Extjs布局類(lèi)(一)
在Ext中,所有的布局類(lèi)都是從Ext.Container開(kāi)始的,Container的父類(lèi)是BoxComponent。
Ext.BoxComponent是一個(gè)盒子組件,可以定義高度、寬度、位置等屬性。作為子類(lèi)的Container繼承了父類(lèi)的功能,更重要的是,他可以通過(guò)layout和item屬性為內(nèi)部的子控件進(jìn)行布局。

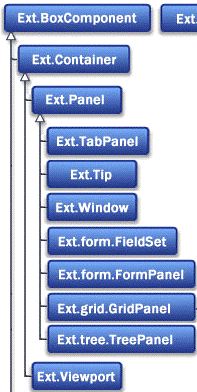
圖1、Container和他的子類(lèi)繼承圖
所以,只要是Container的子類(lèi),我們都可以通過(guò)Layout對(duì)內(nèi)部的item進(jìn)行布局。

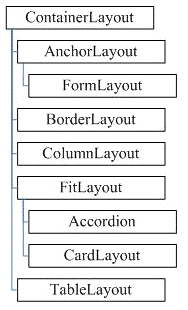
圖2、布局類(lèi)型繼承圖。
與Ext.Container類(lèi)似,所有的布局類(lèi)也有一個(gè)共同的超類(lèi)Ext.layout.ContainerLayout。凡是繼承該類(lèi)的子類(lèi)都可以對(duì)Container和他的子類(lèi)進(jìn)行布局定義,這兩棵繼承樹(shù)結(jié)合在一起就構(gòu)成了Ext完整的布局系統(tǒng)。
常用的布局方式:
1、BorderLayout,邊界布局,將頁(yè)面分成東西南北中,五個(gè)部分。使用region來(lái)指定具體的存放位置。
2、FitLayout,自動(dòng)填充整個(gè)空間。
3、FromLayout,表單專(zhuān)用布局。
4、ColumnLayout,分列布局。
5、AbsoluteLayout,絕對(duì)位置布局。
6、Accordion,折疊布局。
7、AnchorLayout,錨點(diǎn)布局。
8、Cardlayout,卡片布局。
9、ContainerLayout,容器布局
10、TableLayout,表格布局。
一、FitLayout(全填充布局)
1
 Ext.onReady(function()
Ext.onReady(function() {
{
2
3
 new Ext.Viewport(
new Ext.Viewport( {
{
4
5 layout:'fit',
layout:'fit',
6
7
 items:[
items:[ {
{
8
9 region: 'center',
region: 'center',
10
11 xtype:'panel',
xtype:'panel',
12
13 frame:true,
frame:true,
14
15 html:'這是一個(gè)FitLayout'
html:'這是一個(gè)FitLayout'
16
17 }]
}]
18
19 })
})
20
21 })
})
22

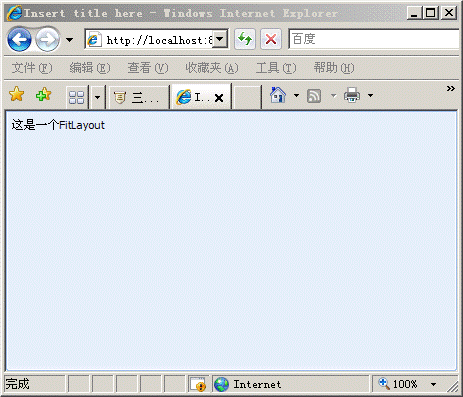
panel填充了整個(gè)頁(yè)面,并且它的自身會(huì)隨著頁(yè)面大小而變化。
注意點(diǎn)
(1)使用了FitLayout布局的組件,items只能放一個(gè)子組件。如果放置了多個(gè),那也只有第一個(gè)顯示。
修改一下代碼
1
2
3
 Ext.onReady(function()
Ext.onReady(function() {
{
4
5
 new Ext.Viewport(
new Ext.Viewport( {
{
6
7 layout:'fit',
layout:'fit',
8
9
 items:[
items:[ {
{
10
11 region:'north',
region:'north',
12
13 html:'Head'
html:'Head'
14
15
 },
}, {
{
16
17 region: 'center',
region: 'center',
18
19 xtype:'panel',
xtype:'panel',
20
21 frame:true,
frame:true,
22
23 html:'這是一個(gè)FitLayout'
html:'這是一個(gè)FitLayout'
24
25 }]
}]
26
27 })
})
28
29 })
})
30

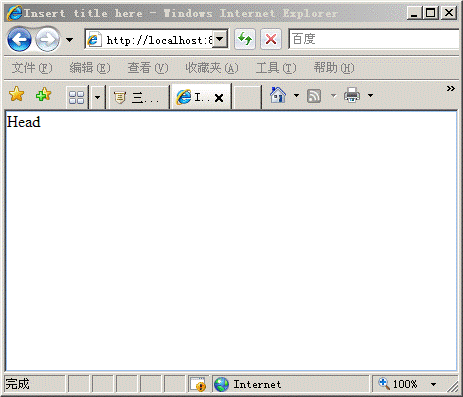
可以看到,在panel前加了一個(gè),所以panel失效了。最后看的只是第一個(gè)頁(yè)面,顯示head。
(2)在item中使用Grid千萬(wàn)不要使用autoHeight:true參數(shù)。這個(gè)參數(shù)會(huì)使得FitLayout失效。他會(huì)重新計(jì)算Grid的高度。最后得到的Grid無(wú)法填充整個(gè)頁(yè)面。
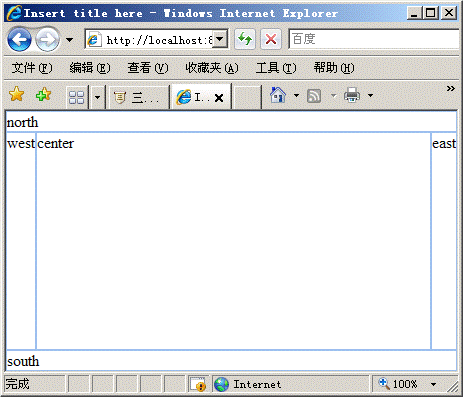
二、BorderLayout(邊框布局)
1
 Ext.onReady(function()
Ext.onReady(function() {
{
2
3
 new Ext.Viewport(
new Ext.Viewport( {
{
4
5 layout:'border',
layout:'border',
6
7 items:[
items:[
8
9

 {region:'north',html:'north'},
{region:'north',html:'north'},
10
11

 {region:'south',html:'south'},
{region:'south',html:'south'},
12
13

 {region:'east',html:'east'},
{region:'east',html:'east'},
14
15

 {region:'west',html:'west'},
{region:'west',html:'west'},
16
17

 {region:'center',html:'center'}
{region:'center',html:'center'}
18
19 ]
]
20
21 })
})
22
23 })
})
24

注意點(diǎn)
(1)center的大小是根據(jù)其他四個(gè)部分設(shè)置好后自動(dòng)計(jì)算出來(lái)的。它是唯一一個(gè)不能省略的部分,如果items里缺少region:'center',就會(huì)報(bào)錯(cuò)。
附加功能
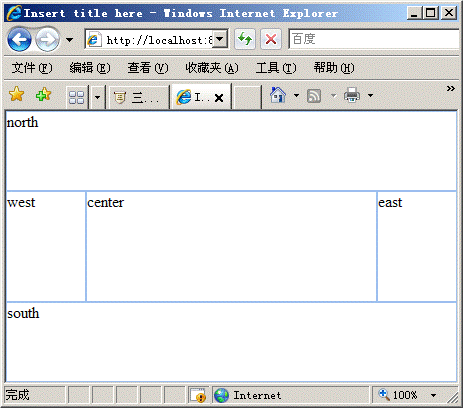
(1)設(shè)置子區(qū)域的大小
子區(qū)域是指north、south、west、east。center不能設(shè)置大小,它是根據(jù)其他四塊設(shè)置好后,自動(dòng)計(jì)算出來(lái)的。
north和south只能設(shè)置height屬性(高度)。west和east只能設(shè)置width屬性(寬度)。
1
 Ext.onReady(function()
Ext.onReady(function() {
{
2
3
 new Ext.Viewport(
new Ext.Viewport( {
{
4
5 layout:'border',
layout:'border',
6
7 items:[
items:[
8
9

 {region:'north',html:'north',height:80},
{region:'north',html:'north',height:80},
10
11

 {region:'south',html:'south',height:80},
{region:'south',html:'south',height:80},
12
13

 {region:'east',html:'east',width:80},
{region:'east',html:'east',width:80},
14
15

 {region:'west',html:'west',width:80},
{region:'west',html:'west',width:80},
16
17

 {region:'center',html:'center'}
{region:'center',html:'center'}
18
19 ]
]
20
21 })
})
22
23 })
})
24

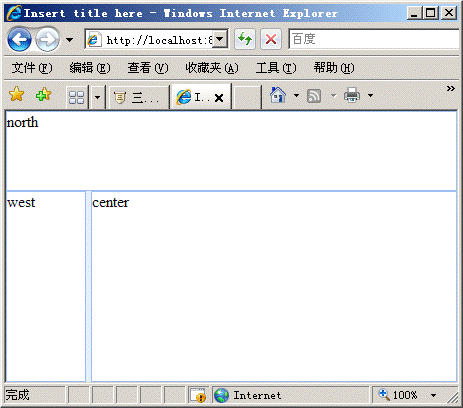
(2)使用split,并限制它拖動(dòng)的范圍
1
 Ext.onReady(function()
Ext.onReady(function() {
{
2
3
 new Ext.Viewport(
new Ext.Viewport( {
{
4
5 layout:'border',
layout:'border',
6
7 items:[
items:[
8
9

 {region:'north',html:'north',height:80},
{region:'north',html:'north',height:80},
10
11

 {region:'west',html:'west',width:80,split:true},
{region:'west',html:'west',width:80,split:true},
12
13

 {region:'center',html:'center'}
{region:'center',html:'center'}
14
15 ]
]
16
17 })
})
18
19 })
})
20

對(duì)west設(shè)置了split:true屬性后,west和center的邊界線(xiàn)變寬了。通過(guò)拖動(dòng)這個(gè)邊界線(xiàn)可以調(diào)整west和center的寬度。
對(duì)north和south設(shè)置split屬性,只能上下拖動(dòng)。對(duì)west和east設(shè)置split屬性,只能左右拖動(dòng)。
如果不對(duì)拖動(dòng)范圍限制的話(huà),讓用戶(hù)任意拖動(dòng)有可能造成布局變形,所以我們應(yīng)該設(shè)置一個(gè)可以拖動(dòng)的區(qū)域。
1
 Ext.onReady(function()
Ext.onReady(function() {
{
2
3
 new Ext.Viewport(
new Ext.Viewport( {
{
4
5 layout:'border',
layout:'border',
6
7 items:[
items:[
8
9

 {region:'north',html:'north',height:80},
{region:'north',html:'north',height:80},
10
11

 {region:'west',html:'west',width:80,split:true,minSize:70,maxSize:120},
{region:'west',html:'west',width:80,split:true,minSize:70,maxSize:120},
12
13

 {region:'center',html:'center'}
{region:'center',html:'center'}
14
15 ]
]
16
17 })
})
18
19 })
})
20
通過(guò)設(shè)置minSize和maxSize來(lái)控制拖動(dòng)的最小、最大長(zhǎng)度。
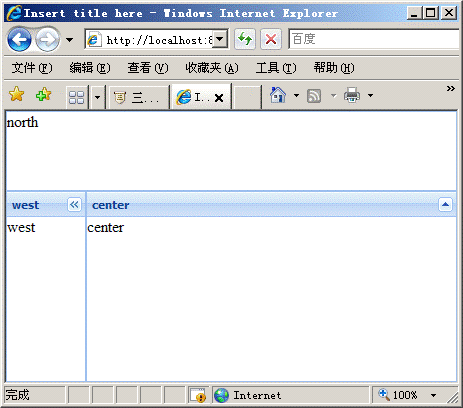
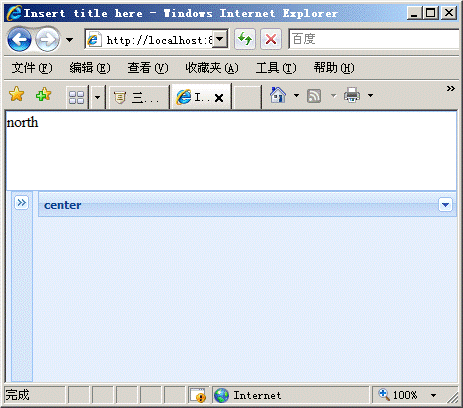
(3)子區(qū)域的收縮和展開(kāi)。
1
 Ext.onReady(function()
Ext.onReady(function() {
{
2
3
 new Ext.Viewport(
new Ext.Viewport( {
{
4
5 layout:'border',
layout:'border',
6
7 items:[
items:[
8
9

 {region:'north',html:'north',height:80,collapsible:true},
{region:'north',html:'north',height:80,collapsible:true},
10
11

 {region:'west',html:'west',width:80,title:'west',collapsible:true},
{region:'west',html:'west',width:80,title:'west',collapsible:true},
12
13

 {region:'center',html:'center'}
{region:'center',html:'center'}
14
15 ]
]
16
17 })
})
18
19 })
})
20
折疊前

折疊后

要實(shí)現(xiàn)折疊功能,主要是配置collapsible屬性。這個(gè)屬性激活了west區(qū)域的折疊功能,不要要注意的是title屬性是必須要設(shè)置的,因?yàn)檎郫B按鈕是出現(xiàn)在title上的。如果沒(méi)有title那折疊按鈕是不會(huì)出現(xiàn)的。