[1]把shp數(shù)據(jù)導(dǎo)入到postgres(postgis)
[2]road.map文件內(nèi)容如下
# Map file generated by QGIS version 0.7.4
# Edit this file to customize for your interface
# Not all sections are complete. See comments for details.
NAME road
STATUS ON
# Map image size. Change size as desired
SIZE 256 256
#
# Start of web interface definition. Only the TEMPLATE parameter
# must be specified to display a map. See Mapserver documentation
#
WEB
? # HEADER
? # TEMPLATE
? # FOOTER
MINSCALE 1
? MAXSCALE 8
# Set IMAGEPATH to the path where mapserver should
# write its output
?IMAGEPATH 'd:\\tmp\\'
# Set IMAGEURL to the url that points to IMAGEPATH
?#IMAGEURL '/map_output/'
END
PROJECTION
??? "init=epsg:4326"
END
# Extent based on full extent of QGIS view
EXTENT 115.275 39.2204 117.475 40.9462
UNITS METERS
IMAGECOLOR 255 255 255
IMAGETYPE gif
# Projection definition
# Projections are not currenlty supported. If desired, add your own
# projection information based on Mapserver documentation.
#
LAYER
? NAME road
? TYPE LINE
? STATUS ON
? CONNECTIONTYPE POSTGIS
? CONNECTION "host=localhost dbname=mapdb? user=postgres password=postgres port=5432"
? DATA "the_geom from beijing_polyline using unique gid using srid=4326"? #DATA? "d:\\wwwroot\\shp\\Rbeijing.shp"
? CLASS
??? NAME "ROAD"
??? # TEMPLATE
??? OUTLINECOLOR 112 238 238
? END
END
END # Map File
藍色的部分就是連接postgis數(shù)據(jù)庫的部分,和取數(shù)據(jù)的部分
[3]road.html
<html xmlns="http://www.w3.org/1999/xhtml">
? <head>
??? <style type="text/css">
??????? ##mapdiv {
??????????? width: 800px;
??????????? height: 475px;
??????????? border: 1px solid black;
??????? }
??? </style>
??? <script src="/OpenLayers/OpenLayers.js"></script>
??? <script type="text/javascript">
??????? //Google has 20 scales
??????? //Resolutions always start big to small, descending order
??????? //numZoomLevels=20 (corresponds to Googles 20 zoom levels)
??????? //map.setCenter(center, 19); (Zoom Level starts at 0 and ends in 19)
??????? window.onload = function() {
??????????? map = new OpenLayers.Map('mapdiv');
??????????? var serverURL = "/cgi-bin/mapserv";
??????????? var layer_obj = new OpenLayers.Layer.WMS(
??????????????? "road",
??????????????? serverURL,
??????????????? {??
??????????????????? layers: 'road',
??? ??? ??? map : 'd:\\wwwroot\\postgis\\road.map',??????????????????? format: 'gif'
??????????????? },
??????????????? {
??????????????????? //reproject: false,
??????????????????? 'numZoomLevels': 20,
??????????????????? gutter: 15,
??????????????????? buffer: 0
??????????????? }
??????????? );
??????????? layer_obj.setIsBaseLayer(true);??
??????????? layer_obj.setVisibility(true);??
??????????? map.addLayer(layer_obj);
??????????? map.addControl(new OpenLayers.Control.PanZoomBar());
??????????? map.addControl(new OpenLayers.Control.MousePosition());
??????????? map.addControl(new OpenLayers.Control.LayerSwitcher());
??????????? map.addControl(new OpenLayers.Control.Scale());
??????????? var center = new OpenLayers.LonLat(116.39166, 39.90625);
??????????? map.setCenter(center, 8);
??????? }
?????????
??? </script>
? </head>
? <body>
??? <div id="mapdiv"></div>
? </body>
</html>
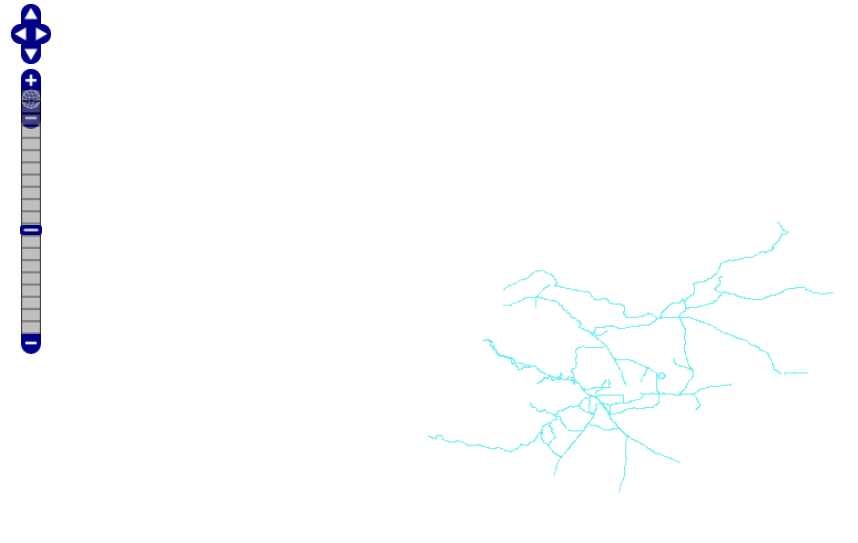
訪問http://localhost:8888/postgis/road.html,可以看到地圖結(jié)果如下:

|----------------------------------------------------------------------------------------|
版權(quán)聲明 版權(quán)所有 @zhyiwww
引用請注明來源 http://www.tkk7.com/zhyiwww
|----------------------------------------------------------------------------------------|
posted on 2009-02-20 18:19
zhyiwww 閱讀(2563)
評論(4) 編輯 收藏 所屬分類:
gis 、
Postgis