前言
MQTT協(xié)議誕生之初,就未曾考慮通過(guò)HTTP傳輸。這也正常,網(wǎng)絡(luò)受限、不穩(wěn)定網(wǎng)絡(luò)不太適合HTTP(2G/3G網(wǎng)絡(luò)大家使用WAP不也OK嘛)。在網(wǎng)絡(luò)較為充裕的桌面端而言,雖純文本對(duì)比二進(jìn)制而言沒多大優(yōu)勢(shì),受制于歷史遺留和使用習(xí)慣,以及一大票傳統(tǒng)基礎(chǔ)設(shè)施方便控制事宜,傳統(tǒng)互聯(lián)網(wǎng)/企業(yè)型應(yīng)用,HTTP協(xié)議都是默認(rèn)最佳選擇,安全可控,人機(jī)友好。選擇HTTP也在情理之中。
雖桌面端日漸式微,但做統(tǒng)一的全平臺(tái)化消息系統(tǒng)/消息中間件,也是趨勢(shì)。
MQTT OVER HTTP,為WEB環(huán)境提供HTTP通道協(xié)議支持,在統(tǒng)一平臺(tái)化這樣的考量下,就顯得合情合理。 MQTT相比其它基于HTTP的交換協(xié)議而言(比如socket.io),流量節(jié)省,消息質(zhì)量可控。
一句話,比它強(qiáng)大的,沒有它輕量。比它還輕的,沒有它可控。
總之,在資源受限環(huán)境下表現(xiàn)如此優(yōu)異,那么桌面端會(huì)表現(xiàn)的更為優(yōu)秀。
HTTP支持情況
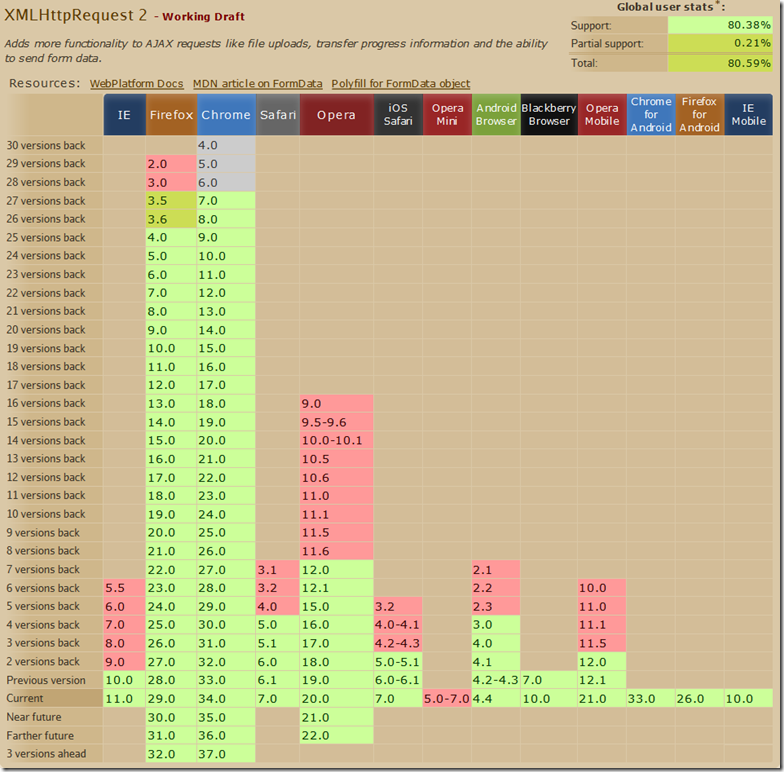
二進(jìn)制支持,針對(duì)瀏覽器端JavaScript而言,處理起來(lái),如同在石器時(shí)代要處理工業(yè)時(shí)代一些通訊方式,非常吃力。支持Javascript二進(jìn)制操作的瀏覽器現(xiàn)狀:

來(lái)源于:http://caniuse.com/xhr2
這和支持Websocket的瀏覽器的基本重疊。
要想讓HTTP傳輸MQTT具體消息二進(jìn)制,然后由瀏覽器javascript腳本進(jìn)行解析,無(wú)法做到支持所有常見瀏覽器,需要考慮純文本方式的傳輸。
設(shè)計(jì)摘要
AJAX方式,支持跨域,支持所有主流平臺(tái),桌面+移動(dòng)設(shè)備;所有瀏覽器,移動(dòng)的,桌面的,包括IE6+。那么最理想方式就是JSONP,基于文本通信的Long-polling JSONP方式。
MQTT 協(xié)議關(guān)鍵交互點(diǎn): 1. 連接獲取授權(quán) 1. 訂閱/退訂主題 1. 發(fā)布消息 1. 等待訂閱消息 1. 關(guān)閉連接
若支持HTTP方式完成以上功能/步驟,服務(wù)器端需要支持接收HTTP純文本內(nèi)容請(qǐng)求,拼裝、轉(zhuǎn)換成Java對(duì)象,業(yè)務(wù)層面實(shí)現(xiàn)數(shù)據(jù)流轉(zhuǎn)、交換,直接插入到更具體業(yè)務(wù)中,這樣就很容易。雖類似于橋接,但減少了橋接的路徑(HTTP —》MQTT),減少資源占用,性能上有所保證。
HTTP 文本方式,和MQTT二進(jìn)制之間需要某些規(guī)則的轉(zhuǎn)換,為了兼容,需要單獨(dú)定義接口傳輸接口,ChannelEntry,雙通道和單通道處理數(shù)據(jù)的方式不同,單通道的HTTP JSONP需要支持短暫緩存消息并等待客戶端的依次獲取。發(fā)布/接收訂閱消息時(shí),TCP/Websocket利用雙通道對(duì)應(yīng)Channel可直接發(fā)送。
HTTP通道已經(jīng)預(yù)留出接口,便于支持其它類型的HTTP傳輸通道,比如需要在非瀏覽器環(huán)境中實(shí)現(xiàn)常規(guī)的long polling/Http Streaming,僅僅需要做到實(shí)現(xiàn)相應(yīng)接口即可。
客戶端ID的生成方式,一般是由服務(wù)器端生成的SessionId決定。傳輸純文本方式比較結(jié)構(gòu)化JSON結(jié)構(gòu)比較合適。
JSONP只支持HTTP GET方式,這一點(diǎn)需要牢記。
傳輸接口定義
- 連接獲取授權(quán) /jsonp/connect
- 訂閱主題 /jsonp/subscribe
- 等待訂閱消息 /jsonp/waiting
- 發(fā)布主題 /jsonp/publish
- 退訂主題 /jsonp/unsubscrible
- 關(guān)閉連接 /jsonp/disconnect
要求返回的消息類型都是JSON字符串形式,訂閱/發(fā)布的消息,一定要包含{id:10, msg:'具體消息內(nèi)容'}類似json字符串。
簡(jiǎn)單示范
一般傳輸?shù)氖俏淖謨?nèi)容,但具有結(jié)構(gòu)化的,非json莫屬。無(wú)論是走TCP方式二進(jìn)制流還是JSONP傳輸?shù)膬?nèi)容體,json都是不錯(cuò)的可結(jié)構(gòu)化數(shù)據(jù)的選擇。
瀏覽器端jquery,支持jsonp請(qǐng)求,這里有一個(gè)簡(jiǎn)單示范:
填寫好地址,自動(dòng)執(zhí)行連接,訂閱,接收消息,一個(gè)最簡(jiǎn)單的Demo表現(xiàn)了其流程。
小結(jié)
簡(jiǎn)單實(shí)現(xiàn)jsonp形式的MQTT OVER HTTP,做到文本和二進(jìn)制彼此之間交換數(shù)據(jù)。總之在純HTTP環(huán)境下使用MQTT協(xié)議,是一個(gè)不錯(cuò)的選擇。