Jetty 8.x 簡(jiǎn)單試用
運(yùn)行
安裝好了以后,在jetty的主目錄下,運(yùn)行起來(lái)。
java -jar start.jar
如果仔細(xì)看的話還有一個(gè)start.ini,這是典型的eclipse啟動(dòng)方式。事實(shí)上jetty8是按照eclipse的OSGI啟動(dòng)模型來(lái)運(yùn)行的。
遠(yuǎn)程訪問(wèn)
默認(rèn)情況下jetty使用8080端口,訪問(wèn)下看看。
http://adyliu-pc:8080
出現(xiàn)了點(diǎn)問(wèn)題。啟動(dòng)后居然是jetty7后的描述信息。看來(lái)jetty8發(fā)布的時(shí)候比較粗糙,這些細(xì)節(jié)都沒(méi)有處理好。事實(shí)上,官方站點(diǎn)上的文章都是和jetty7.x有關(guān)的,沒(méi)有更新到8.x版本。

好在有一行提示說(shuō),如果要遠(yuǎn)程訪問(wèn)的話,需要開(kāi)啟一個(gè)設(shè)置。好吧,按照說(shuō)明,將默認(rèn)test.war的遠(yuǎn)程訪問(wèn)模式打開(kāi)。 修改文件$JETTY_HOME/contexts/test.d/override-web.xml中的如下部分
<filter>
<filter-name>TestFilter</filter-name>
<filter-class>com.acme.TestFilter</filter-class>
<init-param>
<param-name>remote</param-name>
<param-value>true</param-value>
</init-param>
</filter>
這里已經(jīng)將默認(rèn)remote的屬性值false改為了true。然后再試試。
顯然,這樣就已經(jīng)支持遠(yuǎn)程訪問(wèn)了。
Servlet訪問(wèn)
test.war模塊里面有一個(gè)dump的Servlet,它可以查看當(dāng)前請(qǐng)求的Request/Session/Cookie信息。我們簡(jiǎn)單看一下Request請(qǐng)求。
這里面的信息非常豐富,這為以后調(diào)試當(dāng)前請(qǐng)求信息提供了很方便的樣例。
Comet模型
Jetty8.x里面有兩種comet模型,一種是常見(jiàn)的長(zhǎng)連接(Long Polling), 另一種就是HTML5支持的WebSocket模型。
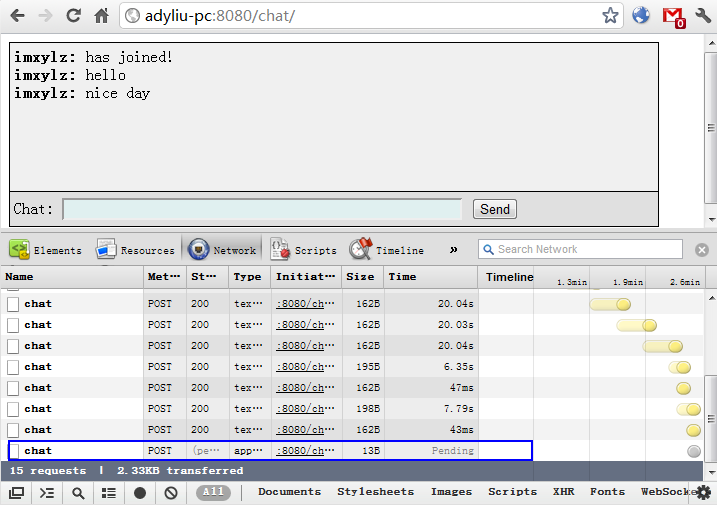
我們先來(lái)簡(jiǎn)單看一下Long Polling模型。在這種方式下,瀏覽器定時(shí)發(fā)起一個(gè)長(zhǎng)連接,等待服務(wù)器返回。一次請(qǐng)求完了以后仍然會(huì)發(fā)起一個(gè)新的請(qǐng)求,總是有一個(gè)連接保持雙方的通訊。 下圖描述了此效果。

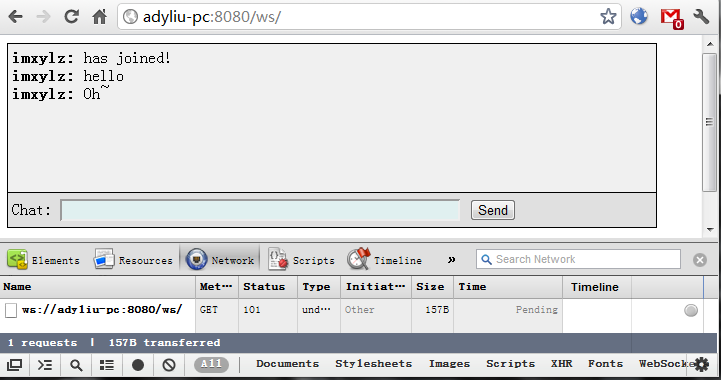
而WebSocket模型顯然不是所有瀏覽器都支持的。高版本的Chrome就支持,比如我的chrome 18.0的開(kāi)發(fā)版本就能很好的支持WebSocket。

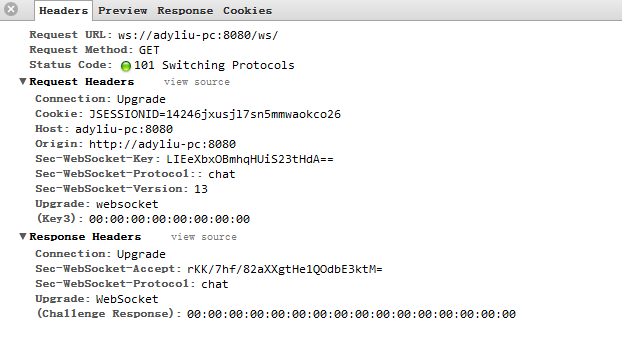
有意思的是,這里的請(qǐng)求頭和響應(yīng)頭有一些特殊的標(biāo)識(shí)。以后涉及到websocket的時(shí)候再來(lái)研究。

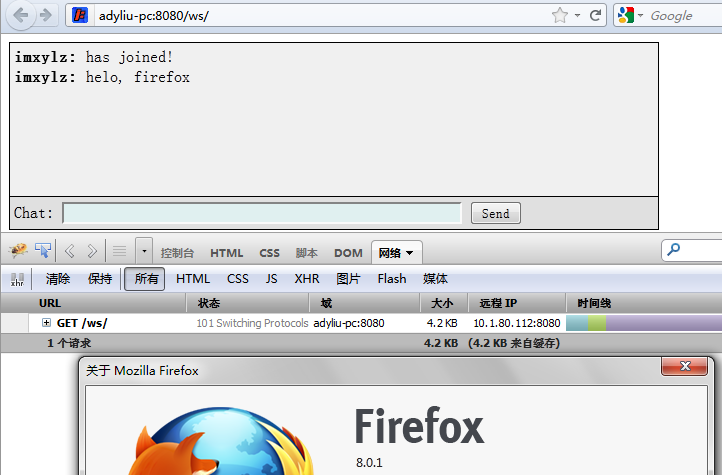
經(jīng)測(cè)試,我機(jī)器上的chrome 18.0,firefox 8.0都支持websocket的,而IE9仍然不支持。

©2009-2014 IMXYLZ
|求賢若渴