窗口
2.closable:true在右上角顯示小叉叉的關閉按鈕,默認為true
3.constrain:true則強制此window控制在viewport,默認為false
4.modal:true為模式窗口,后面的內容都不能操作,默認為false
5.plain://true則主體背景透明,false則主體有小差別的背景色,默認為false
實例介紹:
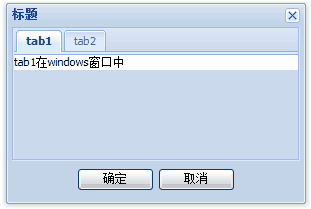
1.嵌套了tabpanel的window

 var w=new Ext.Window(
var w=new Ext.Window( {
{
 contentEl:"win",
contentEl:"win",
 width:300,
width:300,
 height:200,
height:200,

 items:new Ext.TabPanel(
items:new Ext.TabPanel( {
{
 activeTab:0,//當前標簽為第1個tab(從0開始索引)
activeTab:0,//當前標簽為第1個tab(從0開始索引)
 border:false,
border:false,

 items:[
items:[ {title:"tab1",html:"tab1在windows窗口中"},
{title:"tab1",html:"tab1在windows窗口中"}, {title:"tab2",html:"tab2在windows窗口中"}]//TabPanel中的標簽頁,以后再深入討論
{title:"tab2",html:"tab2在windows窗口中"}]//TabPanel中的標簽頁,以后再深入討論
 }),
}),
 plain:true,//true則主體背景透明,false則主體有小差別的背景色,默認為false
plain:true,//true則主體背景透明,false則主體有小差別的背景色,默認為false
 title:"標題"
title:"標題"
 });
});
 w.show();
w.show();
我們通過items把TabPanel組件嵌套在window的主體中去了。
我們在添加工具欄看看
 // bbar:[{text:"確定"},{text:"取消",handler:function(){w.close();}}],//bottom部
// bbar:[{text:"確定"},{text:"取消",handler:function(){w.close();}}],//bottom部

 buttons:[
buttons:[ {text:"確定"},
{text:"確定"}, {text:"取消",handler:function()
{text:"取消",handler:function() {w.close();}}],//footer部
{w.close();}}],//footer部
 buttonAlign:"center",//footer部按鈕排列位置,這里是中間
buttonAlign:"center",//footer部按鈕排列位置,這里是中間
 // collapsible:true,//右上角的收縮按鈕
// collapsible:true,//右上角的收縮按鈕