TWaver Flex版簡介
如果一提到TWaver很多人可能會都想到Swing。經過十幾年的發展,TWaver已經不再是一個簡單的Swing拓撲組件,這些年TWaver陸續推出了AJAX+SVG的Web版、GIS版,現在又出了Flex版。
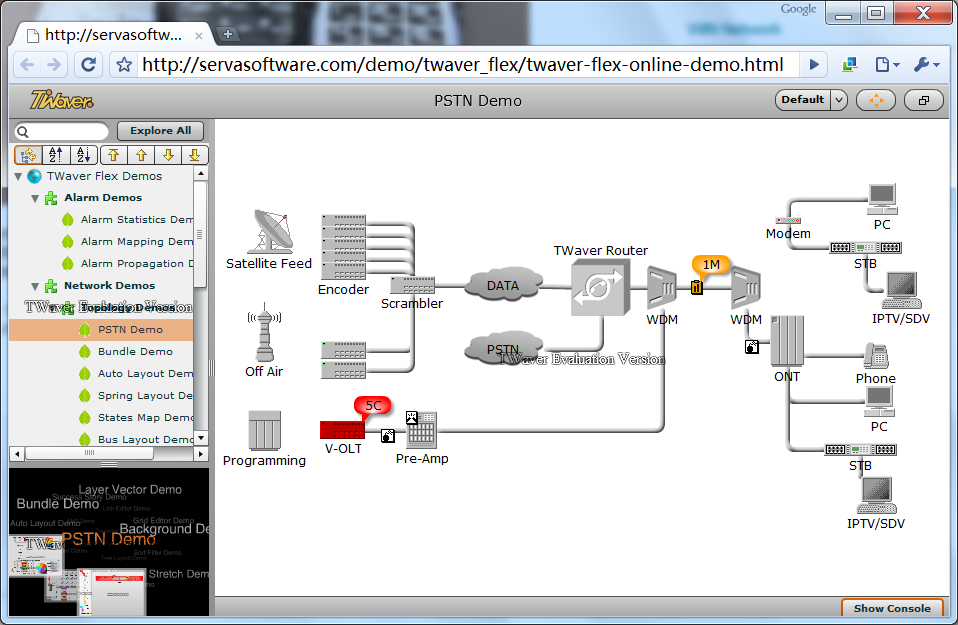
TWaver在線demo(http://servasoftware.com/demo/twaver_flex/twaver-flex-online-demo.html),
上面很多功能令人耳目一新。以這個經典的TWaver PSTN為例,細節上可能比Swing版還要細膩很多。整個TWaver Flex很多地方甚至已經體現出比TWaver Java的Swing版本更強的方面。

此外,TWaver Flex中還有更多有趣的特性。
全新告警渲染方式
以前看過Micromuse的NetCool時候,對其告警呈現方式很有印象:一個告警色的菱形底座,既直觀又美觀。TWaver Flex中也提供了這種全新的告警渲染方式,而且還有各種形狀的“底座”可以選擇:
另外,記得在使用Eclipse時如果有編譯錯誤,代碼tree上是如何呈現的嗎?一個動態產生的警告小圖標疊加在tree icon上,既簡潔,又清晰:
TWaver Flex中也提供了類似效果。這種效果可以直接通過一個參數設置,不需要通過復雜的代碼進行實現:
TWaver Flex中,告警在樹上的渲染還不止圖標的變化,demo中還提供了更多復雜的呈現方法,例如在icon后面再疊加一些額外信息,例如告警信息統計等等。例如demo中,一個交換機端口上產生了3個Critical(嚴重)告警,可以在tree icon后方再顯示一個球星icon以及告警數量和級別信息。另外交換機的邊框上告警傳播的模糊漸變渲染效果可能也比TWaver Java中更加細膩、生動:
再加上一些新提供的告警表格、告警統計、chart,TWaver Flex中告警的呈現確實給人耳目一新的感覺:
全新連線捆綁呈現法
連線捆綁是TWaver比較有意思的特性:多個首尾相同的Link可以雙擊閉合和展開。TWaver Flex的demo中提供了更加豐富的特性。除了傳統的連線雙擊動態捆綁和打開外,還可以分組捆綁、捆綁形狀定義、捆綁代理動態定義、告警代理呈現,等等。
上圖中下方的一組連線,其中藍色、紅色、綠色的連線可以有不同的形狀,他們可以分別雙擊展開、閉合。雙擊任意藍色連線和綠色連線,上圖變成這樣:
更多自動布局算法
自動布局算法是比較有趣和非常有用的部分。看到一個個拓撲圖變魔術一樣的被布局成千變萬化的形狀,確實很酷。在TWaver Flex的demo中,自動布局更加流暢、清晰。
另外一個就是網絡總線布局。和TWaver Java類似,Flex版中也提供了總線布局,顯示效果更加細膩(立體效果)。
矢量圖支持
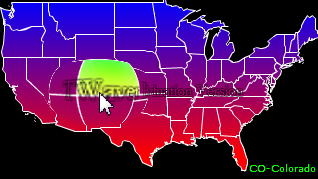
TWaver Flex中有一個demo是顯示了矢量的美國地圖各個州以及一些chart現實出來的數據。仔細研究其代碼,發現是使用了xml定義的矢量圖格式,并用這些格式動態生成了一些節點對象。這樣,這些節點就不僅僅是地圖對象,還可以表示一些業務網絡并攜帶一些業務數據。這個功能在電信資源管理、網管系統里面肯定會非常有用。
另外一個可以使用矢量圖的地方是節點圖片,除了位圖外,還可以使用Flex簡化的一個SVG格式,這樣可以實現圖片的無級縮放。例如TWaver Flex中這個demo中的節點,通過縮放后,可以觀察到確實使用了矢量圖格式:
設備網格
在做電信綜合網管系統時候,如何呈現各種廠商、各種型號、各種類型的電信設備,是件麻煩的事情。如果使用美工效果圖,工作量巨大;如果使用簡單的方格,則顯示效果過于簡單。TWaver Flex中的提供了網格呈現方法。通過對設備面板進行網格化,通過定義每個板卡占用的寬和高等,就可以比較清晰、容易的定義設備的結構,并且呈現的效果也不錯:
當然使用網格+圖片的方式會有更好的效果:
更多特效
以下是一個拓撲圖魚眼示例圖,可以讓電信網管軟件增添一點生動。

其他還有很多動畫效果,大家可以跑一下demo。
流程圖
通過流程圖的編輯器,可以直接拖拽出來一個流程圖,可以導出XML格式:
對于大多數電信軟件開發者或以拓撲為的UI開發者來說,TWaver Flex已經足夠應付絕大多數電信系統的各種需求。
總結
混合了傳統Web和Flex的應用已經越來越多。如果有一天Flex被完整的支持在iPhone、Android等移動設備上,那么,有了TWaver Flex,“掌上運維”、“手持監控”等概念則不再僅僅是概念,而變成實實在在的應用。
電信軟件向來嚴肅、嚴謹,“電信級”意味著比“企業級”要求更高一籌。穩定性、效率、可擴展性...都有很高的要求。無論是網管系統,還是各種監控系統、資源管理系統,大多都是C/S結構的天下。雖然Web的發展和成熟,基于Web模式的電信應用也開始多起來,尤其各種業務管理系統,而底層的網管系統還是以C/S的居多。當年以AJAX、JS等技術為代表的Web技術也面臨現在Flex同樣的質疑,而現在Web開發甚至變成了主流技術(看看所謂的SSH流行程度就可以感受到)。Flex作為一個UI部分的新技術,在復雜圖形方面的處理能力無疑是傳統Web應用的強有力補充。這也使得網管類的系統應用Web+Flex的混合方式成為可能。
Flex或許會給電信軟件的開發帶來變革,一個UI開發方式的變革。
Flex來了,無論是做電信應用還是企業應用,我們不必逃避它,還是緊緊的擁抱它吧!