osg存在兩棵樹,場景樹和渲染樹。場景樹是一顆Node組成的樹,這些Node可能是矩陣變換,或者是狀態切換,或者是真正的可繪制對象,它既反映了場景的空間結構,也反映了對象的狀態。而渲染樹則是一顆以StateSet和RenderLeaf為節點的樹,它可以做到StateSet相同的RenderLeaf同時渲染從而不用切換Opengl狀態,并且做到盡量少的在多個不同State間切換。渲染樹在CullVisitor的cull過程中逐漸創建。

SceneView包含兩個與渲染相關的兩個成員,一個RenderStage對象與StateGraph對象

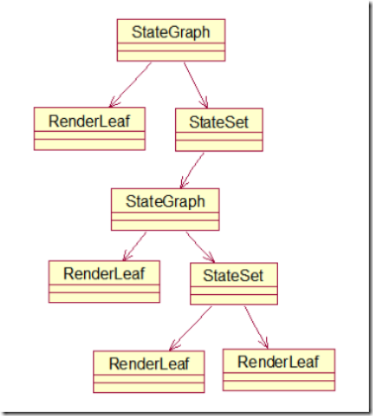
StateGraph顧名思義,就是以狀態為節點的圖。StateGraph包含了真正的可渲染對象RenderLeaf,但是一個StateGraph是不夠的,因為不同的RenderLeaf可能會有不同的StateSet,于是StateGraph內部包含一個以StateSet為key,StateGraph為value的Map對象,從而形成一顆渲染樹

渲染時以該渲染樹為基準按一定順序逐漸渲染各個RenderLeaf。以何種方式遍歷該樹呢,這正是RenderStage的任務。
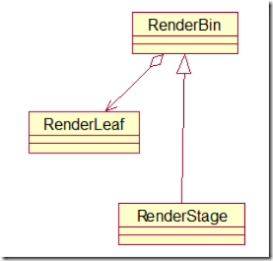
RenderStage從RenderBin派生

RenderBin包含了一個StateGraphList,該List將渲染樹中的各個StateGraph摘取出來,形成列表。形成列表的過程就是遍歷渲染樹的過程。RenderStage可以在RenderBin渲染之前之后做一些預處理和后處理,以完成一些特殊效果。

RenderStage包含兩種類型的RenderBin,透明與不透明的。對于Transparent RenderBin比較難處理,就是必須按深度順序調用gl函數渲染對象,否則可能半透明會有問題。對于Opaque RenderBin則沒有此限制,它只需按照盡量少切換狀態的原則排列StateGraph即可。
StateSet的SetRenderingHint函數可以用來控制使用那個RenderBin進行渲染,題外話,StateSet的setAttributeAndModes函數可以指定AlphaFunc與BlendFunc,前者功能相當于Alpha測試,后者則反映了Alpha混合的方式。使用方式類似下面:
BlendFunc* func = new BlendFunc();
func->setFunction(...);
dstate->setAttributeAndModes(func, StateAttribute::ON);
可以參考的相關osg代碼:
void CullVisitor::apply(Geode& node)
void CullVisitor::addDrawableAndDepth(osg::Drawable* drawable,osg::RefMatrix* matrix,float depth)
StateGraph的部分函數。。。
void RenderLeaf::render(State& state,RenderLeaf* previous)
void RenderBin::drawImplementation(osg::State& state,RenderLeaf*& previous)
void RenderStage::drawImplementation(osg::State& state,RenderLeaf*& previous)