Posted on 2011-01-18 09:56
xcp 閱讀(1155)
評論(0) 編輯 收藏 所屬分類:
Javascript

自從開始做Web開發(fā)起����,一直都沒有找到一個很讓人滿意的Javascript開發(fā)工具��。從Editplus�����、Dreamweaver到FrontPage、Visual Studio�����,沒有一樣是很稱手的��。你是不是還在為Visual Studio中的那一點點智能提示感到興奮不已?的確VS比其他的好那么一點點,但是相對于VS中的C#�����、VB等來說對javascript的支持實在是太少了�����。
下面我要向你介紹一款非常優(yōu)秀的Javascript(AJAX) 開發(fā)工具:Aptana��。應(yīng)為它實在太棒了,所以我忍不住想向你推薦它。
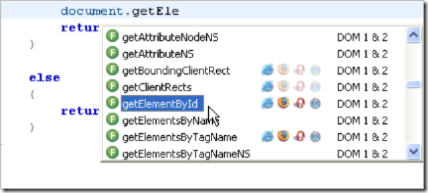
Aptana中的智能提示稱為 Code Assist����,相當于VS中的Intellisense��。

看到后面的瀏覽器圖標了嗎?那是瀏覽器兼容性的提示。如果你是一個JS老鳥你應(yīng)該知道那對開發(fā)者來說有多重要。
不僅僅是javascript�����,智能提示的范圍還包括DOM 1,2 for HTML:
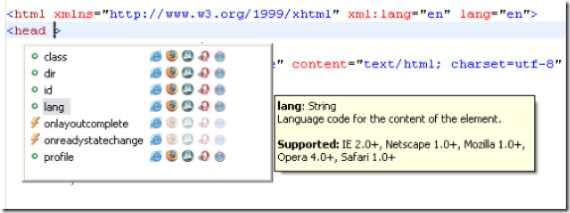
CSS:

看到后面的黃框框了嗎��?那是VS里稱為Quick Info的東西��。
錯誤提示 -- 一個都不能少:

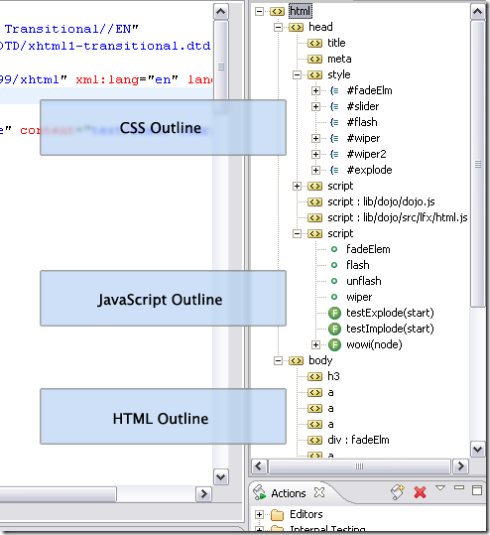
Doument outline(文檔結(jié)構(gòu))CSS、HTML、JS統(tǒng)一顯示:

代碼折疊�����、項目管理這些小菜不用講了�����,都支持����。Aptana還有很豐富的在線文檔��,是以wiki形式不斷更新的,當然在連線的情況下你可以在Aptana中直接訪問這些文檔�����。
最新版的Aptana(0.2.6)已經(jīng)開始支持Debug了�����,不過要通過Firefox插件的形式��。
Aptana是一個java開源項目(.NET程序員應(yīng)該捫心自問了吧)��,現(xiàn)在還在beta階段(從版本號你就可以看出來了)。所以它是跨平臺的�����。你在windows上運行它可能會覺得有一點點慢(比VS快多了)�����。其實Aptana的內(nèi)存占用很少��,才2M多,不過JVM...我就不想說什么了。
幸運的是你可以通過javascript擴展它�����,這里是它的API��。
Aptana還有太多讓人驚艷的地方����,你一定要自己用過了才知道����。
JavaScript調(diào)試工具
第一個:Microsoft Script Debugger: 集成在IE中的一款很原始的調(diào)試工具����,具備基本的調(diào)試功能,除了可以用于調(diào)試客戶端腳本�����,還能調(diào)試在Microsoft IIS上運行的服務(wù)器端腳本��。該工具命令窗口是基于文本的��,針對VBScript和IE環(huán)境進行調(diào)試會更加適用。
第二個:Firefox JavaScript Console:可以記錄JavaScript中出現(xiàn)的所有警告和錯誤����,診斷出大多數(shù)錯誤����。工具比較簡單實用��。
第三個:Venkman: 一個基于Mozilla的瀏覽器的JavaScript調(diào)試環(huán)境�����,是Mozilla瀏覽器的一個擴展。Venkman基于Mozilla JavaScript調(diào)試API(js/jsd)����,js/jsd API 構(gòu)成了 Netscape JavaScript Debugger 1.1的基礎(chǔ)��,Netscape瀏覽器4.x系統(tǒng)都提供了這個調(diào)試工具�����。Venkman是目前比較流行的JavaScript調(diào)試工具��。
名稱: ?4C.ESL | .↗Evon
口號: 遇到新問題?先要尋找一個方案乄而不是創(chuàng)造一個方案こ
mail: 聯(lián)系我