隨著JSF2規(guī)范通過,JSF2已經(jīng)慢慢進入我們的視線,本系列以Sun 推薦實現(xiàn)JSF2-Mojarra 為基礎(chǔ),來深入淺出看看JSF2給我們帶來了什么。
首先看看最酷的特性,支持AJAX。
JSF是基于組件的web Framework,本身有生命周期控制,在JSF1.2的Spec中,沒有支持AJAX,而為了提高Web的可用性,AJAX又是必須的。怎么做呢?Oracle的ADF Faces ,Apache 的MyFaces 以及IceFaces等個自有各自的實現(xiàn),其中ADF Faces和MyFace提出 PPR(Partial Page Rendering)局部渲染技術(shù),其實在本質(zhì)上就是AJAX。 通過一個事件比如CommandButton CommandLink 等刷新局部需要更改的頁面,而不是整個頁面。這些實現(xiàn)雖然能夠解決問題,但畢竟不是規(guī)范不是統(tǒng)一的實現(xiàn),導(dǎo)致JSF的開發(fā)學(xué)習(xí)成本提高。JSF2面對這種局面,在規(guī)范中明確指出JSF2支持AJAX。
下面的例子來自Mojarra Samlple,看看JSF2中AJAX的使用:
1. 準(zhǔn)備條件:
從https://javaserverfaces.dev.java.net下載jSF2 jsf-api.jar jsf-impl.jar
2. 選擇熟悉的IDE和JEE 服務(wù)器,本文為Eclipse 和JBoss。
3. 創(chuàng)建Web工程,導(dǎo)入jsf-api.jar jsf-impl.jar到lib中。
4. 拷貝samples\basic-ajax
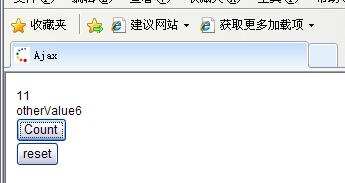
5. Run count.xhtml
分析AJAX調(diào)用:
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <html xmlns="http://www.w3.org/1999/xhtml"
<html xmlns="http://www.w3.org/1999/xhtml"
 xmlns:h="http://java.sun.com/jsf/html">
xmlns:h="http://java.sun.com/jsf/html">
 <h:head>
<h:head>
 <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"/>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"/>
 <title>Ajax</title>
<title>Ajax</title>
 </h:head>
</h:head>
 <h:body>
<h:body>
 <h:form id="form1" prependId="false">
<h:form id="form1" prependId="false">
 <h:outputScript name="jsf.js" library="javax.faces" target="head"/>
<h:outputScript name="jsf.js" library="javax.faces" target="head"/>
 <h:outputStylesheet name="stylesheet.css"/>
<h:outputStylesheet name="stylesheet.css"/>
 <h:outputText id="out1" value="#{count.count}"/>
<h:outputText id="out1" value="#{count.count}"/>
 <br/>
<br/>
 <h:outputText id="test1" value="otherValue"/>
<h:outputText id="test1" value="otherValue"/>
 <h:outputText id="test" value="#{count.countStr}"/>
<h:outputText id="test" value="#{count.countStr}"/>
 <br/>
<br/>
 <!-- Increment the counter on the server, and the client -->
<!-- Increment the counter on the server, and the client -->
 <h:commandButton id="button1" value="Count"
<h:commandButton id="button1" value="Count"
 onclick="jsf.ajax.request(this, event, {execute: this.id, render: 'out1'}); return false;"/>
onclick="jsf.ajax.request(this, event, {execute: this.id, render: 'out1'}); return false;"/>
 <br/>
<br/>
 <!-- Resets the counter, doesn't refresh the page -->
<!-- Resets the counter, doesn't refresh the page -->
 <h:commandButton id="reset" value="reset"
<h:commandButton id="reset" value="reset"
 onclick="jsf.ajax.request(this, event, {execute:'reset', render: 'out1'}); return false;"
onclick="jsf.ajax.request(this, event, {execute:'reset', render: 'out1'}); return false;"
 actionListener="#{count.reset}"/>
actionListener="#{count.reset}"/>
 <h:messages/>
<h:messages/>
 </h:form>
</h:form>

 </h:body
</h:body JSF2使用XHTML來表示頁面。在頁面中,引入jsf.js. 然后在button1的Onlick事件中AJAX請求Server jsf.ajax.request(this, event, {execute: this.id, render: 'out1'}). 點擊后,僅僅刷新 id為out1d的outputText組件,而不是真?zhèn)€頁面。
看看BackBean的代碼:
 package net.blogjava.vincent.basicajax;
package net.blogjava.vincent.basicajax;

 import javax.faces.event.ActionEvent;
import javax.faces.event.ActionEvent;
 import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedBean;
 import javax.faces.bean.SessionScoped;
import javax.faces.bean.SessionScoped;
 import java.io.Serializable;
import java.io.Serializable;

 @ManagedBean(name = "count")
@ManagedBean(name = "count")
 @SessionScoped
@SessionScoped

 public class Count implements Serializable {
public class Count implements Serializable {

 private static final long serialVersionUID = 6499154494910177344L;
private static final long serialVersionUID = 6499154494910177344L;

 Integer count = 0;
Integer count = 0;
 String countStr="";
String countStr="";


 public String getCountStr(){
public String getCountStr(){

 return ""+count;
return ""+count;
 }
}


 public Integer getCount() {
public Integer getCount() {
 return count++;
return count++;
 }
}


 @SuppressWarnings({"UnusedDeclaration"})
@SuppressWarnings({"UnusedDeclaration"})

 public void reset(ActionEvent ae) {
public void reset(ActionEvent ae) {
 count = 0;
count = 0;
 }
}
 }
}首先看到JSF2 不需要XML配置文件,通過注釋指定Backeban 名字已經(jīng)Sceope。
當(dāng)點擊button1,局部刷新id為out1d的outputText組件,而id 為test的outputText不會變化。真正做多局部刷新,如下圖:

點擊CountButton時,第一個OutputText 值一直在曾加,而下面的沒有變化,而真?zhèn)€頁面刷新時,兩個值在變化。
總結(jié):
通過及其簡單的例子說明了JSF2 AJAX特性。我們也可通過該特性實現(xiàn)很炫的功能。相對于PPR,該實現(xiàn)更自由,我們一個在任何組件上調(diào)用AJAX,而不像目前PPR只在先對幾個組件上。 未完 接下來的更精彩!!