在開發(fā)中緩存是經(jīng)常要用到的,什么東西都一遍遍的找數(shù)據(jù)庫問,數(shù)據(jù)庫表示壓力很大。
緩存方案常見的有兩種,一種是在客戶端,也就是web開發(fā)中的瀏覽器。一種是在服務(wù)器端,以memcached為代表。
瀏覽器緩存
這幾天因?yàn)轫?xiàng)目需了解了下瀏覽器緩存相關(guān)的知識(shí)。
重點(diǎn)說一下HTML5 Storage技術(shù),之前的那些技術(shù)都是浮云,存不了什么東西還賊難用,各瀏覽器不兼容。
聽名字就知道這是這兩年剛出來的技術(shù),相應(yīng)的也就對瀏覽器版本要求比較高,低版本的瀏覽器不支持。對用公司內(nèi)部用的話這個(gè)技術(shù)還是很不錯(cuò)的。
最多支持5M的容量,是個(gè)xml文件,備注:
Html5 storage最大支持5M容量
文件位置,根據(jù)系統(tǒng)用戶位置會(huì)有區(qū)別。
C:\Documents and Settings\Administrator\Local Settings\Application Data\Microsoft\Internet Explorer\DOMStore\KF2G0R0O
也就是說別人都能看到你的數(shù)據(jù),所以不能存放需要保密的內(nèi)容。
每次用戶登錄的時(shí)候最好檢查一下緩存版本是否跟服務(wù)器一致。
現(xiàn)在的項(xiàng)目中有個(gè)業(yè)務(wù)受理環(huán)節(jié),設(shè)置的過程中需要大量使用一些基礎(chǔ)數(shù)據(jù)。類似分公司、部門、產(chǎn)品列表這類數(shù)據(jù),不經(jīng)常變動(dòng),反復(fù)到服務(wù)器請求的話對服務(wù)器來講是不小的壓力。
業(yè)務(wù)受理的步驟很多,得點(diǎn)好幾個(gè)下一步才能把操作完成,半截?cái)?shù)據(jù)放到數(shù)據(jù)庫里維護(hù)起來結(jié)構(gòu)就復(fù)雜了。
因此考慮采用本地緩存技術(shù),比較來比較去HTML5 Storage是不錯(cuò)的選擇,反正都是公司同事可以要求都使用IE8以上瀏覽器。
下邊這段是js中用到的代碼
 //用jquery方式,為加載緩存到本地按鈕綁定方法
//用jquery方式,為加載緩存到本地按鈕綁定方法

 $('#loadBtn').bind('click',function(event)
$('#loadBtn').bind('click',function(event) {
{

 if(supports_html5_storage())
if(supports_html5_storage()) {
{
 localStorage.clear();
localStorage.clear();
 load();
load();
 alert("數(shù)據(jù)已經(jīng)緩存到本地!");
alert("數(shù)據(jù)已經(jīng)緩存到本地!");
 initCorpSelect();
initCorpSelect();
 initDptSelect("-1");
initDptSelect("-1");

 }else
}else {
{
 alert("You're out!");
alert("You're out!");
 }
}

 }) ;
}) ;
 //清空緩存
//清空緩存

 $('#clearBtn').bind('click',function(event)
$('#clearBtn').bind('click',function(event) {
{

 if(supports_html5_storage())
if(supports_html5_storage()) {
{
 localStorage.clear();
localStorage.clear();
 alert("本地緩存已經(jīng)清空!");
alert("本地緩存已經(jīng)清空!");
 initCorpSelect();
initCorpSelect();
 initDptSelect("-1");
initDptSelect("-1");

 }else
}else {
{
 alert("You're out!");
alert("You're out!");
 }
}
 }) ;
}) ;
 //加載緩存到本地瀏覽器
//加載緩存到本地瀏覽器

 function load()
function load() {
{

 var params =
var params =  {
{
 url:"${ctx}/crm/product/product/webstorage!ajaxLoad.do",
url:"${ctx}/crm/product/product/webstorage!ajaxLoad.do",
 type: "post",
type: "post",
 dataType: "json",
dataType: "json",
 data: null,
data: null,

 success: function(response)
success: function(response) {
{
 var corps = response.corps;
var corps = response.corps;
 var dpts = response.dpts;
var dpts = response.dpts;
 var stations = response.stations;
var stations = response.stations;


 for(var i=0;i<corps.length;i++)
for(var i=0;i<corps.length;i++) {
{
 var corp = corps[i];
var corp = corps[i];
 var jsCorp = new Corp(corp.corpCode,corp.corpName);
var jsCorp = new Corp(corp.corpCode,corp.corpName);
 localStorage.setItem("corp."+corp.corpCode, jsCorp.toJSONString());
localStorage.setItem("corp."+corp.corpCode, jsCorp.toJSONString());
 }
}


 for(var i=0;i<dpts.length;i++)
for(var i=0;i<dpts.length;i++) {
{
 var dpt = dpts[i];
var dpt = dpts[i];
 localStorage.setItem("dpt."+dpt.dptCode, dpt.toJSONString());
localStorage.setItem("dpt."+dpt.dptCode, dpt.toJSONString());
 }
}


 for(var i=0;i<stations.length;i++)
for(var i=0;i<stations.length;i++) {
{
 var station = stations[i];
var station = stations[i];
 localStorage.setItem("station."+station.stationCode, station.toJSONString());
localStorage.setItem("station."+station.stationCode, station.toJSONString());
 }
}
 }
}
 };
};
 ajax(params);
ajax(params);
 }
}
服務(wù)器緩存
緩存解決方案很多了,只說剛剛用到的memcached。
memcached很好用了
1.安裝啟動(dòng)memcached
2.寫一個(gè)memcached客戶端工具類,我用的是com.danga.MemCached.MemCachedClient 比較穩(wěn)定,至于其他性能更高的目前沒有需求沒用到。
3.加載數(shù)據(jù)到memcached
4.程序中需要基礎(chǔ)數(shù)據(jù)的時(shí)候從memcached獲取。

 /** *//**
/** *//**
 * memcached接口
* memcached接口
 * @author ce
* @author ce
 *
*
 */
*/

 public interface Imemcached
public interface Imemcached  {
{

 /** *//**
/** *//**
 * 可增加,可覆蓋
* 可增加,可覆蓋
 */
*/
 public abstract boolean set(Object key, Object value);
public abstract boolean set(Object key, Object value);
 public abstract boolean set(Object key, Object value,Date expire);
public abstract boolean set(Object key, Object value,Date expire);

 /** *//**
/** *//**
 * 只能增加;如果增加的key存在返回“false”
* 只能增加;如果增加的key存在返回“false”
 */
*/
 public abstract boolean add(Object key, Object value);
public abstract boolean add(Object key, Object value);
 public abstract boolean add(Object key, Object value,Date expire);
public abstract boolean add(Object key, Object value,Date expire);

 public abstract boolean delete(Object key);
public abstract boolean delete(Object key);


 /** *//**
/** *//**
 * 只能修改;如果修改不存在的key返回“false”
* 只能修改;如果修改不存在的key返回“false”
 */
*/
 public abstract boolean modify(Object key, Object value);
public abstract boolean modify(Object key, Object value);


 /** *//**
/** *//**
 * 如果key不存在返回null
* 如果key不存在返回null
 */
*/
 public abstract Object getKey(Object key);
public abstract Object getKey(Object key);


 /** *//**
/** *//**
 * 清除服務(wù)器上所有數(shù)據(jù)
* 清除服務(wù)器上所有數(shù)據(jù)
 */
*/
 public abstract boolean flushAll();
public abstract boolean flushAll();


 /** *//**
/** *//**
 * 判斷服務(wù)器上是否存在key
* 判斷服務(wù)器上是否存在key
 */
*/
 public abstract boolean keyExists(Object key);
public abstract boolean keyExists(Object key);


 /** *//**
/** *//**
 * 一次獲取多個(gè)數(shù)據(jù),減少網(wǎng)絡(luò)傳輸時(shí)間
* 一次獲取多個(gè)數(shù)據(jù),減少網(wǎng)絡(luò)傳輸時(shí)間
 */
*/
 public abstract Map<String, Object> getKeys(String[] keys);
public abstract Map<String, Object> getKeys(String[] keys);



 /** *//**
/** *//**
 * 設(shè)置是否使用字符串方式
* 設(shè)置是否使用字符串方式
 */
*/
 public abstract void setPrimitiveAsString(boolean flag);
public abstract void setPrimitiveAsString(boolean flag);
 }
}
實(shí)際測試結(jié)果
查詢一張人員表,同時(shí)需要根據(jù)分公司編號(hào),部門編號(hào)從分公司、部門表獲取名稱。
使用緩存技術(shù)的時(shí)候,不管客戶端還是服務(wù)器端,因?yàn)橹徊樵儐伪恚俣让黠@比多表聯(lián)合查詢要快的多。
在系統(tǒng)使用高峰的時(shí)候這種差別明顯能改善用戶的操作體驗(yàn)。
實(shí)際測試了以下幾種情況:
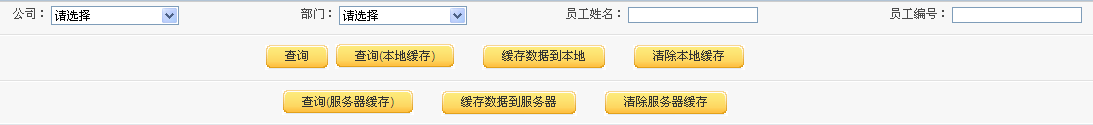
1.查詢:
直接通過表關(guān)聯(lián)的方式進(jìn)行查詢,速度最慢,開發(fā)最簡便
查詢結(jié)果列表中的公司名稱、部門名稱直接從數(shù)據(jù)庫查出。
2.查詢(本地緩存),緩存數(shù)據(jù)到本地,清除本地緩存:
速度最快,數(shù)據(jù)同步有一定工作量,需要高版本瀏覽器支持
查詢結(jié)果列表中的公司名稱、部門名稱從本地緩存獲取,增加_IE標(biāo)識(shí)以區(qū)別。
3.查詢(服務(wù)器緩存),緩存數(shù)據(jù)到服務(wù)器,清除服務(wù)器緩存:
速度也很快,也有數(shù)據(jù)同步問題,緩存數(shù)據(jù)到服務(wù)器比本地慢
查詢結(jié)果列表中的公司名稱、部門名稱從服務(wù)器緩存獲取,增加_mem標(biāo)識(shí)以區(qū)別。

緩存使用總結(jié)
1.采用緩存技術(shù)后系統(tǒng)性能有明顯改善,可以從性能測試工具明顯感受到(這不是廢話嘛,呵呵)。
2.緩存的數(shù)據(jù)同步問題必須解決好
3.項(xiàng)目中采用緩存技術(shù)需要統(tǒng)一規(guī)劃,各系統(tǒng)不能互相干擾。
4.性能壓力不明顯的情況下,緩存開發(fā)要顯得復(fù)雜一點(diǎn)。
作者: zyskm
本文地址:
http://www.tkk7.com/zyskm/archive/2011/11/30/364722.html