前言
現在一說到實時web����,可能大家不由自主的就想到了node.js����,確實�,在語言級別node.js實現了異步的、基于事件機制的IO特性,使用簡單。在JAVA語言層面��,提供了NIO作為非阻塞IO的替代品��。無論node.js還是JAVA����,都沒有從真正意義上實現AIO(這個需要操作系統支持�,依賴內置庫/運行時模擬支持)。
Websocket/Flashsocket
要說到實時Web,就不能不說到Websocket����,目前存在的幾個草稿協議�,若是要自己實現websocket協議支持����,需要注意其握手協議等。
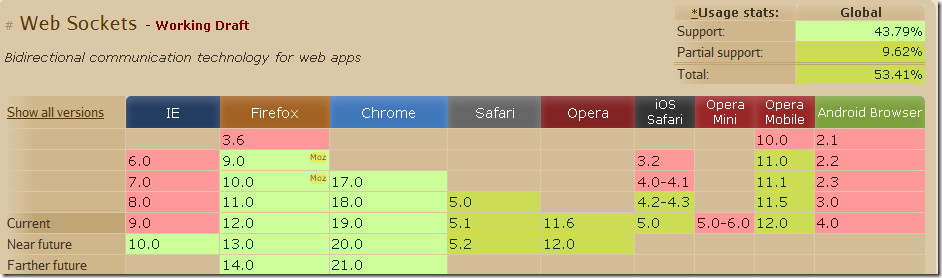
目前對Websocket的支持��,caniuse.com 給出了一張圖表����,詳細說明了各個瀏覽器的支持情況:

粉紅色區域表示不支持Websocket。
至于IE瀏覽器��,以及部分陳舊的桌面瀏覽器�,可以選擇Flashsocket作為替代品����。
客戶端如何把Websocket和Flashsocket結合在一起使用��,可借鑒開源項目:web-socket-js (客戶端的Websocket實現方案)
其思路和socket.io大致一致�,僅僅提供對websocket的客戶端的簡單包裝��,若是Android 上原生瀏覽器����,沒有安裝Flash Lite情況下����,就無能為力了��。
因此�,僅僅憑借Websocket + Flashsocket��,是不能夠完成跨瀏覽器��、統一客戶端API的重任。
socket.io通信傳輸協議
socket.io 支持以下通信信道傳輸協議:
- WebSocket
- Adobe® Flash® Socket
- AJAX long polling
- AJAX multipart streaming
- Forever Iframe
- JSONP Polling
socket.io客戶端和服務器端雙方約定適合當前瀏覽器的最佳通信信道��,然后正常通信����。毫無疑問,基于全雙工通信信道的Websocket/Flashsocket傳輸協議,是數據傳輸最為快速的選擇��,僅僅需要一個長連接�。
基于上面圖表,我們在指定socket.io transport參數時,可以做到心里有數��。
在socketio-netty服務器端配置:
transports = websocket,flashsocket,htmlfile,xhr-polling,jsonp-polling
在客戶端��,簡單定義地址:
var socket = io.connect('http://localhost:9000');
在不遠的將來����,桌面版瀏覽器可能升級了最新版本的websocket草案��,導致客戶端原生的websocket協議無法被識別時����,可使用Flashsocket作為替代品�。但總會有一種通信協議墊底,可以保證正常的運轉。
在線畫板示范
一個聊天的示范實時的數據量不大��,那么一個在線畫板應用呢����,大家所繪制的線和點能夠立刻的同步到所有人的屏幕上去����。嗯,它還是跨越目前所見的瀏覽器(IE6+�,Firefox����,Opera����,Safari,Chrome等)��,支持Phonegap構建�,支持iphone,android�,ipad等��。
因為沒有部署的在線服務器,只能看一下簡單視頻了:
服務器端實現也是很簡單�,核心代碼不到100行(不包括main函數��、日志輸出等):
如何讓打包的android支持websocket協議,可參考:為Phonegap Android平臺增加websocket支持����,使默認成為socket.io首選通道選擇
本人暫無JAVA主機�,無法部署到互聯網環境下����。只能截個圖,看看先����。
項目演示代碼下載地址
小結
很顯然��,實時Web,是一種技術趨勢����,將成為一種人們的默認技術選擇����,用以拉近和桌面應用的距離�。
socket.io是一種數據實時推送、事件驅動模型的框架�,支持事件訂閱����,簡單易用��。其價值目前看來��,還未被完整的挖掘出來。
socket.io即提供了node.js服務器端(地址)又提供了客戶端(地址)的整體解決方案��,而socketio-netty則是基于JAVA服務器端����,支持最新socket.io client最新版規范。對JAVA編程人員來講����,可以不用學習node.js����,從而多了一個選擇����。
這里再解釋一下�,為何構建app而不是webapp的服務器端:
- Tomcat 7 雖然支持了Websocket協議,僅采用最新websocket草案版本
- Jetty 8 已經支持Websocket�,但才支持servlet 3.0規范
- 被綁定在某個單獨的Servlet容器上面��,不為通用
- Servlet容器協議棧可能過于龐雜
參考資料
- 實時Web時代即將到來:不只谷歌Twitter玩得起
http://tech.qq.com/a/20120521/000296.htm