
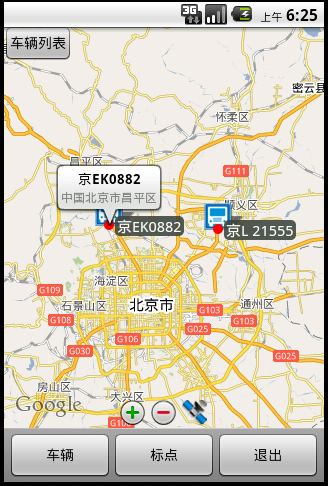
就是上面的樣子
做這個(gè)過(guò)程中我碰到兩個(gè)問(wèn)題:
1:如何做帶尾巴的氣泡View
2:如何把這個(gè)View添加到MapView中.
1:如何做帶尾巴的氣泡View
我是采用背景圖的方式來(lái)實(shí)現(xiàn)的.當(dāng)然,普通的PNG在View 縮放的時(shí)候會(huì)失真,尤其是那個(gè)尖尖的尾巴.
后來(lái)采用9.png的格式,才完成了不變形的效果.9.png格式的Png可以用SDK\Tools\draw9patch.bat來(lái)處理,只要把普通的png的邊上標(biāo)志一下就可以了,具體draw9patch.bat如何使用這里就不說(shuō)了,網(wǎng)上有很多文檔,自己查查就知道了.
我生成的9.png就是下面這個(gè)樣子,注意四周的黑線.就是9png拉伸時(shí)的標(biāo)識(shí)

有了這個(gè)png,直接放到你的工程下的res/drawable目錄就可以了,
然后在res/layout目錄下建立你的view的xml文件,比如叫overlay_pop.xml,我的是這樣的:
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:background="@drawable/bubble_background"
<!--這就是那個(gè)9.png-->
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="5px"
android:paddingTop="5px"
android:paddingRight="5px"
android:paddingBottom="20px"
<!--注意加上padding,否則view里面的東西就畫到邊框上了-->
>
<TextView android:id="@+id/map_bubbleTitle"
android:ellipsize="marquee"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:singleLine="true"
style="@style/map_BubblePrimary" />
<!--style可以沒(méi)有,我這里第一個(gè)TextView表示標(biāo)題,用的是大字體-->
<TextView android:id="@+id/map_bubbleText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="false"
style="@style/map_BubbleSecondary" />
<!--style可以沒(méi)有,我這里第二個(gè)TextView表示描述信息,用的是大字體-->
</LinearLayout>
這樣popView就建立好了
2:如何把這個(gè)View添加到MapView中.
通常是在mapView中點(diǎn)擊某個(gè)位置,彈出popView
或者點(diǎn)擊某個(gè)Overlay彈出popView,這里用點(diǎn)擊Overlay來(lái)說(shuō)明,
overlay有onTap()方法,你可以實(shí)現(xiàn)自己的overlay,overideonTap()方法,彈出popView,
也可以使用setOnFocusChangeListener(),在listener中實(shí)現(xiàn)彈出popView,.
我是用的listener,因?yàn)閟etOnFocusChangeListener在失去焦點(diǎn)也會(huì)觸發(fā),我可以再失去焦點(diǎn)的時(shí)候隱藏popView.
MapView是
繼承自ViewGroup的,因此,MapView有addView()方法,同時(shí)還有
MapView.LayoutParams
MapView.LayoutParams 可以根據(jù)GeoPoint來(lái)定位,我就是利用這個(gè)特性來(lái)定位彈出的popView的.
PointItemizedOverlay overlay = new PointItemizedOverlay(drawable); <!--這是我繼承自ItemizedOverlay的overlay,主要就是畫一個(gè)圖片,寫一個(gè)名稱,很簡(jiǎn)單,這里不貼具體代碼了-->
public class BaseMapActivity extends MapActivity {
/**
* 地圖View
*/
protected MapView mapView;
/**
* 彈出的氣泡View
*/
private View popView;
/**
監(jiān)聽器
*/
private final ItemizedOverlay.OnFocusChangeListener onFocusChangeListener = new ItemizedOverlay.OnFocusChangeListener() {
@Override
public void onFocusChanged(ItemizedOverlay overlay, OverlayItem newFocus) {
//創(chuàng)建氣泡窗口
if (popView != null) {
popView.setVisibility(View.GONE);
}
if (newFocus != null) {
MapView.LayoutParams geoLP = (MapView.LayoutParams) popView.getLayoutParams();
geoLP.point = newFocus.getPoint();//這行用于popView的定位
TextView title = (TextView) popView.findViewById(R.id.map_bubbleTitle);
title.setText(newFocus.getTitle());
TextView desc = (TextView) popView.findViewById(R.id.map_bubbleText);
if (newFocus.getSnippet() == null || newFocus.getSnippet().length() == 0) {
desc.setVisibility(View.GONE);
} else {
desc.setVisibility(View.VISIBLE);
desc.setText(newFocus.getSnippet());
}
mapView.updateViewLayout(popView, geoLP);
popView.setVisibility(View.VISIBLE);
}
}
};
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/**
省略其他代碼
**/
//初始化氣泡,并設(shè)置為不可見
popView = inflater.inflate(R.layout.overlay_popup, null);
mapView.addView( popView,
new MapView.LayoutParams(MapView.LayoutParams.WRAP_CONTENT, MapView.LayoutParams.WRAP_CONTENT,
null, MapView.LayoutParams.BOTTOM_CENTER));
//由于我的氣泡的尾巴是在下邊居中的,因此要設(shè)置成MapView.LayoutParams.BOTTOM_CENTER.
//這里沒(méi)有給GeoPoint,在onFocusChangeListener中設(shè)置
views.add(popView);
popView.setVisibility(View.GONE);
添加overlay
PointItemizedOverlay overlay = new PointItemizedOverlay(drawable);
//設(shè)置顯示/隱藏泡泡的監(jiān)聽器
overlay.setOnFocusChangeListener(onFocusChangeListener);
overlay.addOverlay(/*你自己的overlayItem*/);
overlay.addOverlay(/*你自己的overlayItem*/);
overlay.addOverlay(/*你自己的overlayItem*/);
}
}
這樣就基本完工了.