Ext.MessageBox.alert()方法
有四個參數,為簡單起見,主要介紹前面三個參數:
alert( title , msg , function(){} )
其中title,msg為必選參數,function為可選參數,在關閉彈出窗口后觸發。
 Ext.MessageBox.alert("title","msg"); Ext.MessageBox.alert("title","msg");
   Ext.MessageBox.alert("title","msg",function() Ext.MessageBox.alert("title","msg",function() {alert("關閉對話框后彈出!")}); {alert("關閉對話框后彈出!")});

2. Ext.MessageBox.confirm()方法
基本上同alert()方法一模一樣。
注意這點:
  Ext.MessageBox.confirm("title","msg",function(e) Ext.MessageBox.confirm("title","msg",function(e) {alert(e);}); {alert(e);});
這個參數e是什么?它是你點擊的彈出框的按鈕的值,三種值:yes,no,cancel.Alert()方法也是如此,不過只有兩種值:ok,cancel
3. Ext.MessageBox.prompt()方法
有六個參數,比前面alert方法多一個返回值和是否多行。
 Ext.MessageBox.prompt("title","msg"); Ext.MessageBox.prompt("title","msg");
   Ext.MessageBox.prompt("title","msg",function(e,text) Ext.MessageBox.prompt("title","msg",function(e,text) {alert(e+"-"+text);}); {alert(e+"-"+text);});
 //輸入"qianxudetianxia",點擊ok按鈕,彈出ok-qianxudetianxia //輸入"qianxudetianxia",點擊ok按鈕,彈出ok-qianxudetianxia  Ext.MessageBox.prompt("title","msg",function(e,text) Ext.MessageBox.prompt("title","msg",function(e,text) {alert(e+"-"+text);},this,true); {alert(e+"-"+text);},this,true);
 //true為多行,this表示作用域 //true為多行,this表示作用域
4. Ext.MessageBox.show()方法
功能很強大,采用config配置形式,比前面的方法使用更方便。
參數很多,在此列舉最常用的配置參數:
1.animEl:對話框彈出和關閉時的動畫效果,比如設置為“id1”,則從id1處彈出并產生動畫,收縮則相反
2.buttons:彈出框按鈕的設置,主要有以下幾種:Ext.Msg.OK,
Ext.Msg.OKCANCEL,
Ext.Msg.CANCEL,
Ext.Msg.YESNO,
Ext.Msg.YESNOCANCEL
你也可以自定義按鈕上面的字:{"ok","我本來是ok的"}。
若設為false,則不顯示任何按鈕.
3.closable:如果為false,則不顯示右上角的小叉叉,默認為true。
4.msg:"消息的內容"
5.title:"標題"
6.fn:關閉彈出框后執行的函數
7.icon:彈出框內容前面的圖標,取值為Ext.MessageBox.INFO,
Ext.MessageBox.ERROR,
Ext.MessageBox.WARNING,
Ext.MessageBox.QUESTION
8.width:彈出框的寬度,不帶單位
9.prompt:設為true,則彈出框帶有輸入框
10.multiline:設為true,則彈出框帶有多行輸入框
11.progress:設為true,顯示進度條,(但是是死的)
12.progressText:顯示在進度條上的字
13.wait:設為true,動態顯示progress
14.waitConfig:配置參數,以控制顯示progress
  Ext.MessageBox.show( Ext.MessageBox.show( { {
 title:"標題", title:"標題",
 msg:"內容的消息", msg:"內容的消息",
  buttons: buttons: {"ok":"我不再顯示OK了"}, {"ok":"我不再顯示OK了"},
  fn:function(e) fn:function(e) {alert(e);}, {alert(e);},
 animEl:"test1", animEl:"test1",
 width:500, width:500,
 icon:Ext.MessageBox.INFO, icon:Ext.MessageBox.INFO,
 closable:false, closable:false,
 progress:true, progress:true,
 wait:true, wait:true,
 progressText:"進度條" progressText:"進度條"
 // prompt:true // prompt:true
 // multiline:true // multiline:true
 }); });
4. Ext.MessageBox.show()中的進度條的使用
首先必須知道例外兩個方法 Ext.MessageBox.hide()和Ext.MessageBox.updateProgress(value,"ProgressText","msg")(三個參數,看名字就知道意思),
注意value為0-1之間的數,表示進度條的進度.
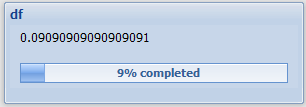
第一種:(通過進度的大小控制進度,滿進度為1)
 Ext.get("btn1").on( Ext.get("btn1").on(
 "click", "click",
  function() function() { {
  Ext.MessageBox.show( Ext.MessageBox.show( { {
 title:"df", title:"df",
 msg:"dfd", msg:"dfd",
 progress:true, progress:true,
 width:300, width:300,
 closable:true closable:true
 }); });
  var f=function(v) var f=function(v) { {
  return function() return function() { {
 if(v==12) if(v==12)
   { {
 Ext.MessageBox.hide(); Ext.MessageBox.hide();
 //alert("加載完成!"); //alert("加載完成!");
 } }
 else else
   { {
 var i=v/11; var i=v/11;
 Ext.MessageBox.updateProgress(i,Math.round(100*i)+"% completed",i); Ext.MessageBox.updateProgress(i,Math.round(100*i)+"% completed",i);
 } }
 } }
 } }
 for(var i=1;i<13;i++) for(var i=1;i<13;i++)
   { {
 setTimeout(f(i),i*500);//從點擊時就開始計時,所以500*i表示每500ms就執行一次 setTimeout(f(i),i*500);//從點擊時就開始計時,所以500*i表示每500ms就執行一次
 } }
 } }
 ); );
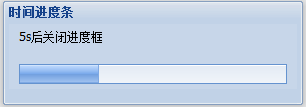
第二種:(通過固定時間控制進度加載)
 Ext.get("btn1").on( Ext.get("btn1").on(
 "click", "click",
  function() function() { {
  Ext.MessageBox.show( Ext.MessageBox.show( { {
 title:"時間進度條", title:"時間進度條",
 msg:"5s后關閉進度框", msg:"5s后關閉進度框",
 progress:true, progress:true,
 width:300, width:300,
 wait:true, wait:true,
  waitConfig: waitConfig: {interval:600},//0.6s進度條自動加載一定長度 {interval:600},//0.6s進度條自動加載一定長度
 closable:true closable:true
 }); });
  setTimeout(function() setTimeout(function() {Ext.MessageBox.hide()},5000);//5后執行關閉窗口函數 {Ext.MessageBox.hide()},5000);//5后執行關閉窗口函數
 } }
最后關于那個waitConfig的參數,在此說明下:
1.interval:進度的頻率
2.duration:執行進度的持續時間,超過這個時間后,interval失效,不再產生進度效果,但進度狂也不會消失。
3.fn:duration的時間到后執行的函數
所以,上面的通過時間控制進度另外一種寫法為:
Ext.get("btn1").on(
"click",
function(){
Ext.MessageBox.show({
title:"時間進度條",
msg:"5s后關閉進度框",
progress:true,
width:300,
wait:true,
waitConfig:{
interval:600,
duration:5000,
fn:function(){
Ext.MessageBox.hide();//讓進度條消失
}},
closable:true
});
//setTimeout(function(){Ext.MessageBox.hide()},5000);
}
);

|