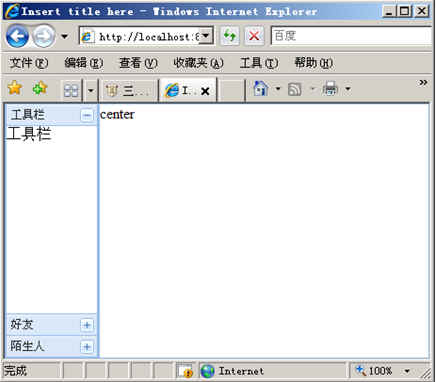
三、Accordion(導(dǎo)航布局)
1  Ext.onReady(function() Ext.onReady(function() { {
2  new Ext.Viewport( new Ext.Viewport( { {
3 layout:'border', layout:'border',
4  items:[ items:[ { {
5 region:'west', region:'west',
6 layout:'accordion', layout:'accordion',
7 width:100, width:100,
8  layoutConfig: layoutConfig:  { {
9 titleCollapse:true, titleCollapse:true,
10 animate:true, animate:true,
11 activeOnTop:false activeOnTop:false
12 }, },
13  items:[ items:[ { {
14 title:'工具欄', title:'工具欄',
15 html:'工具欄' html:'工具欄'
16  }, }, { {
17 title:'好友', title:'好友',
18 html:'好友' html:'好友'
19  }, }, { {
20 title:'陌生人', title:'陌生人',
21 html:'陌生人' html:'陌生人'
22 }] }]
23 }, },
24   {region:'center',html:'center'} {region:'center',html:'center'}
25 ] ]
26 }) })
27 }) })
28

設(shè)置layout:'accordion',在添加若干items就可以使用了。但記得要給每一個(gè)字元素加上title屬性。accordion默認(rèn)沒有提供標(biāo)題設(shè)置。
布局的配置參數(shù)都寫到layoutConfig中了
1、titleCollapse:默認(rèn)為true,表示單擊標(biāo)題就可以收縮子面板,如果設(shè)置為false,則必須單擊標(biāo)題右邊的圖標(biāo)來收縮面板。
2、animate:是否使用動畫效果。
3、activeOnTop:默認(rèn)是false,展開和收縮后子面板的位置不變。如果設(shè)置為true,就會隨著展開和收縮變換位置。展開的面板總是在最頂層。
四、AnchorLayout(錨點(diǎn)布局)
anchor有三種配置方式
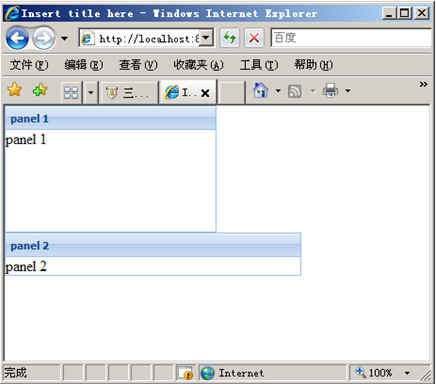
1、使用百分比配置。
anchor參數(shù)是一個(gè)字符串,panel1包含了兩個(gè)用空格分開的百分?jǐn)?shù)。這兩個(gè)百分?jǐn)?shù)代表了所占的高度和寬度。panel2只有一個(gè)百分比參數(shù),表示寬度為80%,高度為auto。
1  Ext.onReady(function() Ext.onReady(function() { {
2  new Ext.Viewport( new Ext.Viewport( { {
3 layout:'anchor', layout:'anchor',
4 items:[ items:[
5   {title:'panel 1',html:'panel 1',anchor:'50% 50%'}, {title:'panel 1',html:'panel 1',anchor:'50% 50%'},
6   {title:'panel 2',html:'panel 2',anchor:'70%'}] {title:'panel 2',html:'panel 2',anchor:'70%'}]
7 }) })
8 }) })
9

2、直接指定與右側(cè)和底部的邊距。
1  Ext.onReady(function() Ext.onReady(function() { {
2  new Ext.Viewport( new Ext.Viewport( { {
3 layout:'anchor', layout:'anchor',
4 items:[ items:[
5   {title:'panel 1',html:'panel 1',anchor:'-50 -150'}, {title:'panel 1',html:'panel 1',anchor:'-50 -150'},
6   {title:'panel 2',html:'panel 2',anchor:'-100'}] {title:'panel 2',html:'panel 2',anchor:'-100'}]
7 }) })
8 }) })
9
panel1中有兩個(gè)用空格分開的整數(shù),表示與右側(cè)和底部的相對距離。在anchor中使用負(fù)數(shù)表示組件的實(shí)際大小是在整體大小上減去對應(yīng)的anchor的值來得到。panel2表示只計(jì)算右側(cè)的邊距。高度自動賦予auto。
3、在anchor中同時(shí)使用百分比和邊距的配置方式。
1  Ext.onReady(function() Ext.onReady(function() { {
2  new Ext.Viewport( new Ext.Viewport( { {
3 layout:'anchor', layout:'anchor',
4 items:[ items:[
5   {title:'panel 1',html:'panel 1',anchor:'-50 50%'}, {title:'panel 1',html:'panel 1',anchor:'-50 50%'},
6   {title:'panel 2',html:'panel 2',anchor:'-100'}] {title:'panel 2',html:'panel 2',anchor:'-100'}]
7 }) })
8 }) })
9
panel表示寬度距右側(cè)50個(gè)像素,高度占整體的50%
這種方式適用于對寬度不變,高度需要自由調(diào)整的布局進(jìn)行精確的控制。
五、AbsoluteLayout(絕對位置布局)
1  Ext.onReady(function() Ext.onReady(function() { {
2  new Ext.Viewport( new Ext.Viewport( { {
3 layout:'absolute', layout:'absolute',
4 items:[ items:[
5   {title:'panel 1',html:'panel 1',x:12,y:10,width:100,height:200}, {title:'panel 1',html:'panel 1',x:12,y:10,width:100,height:200},
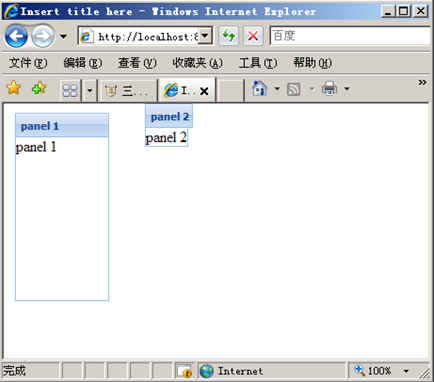
6   {title:'panel 2',html:'panel 2',x:150}] {title:'panel 2',html:'panel 2',x:150}]
7 }) })
8 }) })
9

通過x,y設(shè)置位置。
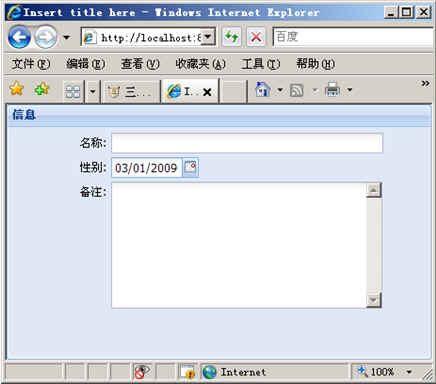
六、FormLayout(表單布局)
FromLayout是AnchorLayout的子類,所以可以在他里面使用anchor來設(shè)置寬和高的比例。
但是Fromlayout主要用于表單的布局,FromPanel使用它作為默認(rèn)的布局方式。正因?yàn)槭褂昧?/span>FormLayout布局,fieldLabel,boxLabel才能顯示處理。
1、FormLayout提供的用于控制表單顯示的參數(shù)。
hideLabels:是否隱藏field的標(biāo)簽
itemCls:表單顯示的樣式。
labelAlign:表單的對其方式(左、中、右)
labelPad:標(biāo)簽空白的像素值
labelWidth:標(biāo)簽的寬度。
2、FormLayout為ext.form.Field提供的配置參數(shù)。
clearCls:清除渲染div的樣式
fieldLabel:field對應(yīng)的標(biāo)簽內(nèi)容
hideLabel:是否隱藏標(biāo)簽
itemCls:field的樣式。
labelSeparator:標(biāo)簽和field之間的分割,默認(rèn)“:”
labelStyle:標(biāo)簽的css
1  Ext.onReady(function() Ext.onReady(function() { {
2  new Ext.Viewport( new Ext.Viewport( { {
3 layout:'fit', layout:'fit',
4  items:[ items:[ { {
5 xtype:'form', xtype:'form',
6 labelAlign:'right', labelAlign:'right',
7 frame:true, frame:true,
8 title:'信息', title:'信息',
9 defaultType:'textfield', defaultType:'textfield',
10 items:[ items:[
11   {fieldLabel:'名稱',name:'name',anchor:"90%"}, {fieldLabel:'名稱',name:'name',anchor:"90%"},
12   {fieldLabel:'性別',name:'sex',xtype:'datefield'}, {fieldLabel:'性別',name:'sex',xtype:'datefield'},
13   {fieldLabel:'備注',name:'sex',xtype:'textarea',anchor:'90% -100'} {fieldLabel:'備注',name:'sex',xtype:'textarea',anchor:'90% -100'}
14 ] ]
15 }] }]
16 }) })
17 }) })
18

七、ColumnLayout(列布局器)
1  Ext.onReady(function() Ext.onReady(function() { {
2  new Ext.Viewport( new Ext.Viewport( { {
3 layout:'column', layout:'column',
4 items:[ items:[
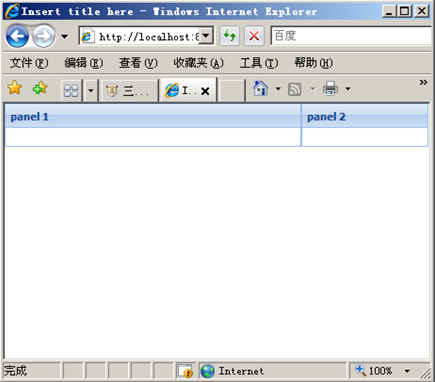
5   {title:'panel 1',columnWidth:0.7}, {title:'panel 1',columnWidth:0.7},
6   {title:'panel 2',columnWidth:0.3}] {title:'panel 2',columnWidth:0.3}]
7 }) })
8 }) })
9

列布局器,注意columnWidth屬性,它是0~1之間的一個(gè)小數(shù)。他表示每個(gè)字組件在整體中占的百分比。他們的總和應(yīng)該是1.否則頁面會有沒填滿的情況。
如果為columnWidth分配了錯(cuò)誤的值,比如大小超過1的值。不會報(bào)錯(cuò),但是頁面布局被打亂了。
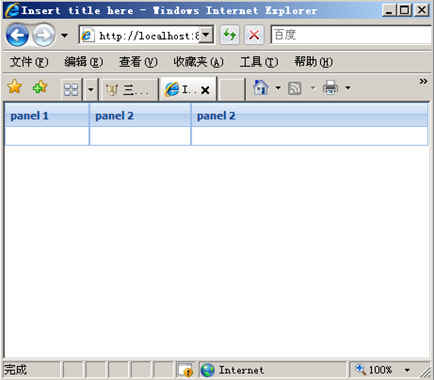
如果我們想某一列的寬度固定,當(dāng)頁面調(diào)整時(shí),只讓其他列發(fā)生變化。我們在columnWidth中可以單獨(dú)為這一列賦予寬度,其他的列在使用columnWidth進(jìn)行平分。
1  Ext.onReady(function() Ext.onReady(function() { {
2  new Ext.Viewport( new Ext.Viewport( { {
3 layout:'column', layout:'column',
4 items:[ items:[
5   {title:'panel 1',width:90}, {title:'panel 1',width:90},
6   {title:'panel 2',columnWidth:0.3}, {title:'panel 2',columnWidth:0.3},
7   {title:'panel 2',columnWidth:0.7}] {title:'panel 2',columnWidth:0.7}]
8 }) })
9 }) })
10


|
|
|
CALENDER
| | 日 | 一 | 二 | 三 | 四 | 五 | 六 |
|---|
| 22 | 23 | 24 | 25 | 26 | 27 | 28 | | 1 | 2 | 3 | 4 | 5 | 6 | 7 | | 8 | 9 | 10 | 11 | 12 | 13 | 14 | | 15 | 16 | 17 | 18 | 19 | 20 | 21 | | 22 | 23 | 24 | 25 | 26 | 27 | 28 | | 29 | 30 | 31 | 1 | 2 | 3 | 4 |
|
公告
留言簿(5)
隨筆分類
隨筆檔案
文章分類
最新評論

閱讀排行榜
評論排行榜
Powered By: 博客園
模板提供:滬江博客
|