這段時間一直比較忙,答應幫朋友完善的一個RCP畢業設計,直到這兩天才有時間動手。這個RCP有生成報表的需求,首先想到的是JFreeChart和BIRT的Chart引擎。因為對JFreeChart比較熟悉,就選擇用它做報表。
ChartView.java創建一個View類,這里JFreeChart報表參考了SWTTimeSeriesDemo,當然之前得首先加入jfreechart-1.0.5.jar、jfreechart-1.0.5-swt.jar和jcommon1.0.9.jar。

 /** *//**
/** *//**
 * @author zyh2k
* @author zyh2k
 *
*
 */
*/

 public class ChartView extends ViewPart
public class ChartView extends ViewPart  {
{
 private ChartComposite frame;
private ChartComposite frame;


 /**//* (non-Javadoc)
/**//* (non-Javadoc)
 * @see org.eclipse.ui.part.WorkbenchPart#createPartControl(org.eclipse.swt.widgets.Composite)
* @see org.eclipse.ui.part.WorkbenchPart#createPartControl(org.eclipse.swt.widgets.Composite)
 */
*/
 @Override
@Override

 public void createPartControl(Composite parent)
public void createPartControl(Composite parent)  {
{
 // TODO Auto-generated method stub
// TODO Auto-generated method stub

 final JFreeChart chart = createChart(createDataset());
final JFreeChart chart = createChart(createDataset());

 /**//*final Display display = new Display();
/**//*final Display display = new Display();
 Shell shell = new Shell(display);
Shell shell = new Shell(display);
 shell.setSize(600, 300);
shell.setSize(600, 300);
 shell.setLayout(new FillLayout());
shell.setLayout(new FillLayout());
 shell.setText("Time series demo for jfreechart running with SWT");*/
shell.setText("Time series demo for jfreechart running with SWT");*/
 frame = new ChartComposite(parent, SWT.NONE, chart, true);
frame = new ChartComposite(parent, SWT.NONE, chart, true);
 FillLayout fillLayout = new FillLayout();
FillLayout fillLayout = new FillLayout();
 fillLayout.type = SWT.VERTICAL;
fillLayout.type = SWT.VERTICAL;
 frame.setLayout(fillLayout);
frame.setLayout(fillLayout);
 frame.setSize(600, 300);
frame.setSize(600, 300);

 frame.setDisplayToolTips(true);
frame.setDisplayToolTips(true);
 frame.setHorizontalAxisTrace(false);
frame.setHorizontalAxisTrace(false);
 frame.setVerticalAxisTrace(false);
frame.setVerticalAxisTrace(false);

 /**//*shell.open();
/**//*shell.open();
 while (!shell.isDisposed()) {
while (!shell.isDisposed()) {
 if (!display.readAndDispatch())
if (!display.readAndDispatch())
 display.sleep();
display.sleep();
 }*/
}*/

 }
}


 /** *//**
/** *//**
 * 用戶退出時,將面板隱藏
* 用戶退出時,將面板隱藏
 */
*/

 public void logoff()
public void logoff()  {
{
 if (frame != null && !frame.isDisposed())
if (frame != null && !frame.isDisposed())
 frame.setVisible(false);
frame.setVisible(false);
 }
}

 /** *//**
/** *//**
 * 顯示面板內容
* 顯示面板內容
 */
*/

 public void show()
public void show()  {
{
 if (frame != null && !frame.isDisposed())
if (frame != null && !frame.isDisposed())
 frame.setVisible(true);
frame.setVisible(true);
 }
}


 /**//* (non-Javadoc)
/**//* (non-Javadoc)
 * @see org.eclipse.ui.part.WorkbenchPart#setFocus()
* @see org.eclipse.ui.part.WorkbenchPart#setFocus()
 */
*/
 @Override
@Override

 public void setFocus()
public void setFocus()  {
{
 // TODO Auto-generated method stub
// TODO Auto-generated method stub

 }
}


 /** *//**
/** *//**
 * Creates a chart.
* Creates a chart.
 *
*
 * @param dataset a dataset.
* @param dataset a dataset.
 *
*
 * @return A chart.
* @return A chart.
 */
*/

 private static JFreeChart createChart(XYDataset dataset)
private static JFreeChart createChart(XYDataset dataset)  {
{

 JFreeChart chart = ChartFactory.createTimeSeriesChart(
JFreeChart chart = ChartFactory.createTimeSeriesChart(
 "宿舍水電費月報表", // title
"宿舍水電費月報表", // title
 "日期", // x-axis label
"日期", // x-axis label
 "費用", // y-axis label
"費用", // y-axis label
 dataset, // data
dataset, // data
 true, // create legend?
true, // create legend?
 true, // generate tooltips?
true, // generate tooltips?
 false // generate URLs?
false // generate URLs?
 );
);

 chart.setBackgroundPaint(Color.white);
chart.setBackgroundPaint(Color.white);

 XYPlot plot = (XYPlot) chart.getPlot();
XYPlot plot = (XYPlot) chart.getPlot();
 plot.setBackgroundPaint(Color.lightGray);
plot.setBackgroundPaint(Color.lightGray);
 plot.setDomainGridlinePaint(Color.white);
plot.setDomainGridlinePaint(Color.white);
 plot.setRangeGridlinePaint(Color.white);
plot.setRangeGridlinePaint(Color.white);
 plot.setAxisOffset(new RectangleInsets(5.0, 5.0, 5.0, 5.0));
plot.setAxisOffset(new RectangleInsets(5.0, 5.0, 5.0, 5.0));
 plot.setDomainCrosshairVisible(true);
plot.setDomainCrosshairVisible(true);
 plot.setRangeCrosshairVisible(true);
plot.setRangeCrosshairVisible(true);

 XYItemRenderer r = plot.getRenderer();
XYItemRenderer r = plot.getRenderer();

 if (r instanceof XYLineAndShapeRenderer)
if (r instanceof XYLineAndShapeRenderer)  {
{
 XYLineAndShapeRenderer renderer = (XYLineAndShapeRenderer) r;
XYLineAndShapeRenderer renderer = (XYLineAndShapeRenderer) r;
 renderer.setBaseShapesVisible(true);
renderer.setBaseShapesVisible(true);
 renderer.setBaseShapesFilled(true);
renderer.setBaseShapesFilled(true);
 }
}

 DateAxis axis = (DateAxis) plot.getDomainAxis();
DateAxis axis = (DateAxis) plot.getDomainAxis();
 axis.setDateFormatOverride(new SimpleDateFormat("MMM-yyyy"));
axis.setDateFormatOverride(new SimpleDateFormat("MMM-yyyy"));

 return chart;
return chart;

 }
}


 /** *//**
/** *//**
 * Creates a dataset, consisting of two series of monthly data.
* Creates a dataset, consisting of two series of monthly data.
 *
*
 * @return The dataset.
* @return The dataset.
 */
*/

 private static XYDataset createDataset()
private static XYDataset createDataset()  {
{

 TimeSeriesCollection dataset = new TimeSeriesCollection();
TimeSeriesCollection dataset = new TimeSeriesCollection();

 DbOperate db = DwesFactory.getDbOperate();
DbOperate db = DwesFactory.getDbOperate();
 List rooms = db.getRoomAll();
List rooms = db.getRoomAll();
 List datas = db.getScoreAll();
List datas = db.getScoreAll();


 for (Iterator iter = rooms.iterator(); iter.hasNext();)
for (Iterator iter = rooms.iterator(); iter.hasNext();)  {
{
 String room = (String) iter.next();
String room = (String) iter.next();
 TimeSeries roomSeries = new TimeSeries(room, Month.class);
TimeSeries roomSeries = new TimeSeries(room, Month.class);

 for (Iterator dataIter = datas.iterator(); dataIter.hasNext();)
for (Iterator dataIter = datas.iterator(); dataIter.hasNext();)  {
{
 Score score = (Score) dataIter.next();
Score score = (Score) dataIter.next();

 if(score.getName().equals(room))
if(score.getName().equals(room))  {
{
 int[] dataObj = DateUtils.getNowSingleObject(score.getMonth());
int[] dataObj = DateUtils.getNowSingleObject(score.getMonth());
 roomSeries.add(new Month(dataObj[1], dataObj[2]), score.getScore());
roomSeries.add(new Month(dataObj[1], dataObj[2]), score.getScore());
 }
}

 }
}
 dataset.addSeries(roomSeries);
dataset.addSeries(roomSeries);
 }
}

 return dataset;
return dataset;
 }
}

 }
}NavigatorView.java調用ChartView

 /** *//**
/** *//**
 * 結點雙擊事件
* 結點雙擊事件
 */
*/

 private class MyDoubleClickListener implements IDoubleClickListener
private class MyDoubleClickListener implements IDoubleClickListener  {
{

 public void doubleClick(DoubleClickEvent event)
public void doubleClick(DoubleClickEvent event)  {
{
 IStructuredSelection sel = (IStructuredSelection) event.getSelection();
IStructuredSelection sel = (IStructuredSelection) event.getSelection();
 NavigatorEntry entry = (NavigatorEntry) sel.getFirstElement();
NavigatorEntry entry = (NavigatorEntry) sel.getFirstElement();
 // 取得IWorkbenchPage
// 取得IWorkbenchPage
 IWorkbenchPage workbenchPage = getViewSite().getPage();
IWorkbenchPage workbenchPage = getViewSite().getPage();

 if(entry.getName().equals("報表輸出"))
if(entry.getName().equals("報表輸出")) {
{
 String viewId = ChartView.class.getName();
String viewId = ChartView.class.getName();
 ChartView view;
ChartView view;

 try
try  {
{
 view = (ChartView) workbenchPage.showView(viewId);
view = (ChartView) workbenchPage.showView(viewId);
 view.show();//顯示面板內容
view.show();//顯示面板內容

 } catch (PartInitException e)
} catch (PartInitException e)  {
{
 // TODO Auto-generated catch block
// TODO Auto-generated catch block
 e.printStackTrace();
e.printStackTrace();
 }
}


 } else
} else  {
{
 IEditorInput editorInput = entry.getEditorInput();
IEditorInput editorInput = entry.getEditorInput();
 String editorID = entry.getEditorId();
String editorID = entry.getEditorId();
 // 如果editorInput或editorID為空則中斷返回
// 如果editorInput或editorID為空則中斷返回
 if (editorInput == null || editorID == null)
if (editorInput == null || editorID == null)
 return;
return;
 //搜索使用editorInput對象對應的編輯器
//搜索使用editorInput對象對應的編輯器
 IEditorPart editor = workbenchPage.findEditor(editorInput);
IEditorPart editor = workbenchPage.findEditor(editorInput);
 // 如果此編輯器已經存在,則將它設為當前編輯器,否則重新打開一個編輯器。
// 如果此編輯器已經存在,則將它設為當前編輯器,否則重新打開一個編輯器。

 if (editor != null)
if (editor != null)  {
{
 workbenchPage.bringToTop(editor);
workbenchPage.bringToTop(editor);

 } else
} else  {
{

 try
try  {
{
 editor = workbenchPage.openEditor(editorInput, editorID);
editor = workbenchPage.openEditor(editorInput, editorID);

 } catch (PartInitException e2)
} catch (PartInitException e2)  {
{
 e2.printStackTrace();
e2.printStackTrace();
 }
}
 }
}
 }
}
 }
}
 }
}
plugin.xml
 <!-- 加入視圖 -->
<!-- 加入視圖 -->
 <view
<view
 name="報表視圖"
name="報表視圖"
 icon="icons/project.gif"
icon="icons/project.gif"
 category="cn.com.wen.dwes.view"
category="cn.com.wen.dwes.view"
 class="cn.com.wen.dwes.archive.ChartView"
class="cn.com.wen.dwes.archive.ChartView"
 id="cn.com.wen.dwes.archive.ChartView">
id="cn.com.wen.dwes.archive.ChartView">
 </view>
</view>
 </extension>
</extension>
MANIFEST.MF加入引用的包
 Bundle-ClassPath: dwes.jar,
Bundle-ClassPath: dwes.jar,
 lib/mysql-connector-java-5.0.3-bin.jar,
lib/mysql-connector-java-5.0.3-bin.jar,
 lib/jcommon-1.0.9.jar,
lib/jcommon-1.0.9.jar,
 lib/jfreechart-1.0.5.jar,
lib/jfreechart-1.0.5.jar,
 lib/jfreechart-1.0.5-swt.jar
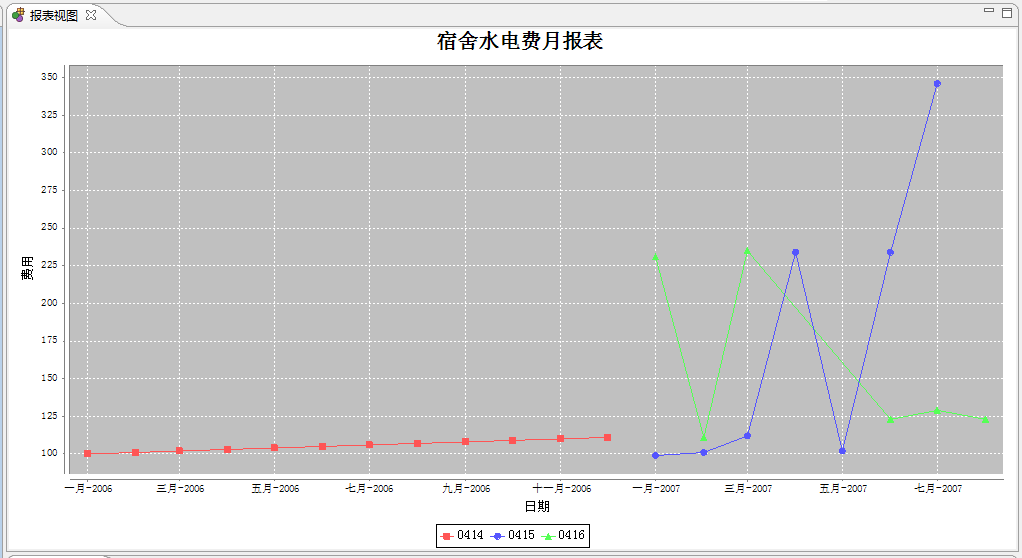
lib/jfreechart-1.0.5-swt.jar運行的效果

運行時把鼠標可以報表上左右拖動或選擇一個區域放大,有點像BIRO報表的向下鉆取。由于SWT的JFreeChart目前還是experimental,想把它運用在商業化項目的朋友慎重考慮。
posted on 2007-06-07 10:03
凍僵的魚 閱讀(3200)
評論(1) 編輯 收藏