轉(zhuǎn)自http://www.cnblogs.com/lzlynn/archive/2008/07/29/1255702.html
WMS: Web Map Service
(
Web
地圖服務(wù)
)
l
利用具有地理空間位置信息的數(shù)據(jù)制作地圖。其中將地圖定義為地理數(shù)據(jù)可視的表現(xiàn)。這個(gè)規(guī)范定義了三個(gè)操作:
n
GetCapabitities
返回服務(wù)級元數(shù)據(jù),它是對服務(wù)信息內(nèi)容和要求參數(shù)的一種描述;
n
GetMap
返回一個(gè)地圖影像,其地理空間參考和大小參數(shù)是明確定義了的;
n
GetFeatureInfo
(可選)返回顯示在地圖上的某些特殊要素的信息
WFS: Web Feature Service
(
Web
要素服務(wù))
l
Web
地圖服務(wù)返回的是圖層級的地圖影像,
l
Web
要素服務(wù)(
WFS
)返回的是要素級的
GML
編碼
,并提供對要素的增加、修改、刪除等事務(wù)操作,是對
Web
地圖服務(wù)的進(jìn)一步深入。
OGC Web
要素服務(wù)允許客戶端從多個(gè)
Web
要素服務(wù)中取得使用地理標(biāo)記語言(
GML
)編碼的地理空間數(shù)據(jù),定義了五個(gè)操作:
n
GetCapabilites
返回
Web
要素服務(wù)性能描述文檔(用
XML
描述);
n
DescribeFeatureType
返回描述可以提供服務(wù)的任何要素
結(jié)構(gòu)的
XML
文檔;
n
GetFeature
一個(gè)獲取要素實(shí)例的請求提供服務(wù);
n
Transaction
為事務(wù)請求提供服務(wù);
n
LockFeature
處理在一個(gè)事務(wù)期間對一個(gè)或多個(gè)要素類型實(shí)例上鎖的請求。
WFS-T: Web Map Service-Transactional.
允許用戶以可傳輸?shù)膲K編輯地理數(shù)據(jù)。
WCS
:
Web Coverage Service
(
Web
覆蓋服務(wù))
Web
覆蓋服務(wù)(
WCS
)面向空間影像數(shù)據(jù),它將包含地理位置值的地理空間數(shù)據(jù)作為
“
覆蓋(
Coverage
)
”
在網(wǎng)上相互交換。
l
網(wǎng)絡(luò)覆蓋服務(wù)由三種操作組成:
GetCapabilities
,
GetCoverage
和
DescribeCoverageType
:
n
GetCapabilities
操作返回描述服務(wù)
和數(shù)據(jù)集的
XML
文檔。
n
GetCoverage
操作是在
GetCapabilities
確定什么樣的查詢可以執(zhí)行、什么樣的數(shù)據(jù)能夠獲取之后執(zhí)行的,它使用通用的覆蓋格式返回地理位置的值或?qū)傩浴?/span>
n
DescribeCoverageType
操作允許客戶端請求由具體的
WCS
服務(wù)器提供的任一覆蓋層的完全描述。
GML:
Geography Markup Language.
一種用于描述地理數(shù)據(jù)的
XML
。
OGC
——Open Geospatial Consortium——
開放地理信息聯(lián)盟
總之
,
GeoServer
是您需要顯示地圖在網(wǎng)頁的那些工具的當(dāng)中一個(gè),用戶可以縮放并且移動。可以與一些客戶端聯(lián)合使用,比如:
MapBuilder (for web pages), UDig, GVSig,
等等。
對標(biāo)準(zhǔn)的使用允許信息從
GeoServer
到其它地理信息可以很容易地被結(jié)合。

如果你對
GeoServer
發(fā)出一個(gè)
WMS
請求,你就可能得到如下的一張圖:

查看
Demo
在
welcome
界面中單擊
demo page
鏈接,進(jìn)入頁面后單擊
WFS-T
鏈接就可以啟動一個(gè)名叫
MapBuilder
的基于
Javascript
的地圖地圖編輯器。啟動
MapBuilder
后我們可以看到一張樣圖,那就就從它開始吧!用其提供的工具對圖進(jìn)行修改。自己練習(xí)。
關(guān)于
geoserver
開發(fā)
geoserver
只能用
j2ee
開發(fā)
geoserver
是符合
ogc wms/wfs/wcs
標(biāo)準(zhǔn)的地圖服務(wù)器,建設(shè)一套完整的
webgis
系統(tǒng)還需要客戶端配合,
mapbuilder
和
openlayers
是非常好的兩個(gè)選擇。對于較大的項(xiàng)目,空間數(shù)據(jù)庫也是必不可少的,
geoserver
支持商業(yè)的
oracle
、
db2
,開源的
postgis
、
mysql
。
扯得更遠(yuǎn)一點(diǎn),
geoserver
支持
google map
和
google earth
。
Geotools
外文官網(wǎng)
http://geotools.codehaus.org/
Geotools
是開源的
Java
代碼庫,在
GIS
中提供對地理空間數(shù)據(jù)的標(biāo)準(zhǔn)操作。簡單說,它就是一個(gè)中間件,提供的功能符合
OGC
規(guī)范,且與
GeoAPI
有密切的聯(lián)系。它支持的數(shù)據(jù)格式有
Shapefile
、
GML
、
WFS
、
PostGIS
、
Oracle Spatial
、
ArcSDE
、
MySQL
、
GeoMedia
、
MapInfo
等。
利用
Geotools
能夠?qū)崿F(xiàn):
l
格網(wǎng)覆蓋
Grid coverages
——柵格數(shù)據(jù),
l
坐標(biāo)系統(tǒng)轉(zhuǎn)換
Coordinate Transformation
,
l
數(shù)據(jù)渲染
Renderers
,
l
格式化
Styling
——符號化數(shù)據(jù)集等功能。
WFS
地址
把下面地址中的
HighwayInterchange
改成自己創(chuàng)建的
featuretype
的名字,在瀏覽器中查看,
WFS
的
URL
,
http://localhost:8080/geoserver/wfs?request=getfeature&service=wfs&version=1.0.0&typename=States
下面地址的
youtian
改成自己的
FeatureType
名字,就是自己的
WFS
地址
http://localhost:8080/geoserver/wms/kml_reflect?layers=youtian
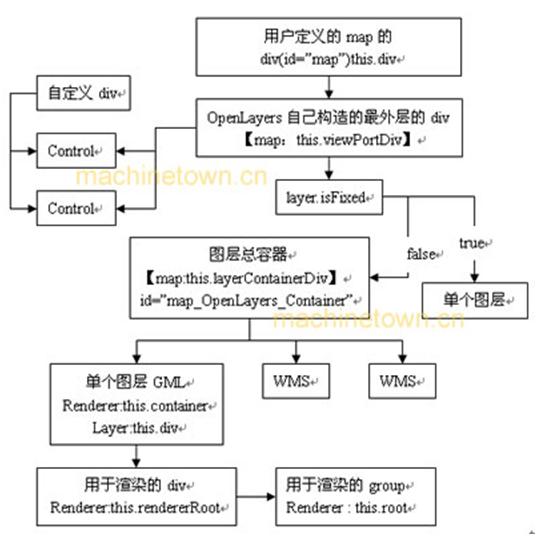
Openlayers dom
結(jié)構(gòu)

OpenLayers
項(xiàng)目分析——(一)項(xiàng)目介紹
(OpenLayers JavaScript Mapping Library)
(一)項(xiàng)目介紹
網(wǎng)址:
http://www.openlayers.org/
OpenLayers
是由
MetaCarta
公司開發(fā)的,用于
WebGIS
客戶端的
JavaScript
包,目前的最高版本是
2.5 V
,通過
BSD License
發(fā)行。它實(shí)現(xiàn)訪問地理空間數(shù)據(jù)的方法都符合行業(yè)標(biāo)準(zhǔn),比如
OpenGIS
的
WMS
和
WFS
規(guī)范,
OpenLayers
采用純面向?qū)ο蟮?/span>
JavaScript
方式開發(fā),同時(shí)借用了
Prototype
框架和
Rico
庫的一些組件。
采用
OpenLayers
作為客戶端不存在瀏覽器依賴性。由于
OpenLayers
采用
JavaScript
語言實(shí)現(xiàn),而應(yīng)用于
Web
瀏覽器中的
DOM
(文檔對象模型)由
JavaScript
實(shí)現(xiàn),同時(shí),
Web
瀏覽器(比如
IE
,
FF
等)都支持
DOM
。
OpenLayers APIs
采用動態(tài)類型腳本語言
JavaScript
編寫,實(shí)現(xiàn)了類似與
Ajax
功能的無刷新更新頁面,能夠帶給用戶豐富的桌面體驗(yàn)(它本身就有一個(gè)
Ajax
類,用于實(shí)現(xiàn)
Ajax
功能)。
目前,
OpenLayers
所能夠支持的
Format
有:
XML
、
GML
、
GeoJSON
、
GeoRSS
、
JSON
、
KML
、
WFS
、
WKT(Well-Known Text)
。在
OPenlayers.Format
名稱空間下的各個(gè)類里,實(shí)現(xiàn)了具體讀/寫這些
Format
的解析器。
OpenLayers
所能夠利用的地圖數(shù)據(jù)資源“豐富多彩”,在這方面提供給擁護(hù)較多的選擇,比如
WMS
、
WFS
、
GoogleMap
、
KaMap
、
MSVirtualEarth
、
WorldWind
等等。當(dāng)然,也可以用簡單的圖片作為源。
第一次使用
OpenLayers
:
先到它的官方網(wǎng)站
http://www.openlayers.org
下載他的壓縮包,解壓后可以看到其中的一些目錄和文件,拷貝目錄下的
OpenLayer.js
、根目錄下的
lib
目錄、根目錄下的
img
目錄到你網(wǎng)站的
Scripts
目錄下
(當(dāng)然,這個(gè)只是例子,您網(wǎng)站的目錄結(jié)構(gòu)您自己說得算,只要保證
OpenLayers.js
,
/lib
,
/img
在同一目錄中即可)。
然后,創(chuàng)建一個(gè)
index.html
作為查看地圖的頁面,導(dǎo)入
OpenLayers.js
和你將要?jiǎng)?chuàng)建的
js
。
我們以加載
WMS
和
GML
文件為例。
<script src="../lib/OpenLayers.js"></script>
<script type="text/javascript">
var lon = 5; //x-axis coodinate in map units
var lat = 40; //y-axis coordinate in map units
var zoom = 5; //number of zoom levels
var map, layer; //
聲明變量
map
、
layer
;等同于
var map = null; var layer = null;
map = new OpenLayers.Map('map');
//
實(shí)例化一個(gè)地圖類
OpenLayers.Map
layer = new OpenLayers.Layer.WMS( "OpenLayers WMS",
"http://labs.metacarta.com/wms/vmap0", {layers: 'basic'} );
//
以
WMS
的格式實(shí)例化圖層類
OpenLayers.Layer
map.addLayer(layer);
map.zoomToExtent(newOpenLayers.Bounds(-3.922119,44.335327,
4.866943,49.553833));
//
在
Map
對象上加載
Layer
對象,并用
map.zoomToExtent
函數(shù)使地圖合適地顯示
map.addLayer(new OpenLayers.Layer.GML("GML", "gml/polygon.xml"));
//
再在剛加載的
WMS
文件上,加載一
GML
文件
剩下的工作就是,加上一些控件
OpenLayers.Control
之類的東西,比如
LayerSwitcher
等。它們會在地圖瀏覽的“窗口”上增加一些工具欄或是“按鈕”,增加互動性和功能性。
當(dāng)然,
Openlayers
中的東西遠(yuǎn)不止這些,至于它的框架分析、
APIs
實(shí)現(xiàn)機(jī)制,會在后續(xù)文章中說出。寫這個(gè)的過程,也是一個(gè)學(xué)習(xí)的過程,其中難免有不妥之處,熱烈歡迎大家批評指正,相互交流。