key words: 動態樹 eval函數用法
近期項目中需要在ilearning中做開發,用到大量純jsp模式的開發,當然javaScript也用了很多,看來近期要好好研究javascript了 :)
一.樹
這次要做一個樹,需要支持展開和放置checkbox,開始的時候打算找一個,后來發現沒有適合的,最后自己寫,其實也就是用到.style.display='none'或者.style.display='block'來支持展開
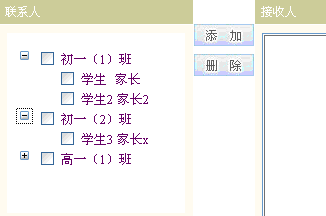
顯示效果如下:

<!DOCTYPE?HTML?PUBLIC?"-//W3C//DTD?HTML?4.01?Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta?http-equiv="Content-Type"?content="text/html;?charset=gb2312">
<title>Tree</title>
<script?language="javascript">
function?show(IMG,DV)
{
????if(DV.style.display=="none")
????{
????????DV.style.display="block";
????????IMG.src="manager.gif"
????}
????else
????{
????????DV.style.display="none";
????????IMG.src="manager.gif"????????
????}
}
var?display="none";
var?i;
function?showall()
{
????var?divTags=document.getElementsByTagName("div");
????//alert(divTags[10].id.replace("DV",""));
????if(?display=="none"?)
????{
????????for(i=0;i<divTags.length;i++)
????????{
????????????divTags[i].style.display="block";
????????????eval("IMG"+divTags[i].id.replace("DV","")).src="images/btnDel.gif";
????????????display="block"
????????}
????}
????else
????{
????????for(i=0;i<divTags.length;i++)
????????{
????????????divTags[i].style.display="none";
????????????eval("IMG"+divTags[i].id.replace("DV","")).src="images/btnAdd.gif";
????????????display="none";
????????}
????}
}
</script>
<SCRIPT?LANGUAGE="JavaScript">
function?checkAll(str)
{
??var?a?=?document.getElementsByName(str);
??var?n?=?a.length;
??for?(var?i=0;?i<n;?i++)
??a[i].checked?=?window.event.srcElement.checked;
}
function?checkItem(str)
{
??var?e?=?window.event.srcElement;
??var?all?=?eval("document.form0."+?str);
??if?(e.checked)
??{
????var?a?=?document.getElementsByName(e.name);
????all.checked?=?true;
????for?(var?i=0;?i<a.length;?i++)
????{
??????if?(!a[i].checked){?all.checked?=?false;?break;}
????}
??}
??else?all.checked?=?false;
}
</SCRIPT>
</head>
<body>
??????<a?href="#"?ONCLICK="show(IMG001,DV001)">
??????????<img?id="IMG001"?src="manager.gif"?border="0"></a>
??????????<input?type="Checkbox"?name="All"?onclick="checkAll('cb')">
?第一層
????<!--Begin?of?2-->
????????????<DIV?id='DV001'?style='display:none'>
???????????? <img?id="IMG0010"?src="user.gif"?border="0">
????????????<input?type="checkbox"?name="cb"?value="1"?>
??????????????? 101
?????????????????<br>??????
???????????? <img?id="IMG0010"?src="user.gif"?border="0">
????????????<input?type="checkbox"?name="cb"?value="1"?>
??????????????? 102
????????????????<!--End?of?2-->
????????????</div>????
?<br>???????????????
???<a?href="#"?ONCLICK="show(IMG002,DV002)">
???????<img?id="IMG002"?src="manager.gif"?border="0">
???????</a>
???????<input?type="Checkbox"?name="fdasfdsafsd"?onclick="checkAll('cbb')"?>
?第二層
????<!--Begin?of?2-->
????????????<DIV?id='DV002'?style='display:none'>
???????????? <img?id="IMG0011"?src="user.gif"?border="0">
????????????<input?type="checkbox"?name="cbd"?value="1"?id="cbb">
??????????????? 201
?????????????????<br>??????
???????????? <img?id="IMG0011"?src="user.gif"?border="0">
????????????<input?type="checkbox"?name="cbd"?value="1"?id="cbb">
??????????????? 202
????????????????<!--End?of?2-->
???</div>????
</body>
</html>
2.eval函數用法
這次碰到一個問題,就是動態獲取某個id的值,比如document.formX.idX.value,其中idX是動態的,所以直接寫無法獲得,會提示找不到某變量,這時eval就派上用場了
比如
var?myObj?=?"document.formX."+idX;
myObj.value?=?XXValue;
詳細信息參考
這里這里再提供幾個例子:
function?simpleSwap()
{
?var?the_image?=?prompt("change?parrot?or?cheese","");
?var?the_image_name?=?"window.document."?+?the_image;
?var?the_image_object?=?eval(the_image_name);
?the_image_object.src?=?"ant.gif";
}
function?tophide(id)????//id?indicates?menu
{
????if?(top.topframeset.rows?==?"31,*")
????{
????????top.topframeset.rows?=?"86,*";
????????eval(id?+?"_icon.src="/imgs/collapse_up.gif'");
????????eval(id?+?"_icon.alt='Collapse?The?Head'");
????????head.style.display?=?"block"
????????}
????else
????{
????????top.topframeset.rows?=?"31,*";
????????eval(id?+?"_icon.src="/imgs/collapse_down.gif'");
????????eval(id?+?"_icon.alt='Expand?The?Head'");
????????head.style.display?=?"none"
????}
}