(通過指定CSS屬性float的值,使元素向左或向右浮動,然后由后繼元素向上移動以填補前面元素的浮動而空出的可用空間。)
CSS的float屬性,作用就是改變塊元素(block element)對象的默認顯示方式,HTML標簽設置了float屬性之后,它將不再獨自占據一行
(從當前位置開始到這行結束,不包括標簽前面的格子,即這一行包括前面標簽+這個標簽)。沒有設置將獨占一行.
浮動(float)細節:
1.左(右)浮動元素,盡量靠近父元素左(右)內邊沿。
2.浮動元素盡量不去重疊交叉。
3.浮動元素盡可能高,當不會高于父元素頂內邊沿。
<style type="text/css">
<!--
.a {
background-color: #000000;
float: left;
width: 241px;
}
.b {
background-color: #00FF00;
float: right;
width: 677px;
}
.c {
background-color: #CC0066;
float: left; //定義right靠右邊對齊
width: 677px;
}
.t {
background-color: #3399CC;
width: 950px;
}
-->
</style>
</head>
<body>
<div class="t" id="t">
<div class="a" id="1" > <img alt="111111" height="52" /> </div>
<div class="b" id="2" ><img alt="222" /></div>
<div class="c" id="3" ><img alt="3333" /></div>
</div>
</body>
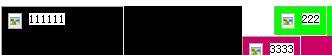
顯示結果:
當定義一個外層 div t 時,里面的 div a/b/c 隨指定的float值緊帖外層 div t 的左/右邊顯示
.
如果沒有外 div t , 則緊帖BODY顯示.
 (縮小IE窗口只會裁剪內容)
(縮小IE窗口只會裁剪內容)
****************************
當去掉div t ,則緊帖BODY(IE窗口)的左/右顯示,當縮小IE窗口時出現不理想的縮進.顯示如下:

*****************************
HTML網頁的顯示,是從上到下,從外到內的顯示標簽.如 img "111" 的高小于 img"222",則出現img "333"顯示到前面.
顯示結果:

posted on 2009-02-03 14:39
紫蝶∏飛揚↗ 閱讀(3389)
評論(0) 編輯 收藏 所屬分類:
CSS