Posted on 2010-02-09 12:06
zht 閱讀(3749)
評論(3) 編輯 收藏 所屬分類:
Swing

對比圖:

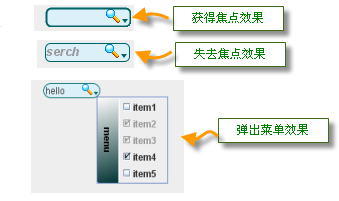
效果圖:

昨天是相當的郁悶,寫程序發泄下,搞了一個qq風格的JTextField,如上圖所示
關鍵知識點
1:
圓角效果
(1)通過setClip設置剪切區域,只繪制圓角區域
RoundRectangle2D.Double rect = new RoundRectangle2D.Double(0, 0, this.getWidth(), this.getHeight(), 20, 20);
g.setClip(rect);
注意要在super之前設置
(2)重載paintBorder方法繪制圓角邊框
RoundRectangle2D.Double rect = new RoundRectangle2D.Double(1, 1, this.getWidth() - 2, this.getHeight() - 2, 20, 20);
g2d.setColor(new Color(0, 100, 100));
g2d.draw(rect);
2:
查詢圖標
(1)重載getInsets方法設置間隙
(2)重載paintComponent繪制圖片和三角箭頭
3:
鼠標及事件觸發
(1)光標:添加addMouseMotionListener事件,在mouseMove中設置光標
if (getIconBounds().contains(e.getPoint())) {
SearchTextField.this.setCursor(Cursor.getDefaultCursor());
} else {
SearchTextField.this.setCursor(Cursor.getPredefinedCursor(Cursor.TEXT_CURSOR));
}
(2)鼠標點擊search圖標事件:添加addMouseListener事件,在mouseClick中彈出菜單或做其它處理
if (getIconBounds().contains(e.getPoint())) {
JPopupMenu menu = new ZHTPopupMenu("menu");
for (int i = 1; i < 6; i++) {
JCheckBoxMenuItem item = new JCheckBoxMenuItem("item" + i);
menu.add(item);
}
menu.show(SearchTextField.this, getWidth() - 5, getHeight() - 2);
}
by
zhangtao
zht_dream@hotmail.com