原文地址:http://www.cnblogs.com/bjzhanghao/archive/2005/02/09/103595.html
雞年第一天��,首先向大家拜個(gè)年��,恭祝新春快樂(lè),萬(wàn)事如意�。一年之計(jì)在于春��,你對(duì)新的一年有什么安排呢?好的��,下面還是進(jìn)入正題吧�����。
關(guān)于Java2D相信大家都不會(huì)陌生�����,它是基于AWT/Swing的二維圖形處理包, JDK附帶的示例程序向我們展示了Java2D十分強(qiáng)大的圖形處理能力。在Draw2D出現(xiàn)以前�����,SWT應(yīng)用程序在這方面一直處于下風(fēng)�,而Draw2D這個(gè)SWT世界里的Java2D改變了這種形勢(shì)。
可能很多人還不十分了解GEF和Draw2D的關(guān)系:一些應(yīng)用程序是只使用Draw2D����,看起來(lái)卻和GEF應(yīng)用程序具有相似的外觀�。原因是什么��,下面先簡(jiǎn)單解釋一下:
GEF是具有標(biāo)準(zhǔn)MVC(Model-View-Control)結(jié)構(gòu)的圖形編輯框架,其中Model由我們自己根據(jù)業(yè)務(wù)來(lái)設(shè)計(jì),它要能夠提供某種模型改變通知的機(jī)制,用來(lái)把Model的變化告訴Control層���;Control層由一些EditPart實(shí)現(xiàn),EditPart是整個(gè)GEF的核心部件,關(guān)于EditPart的機(jī)制和功能將在以后的帖子里介紹���;而View層(大多數(shù)情況下)就是我們這里要說(shuō)的Draw2D了,其作用是把Model以圖形化的方式表現(xiàn)給使用者。
雖然GEF可以使用任何圖形包作為View層,但實(shí)際上GEF對(duì)Draw2D的依賴是很強(qiáng)的。舉例來(lái)說(shuō):雖然EditPart(org.eclipse.gef.EditPart)接口并不要求引入任何Draw2D的類��,但我們最常使用的AbstractGraphicalEditPart類的createFigure()方法就需要返回IFigure類型��。由于這個(gè)原因�,在GEF的SDK中索性包含了Draw2D包就不奇怪了���,同樣道理��,只有先了解Draw2D才可能掌握GEF����。
這樣,對(duì)于一開(kāi)始提出的問(wèn)題可以總結(jié)如下:Draw2D是基于SWT的圖形處理包,它適合用作GEF的View層�����。如果一個(gè)應(yīng)用僅需要顯示圖形��,只用Draw2D就夠了���;若該應(yīng)用的模型要求以圖形化的方式被編輯�,那么最好使用GEF框架�����。
現(xiàn)在讓我們來(lái)看看Draw2D里都有些什么��,請(qǐng)看下圖�。

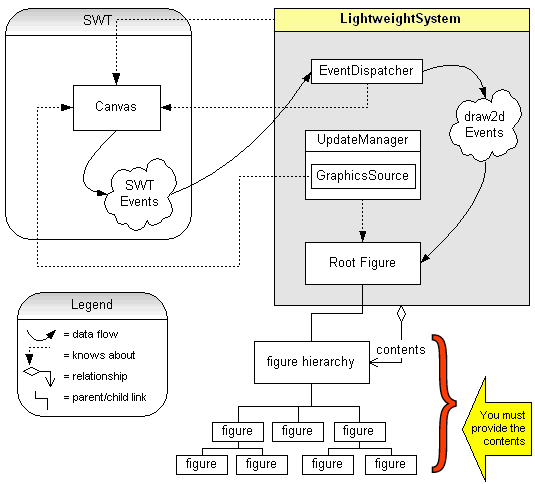
圖1 Draw2D的結(jié)構(gòu)
Draw2D通過(guò)被稱為L(zhǎng)ightweightSystem(以下簡(jiǎn)稱LWS)的部件與SWT中的某一個(gè)Canvas實(shí)例相連,這個(gè)Canvas在Draw2D應(yīng)用程序里一般是應(yīng)用程序的Shell,在GEF應(yīng)用程序里更多是某個(gè)Editor的Control(createPartControl()方法中的參數(shù)),在界面上我們雖然看不到LWS的存在����,但其他所有能看到的圖形都是放在它里面的����,這些圖形按父子包含關(guān)系形成一個(gè)樹(shù)狀的層次結(jié)構(gòu)�����。
LWS是Draw2D的核心部件�����,它包含三個(gè)主要組成部分:RootFigure是LWS中所有圖形的根,也就是說(shuō)其他圖形都是直接或間接放在RootFigure里的�;EventDispatcher把Canvas上的各種事件分派給RootFigure��,這些事件最終會(huì)被分派給適當(dāng)?shù)膱D形,請(qǐng)注意這個(gè)RootFigure和你應(yīng)用程序中最頂層的IFigure不是同一個(gè)對(duì)象��,前者是看不見(jiàn)的被LWS內(nèi)部使用的���,而后者通常會(huì)是一個(gè)可見(jiàn)的畫布����,它是直接放在前者中的;UpdateManager用來(lái)重繪圖形,當(dāng)Canvas被要求重繪時(shí)����,LWS會(huì)調(diào)用它的performUpdate()方法�����。
LWS是連接SWT和Draw2D的橋梁�����,利用它��,我們不僅可以輕松創(chuàng)建任意形狀的圖形(不僅僅限于矩形),同時(shí)能夠節(jié)省系統(tǒng)資源(因?yàn)槭禽p量級(jí)組件)���。一個(gè)典型的純Draw2D應(yīng)用程序代碼具有類似下面的結(jié)構(gòu):
 //創(chuàng)建SWT的Canvas(Shell是Canvas的子類)
//創(chuàng)建SWT的Canvas(Shell是Canvas的子類)
 Shell shell = new Shell();
Shell shell = new Shell();
 shell.open();
shell.open();
 shell.setText("A Draw2d application");
shell.setText("A Draw2d application");
 //創(chuàng)建LightweightSystem,放在shell上
//創(chuàng)建LightweightSystem,放在shell上
 LightweightSystem lws = new LightweightSystem(shell);
LightweightSystem lws = new LightweightSystem(shell);
 //創(chuàng)建應(yīng)用程序中的最頂層圖形
//創(chuàng)建應(yīng)用程序中的最頂層圖形
 IFigure panel = new Figure();
IFigure panel = new Figure();
 panel.setLayoutManager(new FlowLayout());
panel.setLayoutManager(new FlowLayout());
 //把這個(gè)圖形放置于LightweightSystem的RootFigure里
//把這個(gè)圖形放置于LightweightSystem的RootFigure里
 lws.setContents(panel);
lws.setContents(panel);


 //創(chuàng)建應(yīng)用程序中的其他圖形�,并放置于應(yīng)用程序的頂層圖形中
//創(chuàng)建應(yīng)用程序中的其他圖形�,并放置于應(yīng)用程序的頂層圖形中
 panel.add(
panel.add( );
);
 while (!shell.isDisposed ()) {
while (!shell.isDisposed ()) {
 if (!display.readAndDispatch ())
if (!display.readAndDispatch ())
 display.sleep ();
display.sleep ();
 }
}
接下來(lái)說(shuō)說(shuō)圖形�����,Draw2D中的圖形全部都實(shí)現(xiàn)IFigure(org.eclipse.draw2d.IFigure)接口,這些圖形不僅僅是你看到的屏幕上的一塊形狀而已��,除了控制圖形的尺寸位置以外�����,你還可以監(jiān)聽(tīng)圖形上的事件(鼠標(biāo)事件�����、圖形結(jié)構(gòu)改變等等��,來(lái)自LWS的EventDispatcher)、設(shè)置鼠標(biāo)指針形狀���、讓圖形變透明、聚焦等等�����,每個(gè)圖形甚至還擁有自己的Tooltip���,十分的靈活����。
Draw2D提供了很多缺省圖形����,最常見(jiàn)的有三類:1、形狀(Shape),如矩形、三角形���、橢圓形等等;2、控件(Widget)��,如標(biāo)簽��、按鈕���、滾動(dòng)條等等��;3、層(Layer)���,它們用來(lái)為放置于其中的圖形提供縮放、滾動(dòng)等功能�,在3.0版本的GEF中���,還新增了GridLayer和GuideLayer用來(lái)實(shí)現(xiàn)"吸附到網(wǎng)格"功能���。在以IFigure為根節(jié)點(diǎn)的類樹(shù)下有相當(dāng)多的類��,不過(guò)我個(gè)人感覺(jué)組織得有些混亂,幸好大部分情況下我們只用到其中常用的那一部分�。

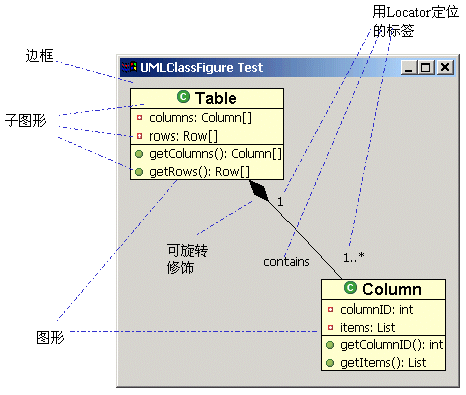
圖2 一個(gè)Draw2D應(yīng)用程序
每個(gè)圖形都可以擁有一個(gè)邊框(Border)��,Draw2D所提供的邊框類型有GroupBoxBorder、TitleBarBorder����、ImageBorder、ButtonBorder����,以及可以組合兩種邊框的CompoundBorder等等��,在Draw2D里還專門有一個(gè)Insets類用來(lái)表示邊框在圖形中所占的位置,它包含上下左右四個(gè)整型數(shù)值���。
我們知道,一個(gè)圖形可以包含很多個(gè)子圖形�����,這些被包含的圖形在顯示的時(shí)候必須以某種方式被排列起來(lái)����,負(fù)責(zé)這個(gè)任務(wù)的就是父圖形的LayoutManager。同樣的,Draw2D已經(jīng)為我們提供了一系列可以直接使用的LayoutManager,如FlowLayout適合用于表格式的排列���,XYLayout適合讓用戶在畫布上用鼠標(biāo)隨意改變圖形的位置,等等。如果沒(méi)有適合我們應(yīng)用的LayoutManager��,可以自己定制���。每個(gè)LayoutManager都包含某種算法���,該算法將考慮與每個(gè)子圖形關(guān)聯(lián)的Constraint對(duì)象,計(jì)算得出子圖形最終的位置和大小。
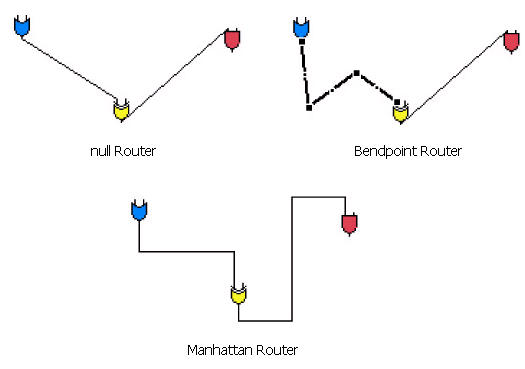
圖形化應(yīng)用程序的一個(gè)常見(jiàn)任務(wù)就是在兩個(gè)圖形之間做連接�,想象一下UML類圖中的各種連接線��,或者程序流程圖中表示數(shù)據(jù)流的線條,它們有著不同的外觀,有些連接線還要顯示名稱�����,而且最好能不交叉�。利用Draw2D中的Router�、Anchor和Locator,可以實(shí)現(xiàn)多種連接樣式��,其中Router負(fù)責(zé)連接線的外觀和操作方式��,最簡(jiǎn)單的是設(shè)置Router為null(無(wú)Router)����,這樣會(huì)使用直線連接���,其他連接方式包括折線�����、具有控制點(diǎn)的折線等等(見(jiàn)圖3)��,若想控制連接線不互相交叉也需要在Router中作文章。Anchor控制連接線端點(diǎn)在圖形上的位置��,即"錨點(diǎn)"的位置�����,最易于使用的是ChopBoxAnchor����,它先假設(shè)圖形中心為連接點(diǎn)����,然后計(jì)算這條假想連線與圖形邊緣的交匯點(diǎn)作為實(shí)際的錨點(diǎn),其他Anchor還有EllipseAnchor���、LabelAnchor和XYAnchor等等;最后����,Locator的作用是定位圖形,例如希望在連接線中點(diǎn)處以一個(gè)標(biāo)簽顯示此連線的名稱/作用���,就可以使用MidpointLocator來(lái)幫助定位這個(gè)標(biāo)簽,其他Locator還有ArrowLocator用于定位可旋轉(zhuǎn)的修飾(Decoration�����,例如PolygonDecoration)����、BendpointerLocator用于定位連接控制點(diǎn)、ConnectionEndpointLocator用于定位連接端點(diǎn)(通過(guò)指定uDistance和vDistance屬性的值可以設(shè)置以端點(diǎn)為原點(diǎn)的坐標(biāo))�。

圖3 三種Router的外觀
此外����,Draw2D在org.eclipse.draw2d.geometry包里提供了幾個(gè)很方便的類型�����,如Dimension��、Rectangle、Insets�����、Point和PointList等等�����,這些類型既在Draw2D內(nèi)部廣泛使用�����,也可以被開(kāi)發(fā)人員用來(lái)簡(jiǎn)化計(jì)算。例如Rectangle表示的是一個(gè)矩形區(qū)域,它提供getIntersection()方法能夠方便的計(jì)算該區(qū)域與另一矩形區(qū)域的重疊區(qū)域�����、getTransposed()方法可以得到長(zhǎng)寬值交換后的矩形區(qū)域��、scale()方法進(jìn)行矩形的拉伸等等���。在自己實(shí)現(xiàn)LayoutManager的時(shí)候�����,由于會(huì)涉及到比較復(fù)雜的幾何計(jì)算,所以更推薦使用這些類��。
以上介紹了Draw2D提供的大部分功能���,利用這些我們已經(jīng)能夠畫出十分漂亮的圖形了�。但對(duì)大多數(shù)實(shí)際應(yīng)用來(lái)說(shuō)這樣還遠(yuǎn)遠(yuǎn)不夠,我們還要能編輯它�����,并把對(duì)圖形的修改反映到模型里去��。為了漂亮的完成這個(gè)艱巨任務(wù)�,GEF絕對(duì)是不二之選���。從下一次開(kāi)始�����,我們將正式進(jìn)入GEF的世界。
參考資料: