thickbox是jQuery的一個(gè)插件,其作用是彈出對(duì)話框、網(wǎng)頁(yè)框,使用戶體驗(yàn)度更加愉悅,下面就來(lái)簡(jiǎn)單介紹它的幾種用法。
聲明一下:這只是個(gè)人的總結(jié)記載而已。
準(zhǔn)備工作:你需要三個(gè)文件:thickbox.js、thickbox.css、jquery.js,網(wǎng)上到處可下
具體使用:
第一步:將這三個(gè)文件引入到你要使用thickbox的頁(yè)面
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="thickbox.js"></script>
<link rel="stylesheet" href="thickbox.css" type="text/css" />
第二步:一般簡(jiǎn)單使用就是給<a>標(biāo)簽和Button添加樣式:class=thickbox
還有就是通過(guò)thickbox函數(shù)調(diào)用:如tb_init()、tb_show();見下文。
幾種不同用法:
1.點(diǎn)擊顯示圖片:
<a href="001.jpg" class="thickbox"><img src="001.jpg"/></a>
ok,就這樣搞定
2.點(diǎn)擊按鈕或鏈接:
<input alt="#TB_inline?height=300&width=400&inlineId=div1" title="shawnliu" class="thickbox" type="button" value="Show" />
<a href="#TB_inline?height=155&width=300&inlineId=div2&modal=true" class="thickbox">Show hidden modal content.</a>
<div id="div1" style="display:none">
<P>
這是一個(gè)非模式對(duì)話框。
</P>
</div>
<div id="div2" style="display:none">
<P>
這是一個(gè)模式對(duì)話框。
<p style="TEXT-ALIGN: center"><INPUT id="Login" onclick="tb_remove()" type="submit" value=" Ok " /></p>
</P>
</div>
說(shuō)明:給你要使用thickbox的<a>或button添加"#TB_inline?height=300&width=400&",#TB_inline是thickbox固定用法,height和width是顯示彈出對(duì)話框的大小參數(shù),
inlineId是你要顯示的標(biāo)簽或組件,modal是模式與非模式的選擇,當(dāng)然你還可以接很多你自定義的參數(shù)
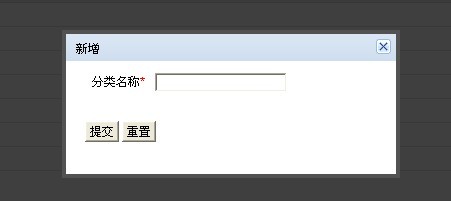
3.一般在項(xiàng)目中用得比較多的就是加載form的頁(yè)面,如添加,編輯在同一個(gè)list列表頁(yè)面,這時(shí)我們就可以將添加和編輯都做成thickbox形式,如下圖:

怎樣做呢一樣的,給添加鏈接加thickbox樣式:
<a href="add.shtml?width=300&height=250" class="thickbox">新增</a>
前提是你得將要顯示的頁(yè)面(add.shtml)做好,然后指定你要顯示的大小
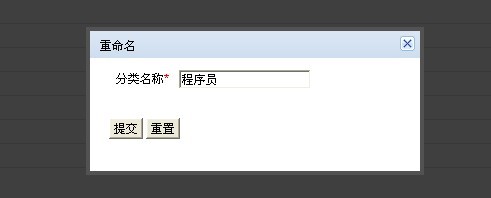
編輯同樣是一樣:先將原信息提取出來(lái),再讓用戶修改:

代碼也一樣:
<a href="edit.shtml?width=300&height=250&nid=item.nid" class="thickbox">編輯</a>
4.能自己定位到需要用thickbox的元素,不使用樣式,可以用函數(shù),如:
<div id="PicList">
<a href="Pic01.jpg"><img src="Pic01s.jpg" border="0"/></a>
<a href="Pic02.jpg"><img src="Pic01s.jpg" border="0"/></a>
</div>
$(function() {
tb_init("#PicList a[img]");});
5.通過(guò)ajax加載的頁(yè)面,thickbox樣式會(huì)失效,解決辦法:
只要在AJAX載入HTML并更新到頁(yè)面后執(zhí)行下以下代碼:
tb_init('.thickbox');
6.自定義函數(shù)調(diào)用:
如點(diǎn)擊縮圖,要顯示大圖,縮略圖URL只不過(guò)在大圖URL的后綴前加了s:
<div id="PicList">
<img src="Pic01s.jpg" border="0"/>
<img src="Pic01s.jpg" border="0"/>
</div>
$(function() {
$("#PicList img").click(function() {
tb_show("",this.src.substring(0,this.src.length-5)+'.jpg',false);
});});
另外,如果想用其它事件,還可以將click改成你想觸發(fā)thickbox的事件。
下班勒,大概記錄到這,以后再加吧。。。
posted on 2010-03-26 17:47
獨(dú)孤行 閱讀(4644)
評(píng)論(2) 編輯 收藏 所屬分類:
js控件