需求一個不規(guī)則表格,table局限性太大,用樣式表來畫出來。每個行和列寬度高度都可以控制,十分方便。
源碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="author" content="Chomo" />
<link rel="start" title="Home" />
<title></title>
<style type="text/css">
* {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
list-style:none;
font-family:宋體;
font-size:12px;
}
#main{
margin-left:15%;
margin-top:40px;
width:70%;
}
#main ul{
margin-left:1px;
margin-top:1px;
width:100%;
height:100%;
}
#main ul li{
float:left;
height:23px;
border:1px solid #cfdae8;
margin-left:-1px;
margin-top:-1px;
text-align:center;
}
#main ul li.title11{width:9%; height:90px; line-height:90px }
#main ul li.title12{width:40%; height:90px; line-height:90px}
#main ul li.title13{width:10%; height:90px; line-height:90px}
#main ul li.title14{width:40%; height:90px; line-height:90px}
#main ul li.title21{width:9%; height:30px; line-height:30px }
#main ul li.title22{width:40%; height:30px; line-height:30px}
#main ul li.title23{width:15%; height:30px; line-height:30px}
#main ul li.title24{width:35%; height:30px; line-height:30px}
#main ul li.title31{width:60%; height:30px; line-height:30px}
#main ul li.title32{width:19%; height:30px; line-height:30px}
#main ul li.title33{width:20%; height:30px; line-height:30px}
#main ul li.title41{width:60%; height:90px; line-height:30px}
#main ul li.title42{width:19%; height:90px; line-height:30px}
#main ul li.title43{width:20%; height:90px; line-height:30px}
#main ul li.title51{width:99.2%; height:30px; text-align:left; line-height:30px}
#main ul li.title61{width:40%; height:90px; line-height:90px}
#main ul li.title62{width:30%; height:90px; line-height:90px}
#main ul li.title63{width:29.1%; height:90px; line-height:90px}
</style>
</head>
<body>
<div id="main">
<ul>
<!--第1行-->
<li class="title11">防偽碼</span></li>
<li class="title12"></li>
<li class="title13">密碼區(qū)</li>
<li class="title14"></li>
<!--第2-1行-->
<li class="title21">付款方</li>
<li class="title22"></li>
<li class="title23"></li>
<li class="title24"></li>
<!--第2-2行-->
<li class="title21">收款方</li>
<li class="title22"></li>
<li class="title23"></li>
<li class="title24"></li>
<!--第3行-->
<li class="title31">項目</li>
<li class="title32">金額</li>
<li class="title33">備注</li>
<!--第4行-->
<li class="title41"></li>
<li class="title42"></li>
<li class="title43"></li>
<!--第5行-->
<li class="title51">合計金額</li>
<!--第6行-->
<li class="title61">1212</li>
<li class="title62"></li>
<li class="title63"></li>
</ul>
</div>
<br />
</body>
</html>
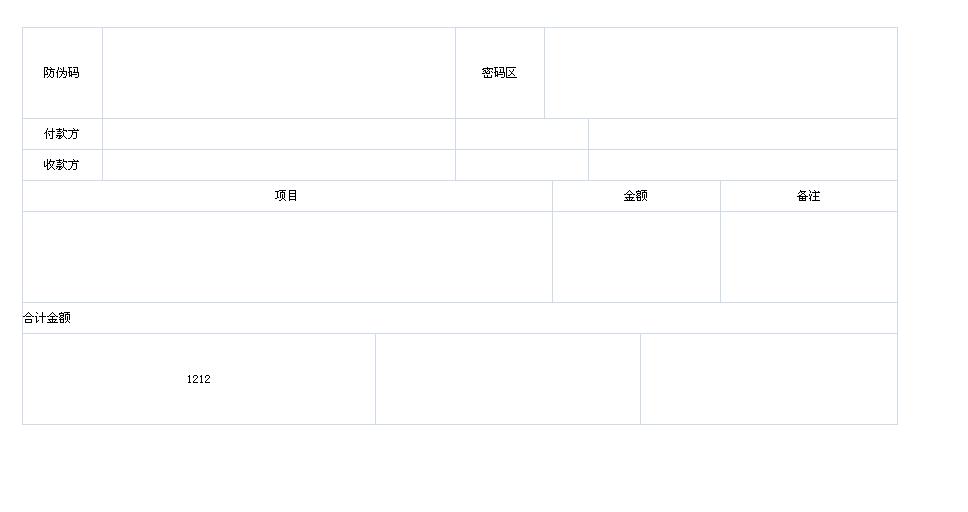
效果如圖:
要點:
line-height:90px。行高指的是文本行的基線間的距離
每行寬度的合不能大于 100%,否則會分行。

posted on 2009-07-30 17:47
super_nini 閱讀(1290)
評論(0) 編輯 收藏